A new Flutter package project.
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
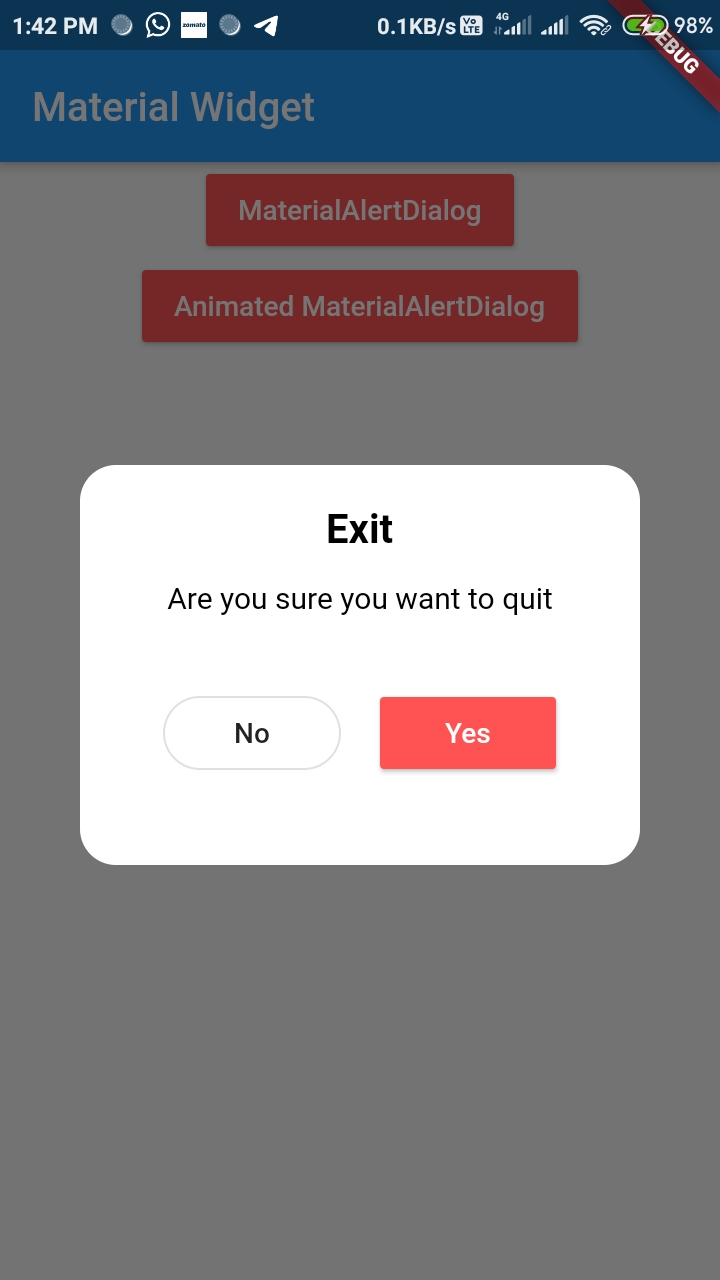
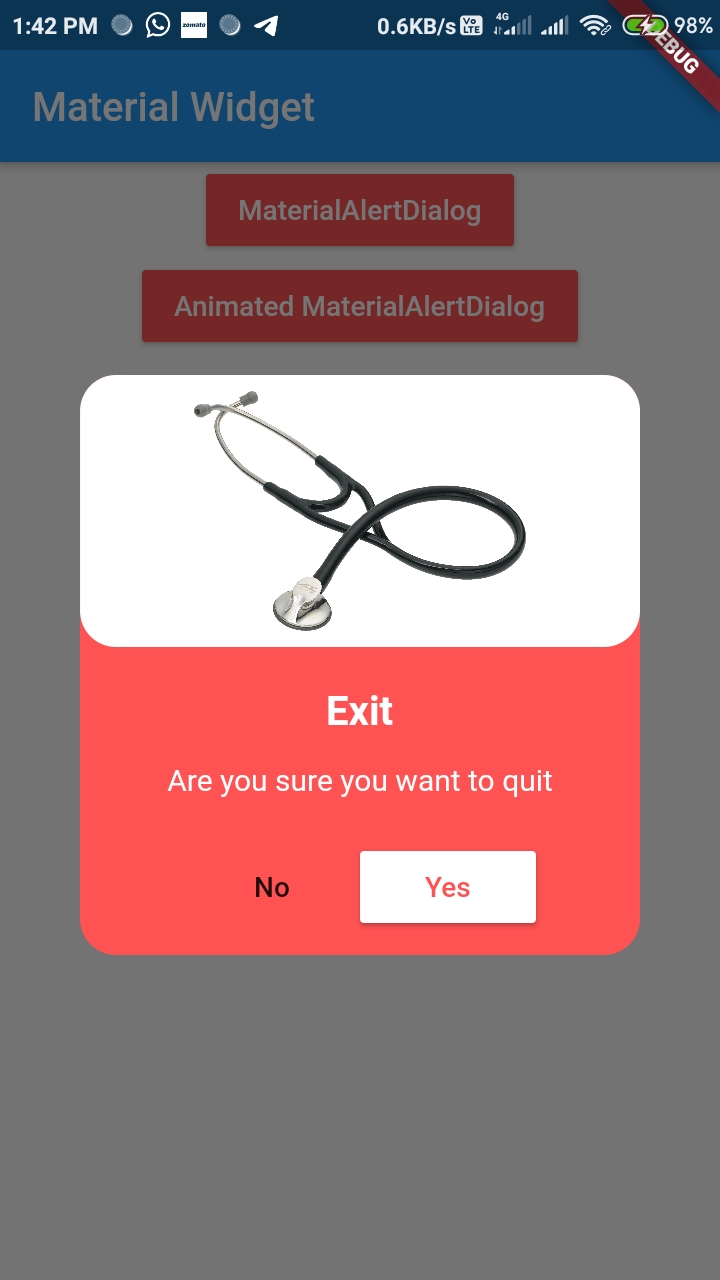
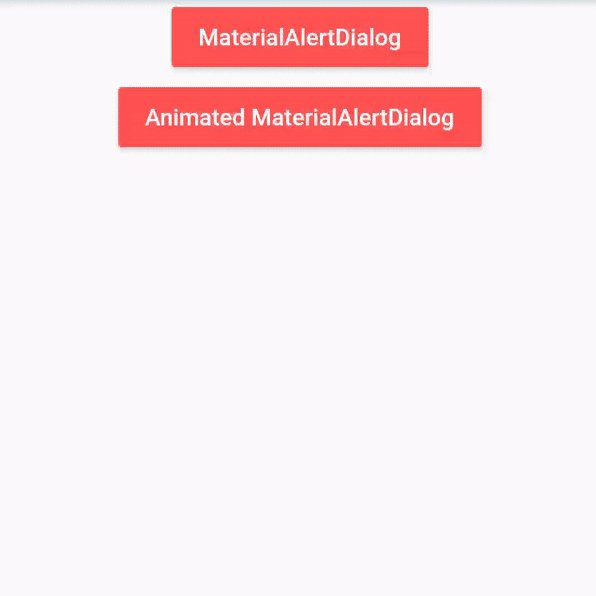
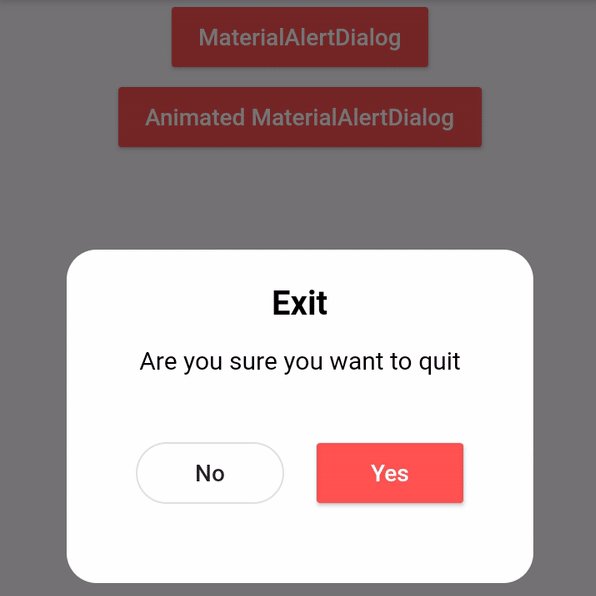
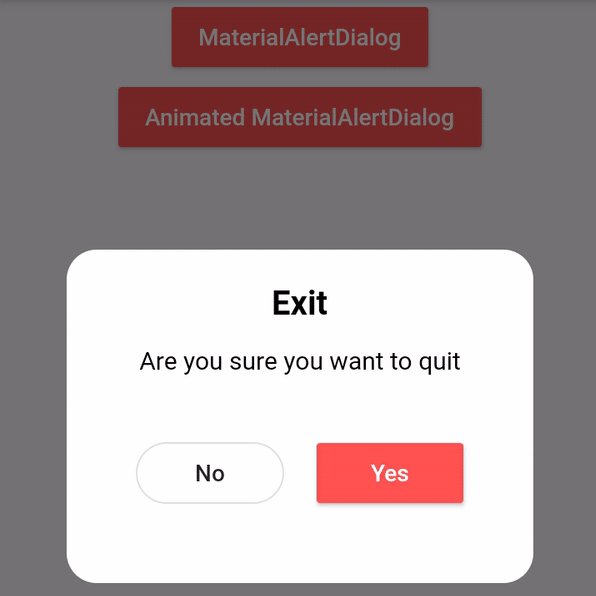
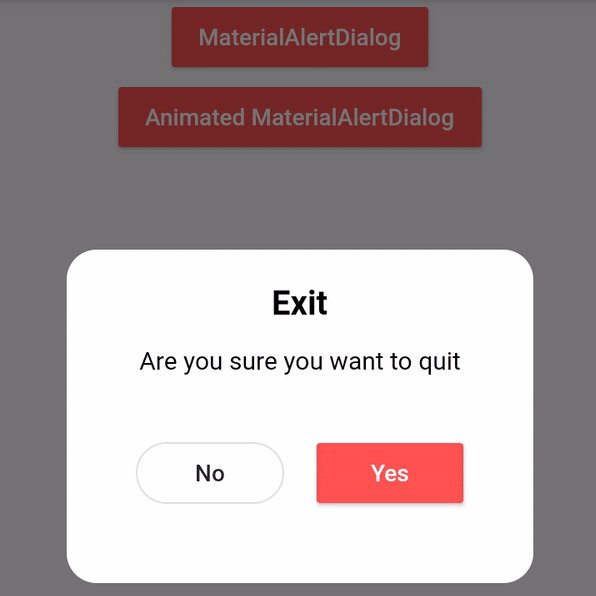
| 1. Material Dialog | 2. Animated Material Dialog |
|---|---|
 |
 |
MaterialAlerDialog library is built upon Flutter Material Design library. This API will be useful to create rich, animated, beautiful dialogs in Flutter easily.
Implementation of Material Alert Dialog library is so easy. You can check /app directory for demo. Let's have look on basic steps of implementation.
