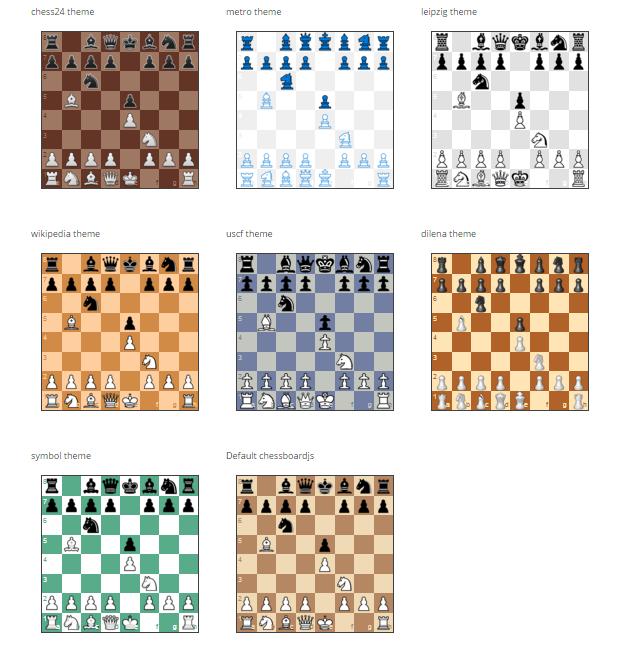
A set of themes for chessboardjs by Chris Oakman. No images requiered.
See the themes in this link.
In a project I was unable to use images so an alternative was turn image to a data-uri format (via R script, that was the fun part ;)).
Other reson was have more pieces and board themes.
- Load
chessboard.jsandchessboard.cssas usual. - Load
chessboardjs-themes.js. - Use them using
pieceThemeandboardThemeconfiguration option.
var board = ChessBoard('boardiv', {
pieceTheme: chess24_theme,
boardTheme: chess24_board_theme ,
position: 'start'
});
var board2 = ChessBoard('boardiv2', {
pieceTheme: metro_theme,
boardTheme: metro_board_theme,
position: 'r1bqkbnr/pppp1ppp/2n5/1B2p3/4P3/5N2/PPPP1PPP/RNBQK2R'
});
});
- Wikipedia
wikipedia_theme.
- Chess24
chess24_theme. This is from chess24.com site.
- Alpha
alpha_theme.
- USCF
uscf_theme.
- Symbol
symbol_theme.
- Dilena
dilena_theme. This is a Chess Artwork for Pieces by Daniela Di Lena.
- Leipzig
leipzig_theme. Source here.
- Metro
metro_theme. Source here.
- 2015-11-26: Adding the
boardThemeoption (this is nos supported via original chessboardjs, download this version instead). - 2015-11-25: Adding metro theme (source].