Te invito a ver la exploración de mi aplicación Web
https://www.youtube.com/watch?v=zg3Vkg1Py5M
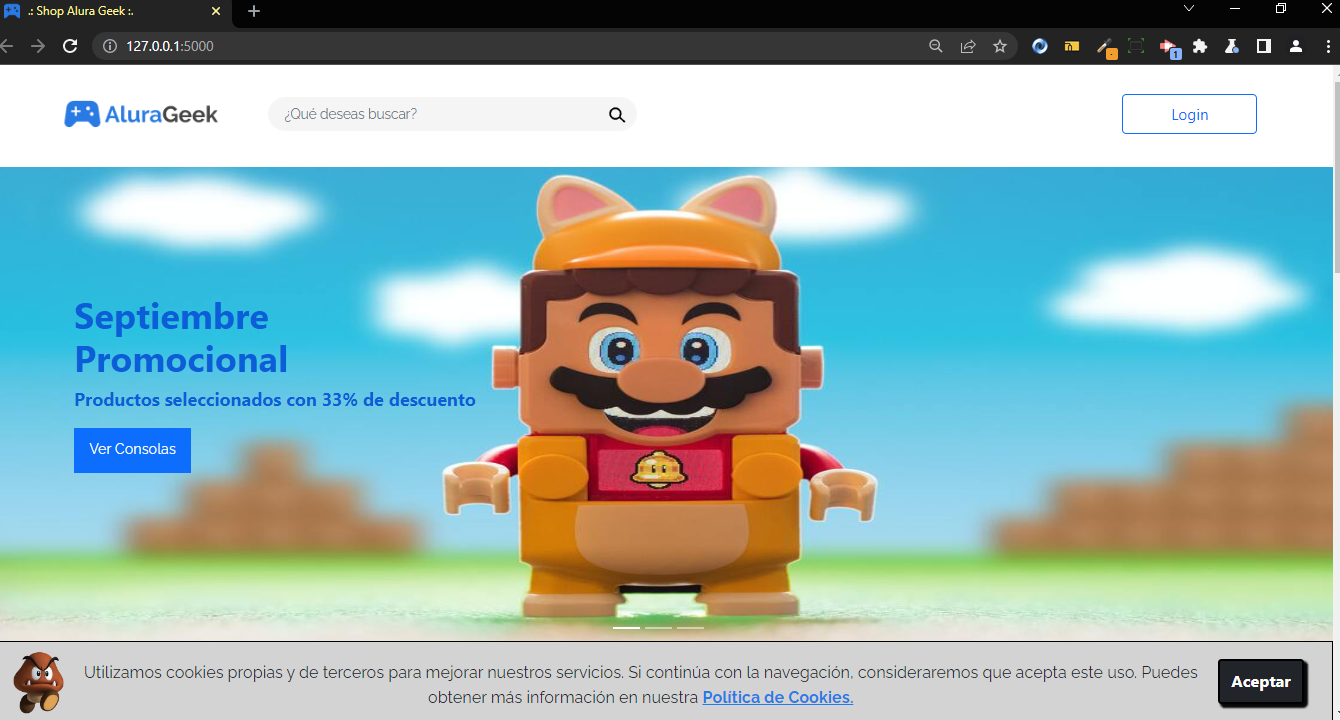
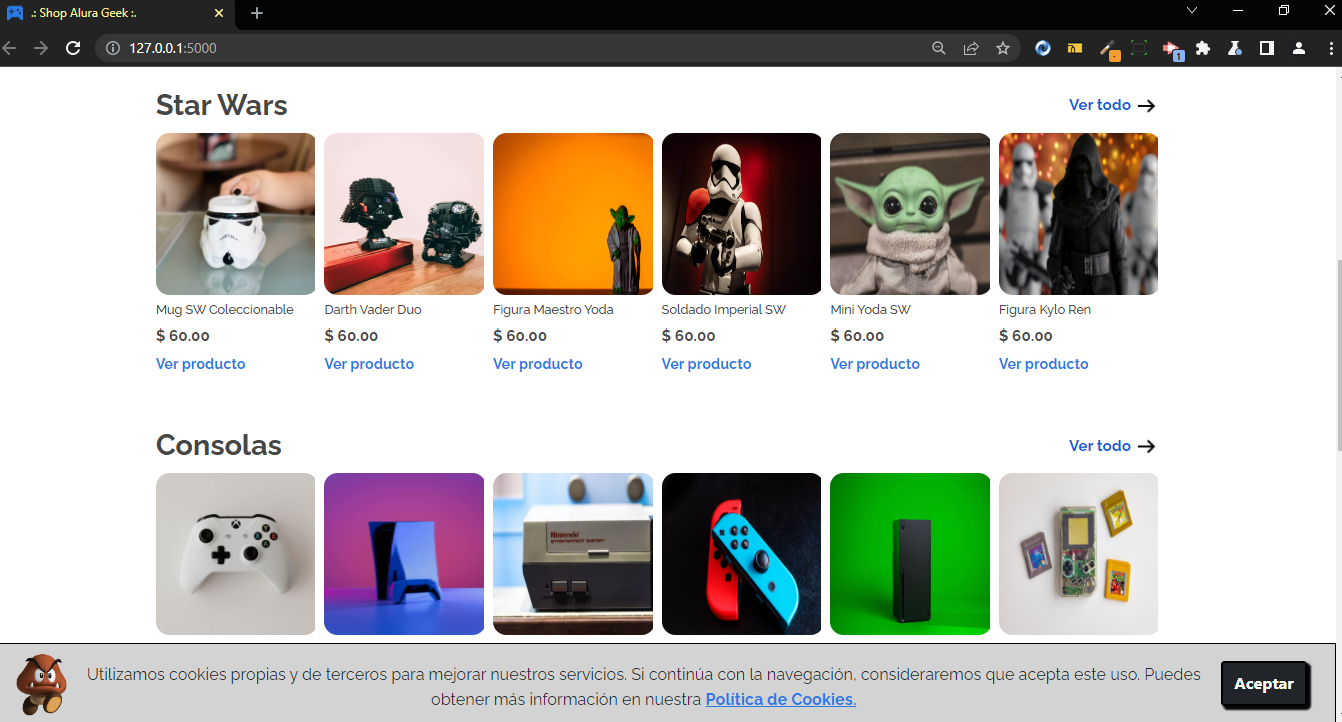
Vistas previas:
Publicado en el topic:
https://github.com/topics/challengeonealurageeklatam
En esta oportunidad he realizado mi primer E-Commerce orientado a la temática Geek, integrando el Backend y el Frontend siguiendo los lineamientos basados en las historias de usuario expuestos en este reto, al igual que unos features adicionales para darle un valor agregado al aplicativo. Donde el usuario tiene acceso a crear un inicio de sesión para acceder al administrador de productos y gestionar sus publicaciones.
Desarrollado bajo el framework Flask, Backend con Python, Frontend con HTML5, CSS, Boostrap 5, JavaScript, AJAX. La BD gestionada por medio de MySQL. El proyecto cuenta con las funciones del modelo CRUD.
Tecnologías utilizadas 💻
🐍 PYTHON:
- POO.
- Implementación del MVC.
- Utilización de librerias para conexión con BD y envio de notificaciones mail.
🐆 JAVASCRIPT:
- Validaciones con AJAX para evitar la perdida de información digitada por el usuario en caso de presentarse un error en el registro, login o administración de productos.
- Restricción en la elección de fecha de las publicaciones para que se permita crear desde el presente dia hacia fechas posteriores.
- Manejo del DOM aplicado en la alerta de cookies.
🌐 BOOSTRAP 5:
- Estilos para navbar, banner interactivo, botones, contenedores, footer, formularios, tablas.
