Rust color scales library for data visualization, charts, games, maps, generative art and others.
Add this to your Cargo.toml
colorgrad = "0.4.0"let g = colorgrad::CustomGradient::new().build()?;use colorgrad::Color;
let g = colorgrad::CustomGradient::new()
.colors(&[
Color::from_rgb_u8(0, 206, 209),
Color::from_rgb_u8(255, 105, 180),
Color::from_rgb(0.274, 0.5, 0.7),
Color::from_hsv(50., 1., 1.),
Color::from_hsv(348., 0.9, 0.8),
])
.build()?;.html_colors() method accepts named colors, hexadecimal (#rgb, #rgba, #rrggbb, #rrggbbaa), rgb(), rgba(), hsl(), hsla(), hwb(), and hsv().
let g = colorgrad::CustomGradient::new()
.html_colors(&["#C41189", "#00BFFF", "#FFD700"])
.build()?;let g = colorgrad::CustomGradient::new()
.html_colors(&["gold", "hotpink", "darkturquoise"])
.build()?;let g = colorgrad::CustomGradient::new()
.html_colors(&["rgb(125,110,221)", "rgb(90%,45%,97%)", "hsl(229,79%,85%)"])
.build()?;Default domain is [0..1].
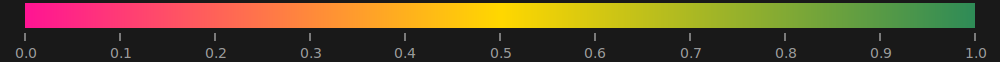
let g = colorgrad::CustomGradient::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.build()?;
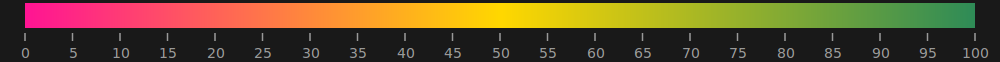
assert_eq!(g.domain(), (0., 1.));Set the domain to [0..100].
let g = colorgrad::CustomGradient::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[0., 100.])
.build()?;
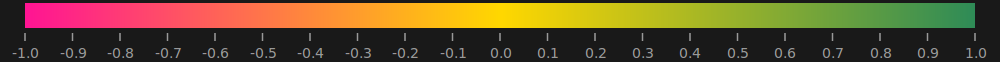
assert_eq!(g.domain(), (0., 100.));Set the domain to [-1..1].
let g = colorgrad::CustomGradient::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[-1., 1.])
.build()?;
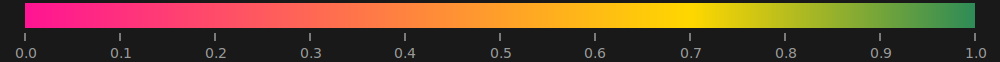
assert_eq!(g.domain(), (-1., 1.));Set exact position for each color. The domain is [0..1].
let g = colorgrad::CustomGradient::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[0., 0.7, 1.])
.build()?;
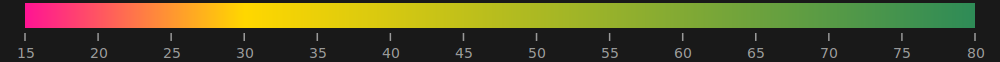
assert_eq!(g.domain(), (0., 1.));Set exact position for each color. The domain is [15..80].
let g = colorgrad::CustomGradient::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.domain(&[15., 30., 80.])