Add this to your package's pubspec.yaml file:
dependencies:
material_alertdialog: ^0.0.1
You can install packages from the command line:
$ flutter pub get
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Now in your Dart code, you can use:
import 'package:material_alertdialog/material_alertdialog.dart';
As there are two types of dialogs in library. Material Dialogs are instantiated as follows.
MaterialDialog class is used to create MaterialAlertDialog. Its static Builder class is used to instantiate it.
showDialog(context: context, builder:(context)=>
MaterialAlertDialog(
height: 250,
title: "Exit",
message: "Are you sure you want to quit",
onPresedPositiveButton: (){
//add what you want for navigate
},
onPresedNegativeButton: (){
Navigator.pop(context);
},
),
);AnimatedMaterialAlertDialog class is used to create MaterialAlertDialog. Its static Builder class is used to instantiate it.
showDialog(context: context, builder:(context)=>
AnimatedMaterialAlertDialog(
imagePath: "assets/steth.jpg"
height: 250,
title: "Exit",
message: "Are you sure you want to quit",
onPresedPositiveButton: (){
//add what you want for navigate
},
onPresedNegativeButton: (){
Navigator.pop(context);
},
),
);This library is built using following open-source libraries.
- [Material Components for Flutter]
- Material Dialog - Android - By Shreays Patil