- Toggle en navbar responsive.
🎨 CSS3:
- Media Query para Ordenador, Tablet y Celulares.
- Efectos de transiciones en las imagenes del catalogo de productos.
- Personalizaciones a propiedades de los elementos en las diferentes paginas.
- Flexbox.
🔧 HTML5:
- Metodología BEM para clases y componentes CSS3.
Historia
La empresa AluraGeek necesita llegar a más clientes y aumentar su nivel de ventas, por lo que quieren implementar un e-commerce, llevar a la empresa al siguiente nivel y volverse más digital.
Para ello están pidiendo nuestra ayuda como desarrolladores, el e-commerce debe contener los siguientes requisitos:
- Una página de inicio que contiene un botón de inicio de sesión y un motor de búsqueda de productos ofrecidos por la empresa.
- Un banner que contenga descuentos, promociones o informaciónes relevante del momento.
- Una galería con información del producto, como imagen, nombre del producto, precio y un enlace a la página de descripción del producto.
- Una página de producto que contiene la imagen, el nombre, la descripción y el precio.
- Un pie de página con un formulario de contacto y otras informaciónes relevantes.
- Un formulário de iniciar sesión para autenticar a los usuarios que quieran acceder al menu administrador.
- Menú de administrador para que puedan agregar, editar, buscar o eliminar productos de la tienda.
Es muy importante que el sitio sea adaptable para que los clientes puedan comprar fácilmente a través de dispositivos móviles como Tablets y Smartphones.