.build()?;
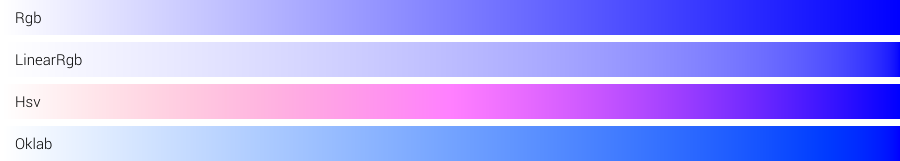
assert_eq!(g.domain(), (15., 80.));let g = colorgrad::CustomGradient::new()
.html_colors(&["#FFF", "#00F"])
.mode(colorgrad::BlendMode::Rgb)
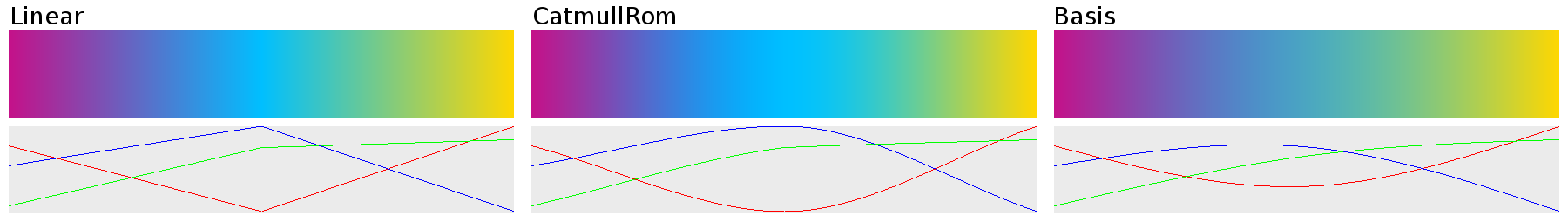
.build()?;let g = colorgrad::CustomGradient::new()
.html_colors(&["#C41189", "#00BFFF", "#FFD700"])
.interpolation(colorgrad::Interpolation::Linear)
.build()?;All preset gradients are in the domain [0..1]. Uniform B-splines is used to interpolate the colors.
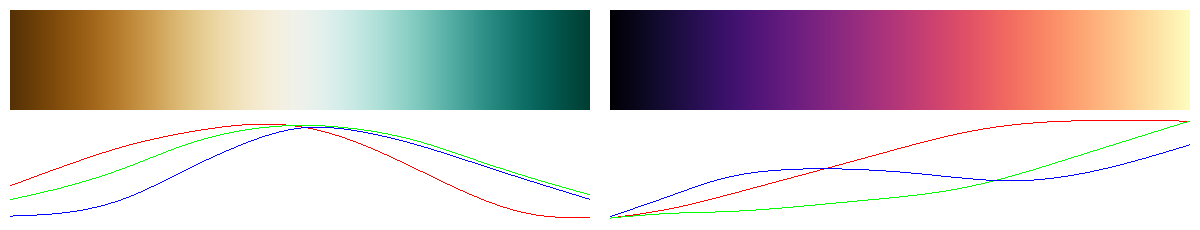
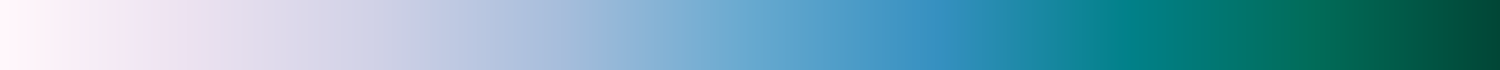
colorgrad::cubehelix_default()

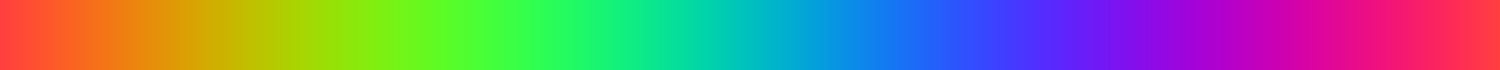
let grad = colorgrad::rainbow();
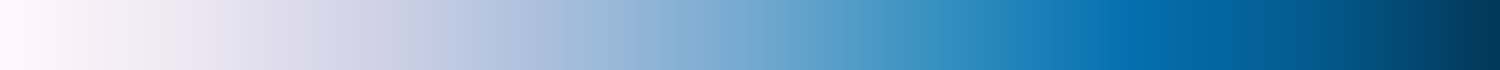
assert_eq!(grad.domain(), (0., 1.));let grad = colorgrad::blues();
assert_eq!(grad.at(0.0).rgba_u8(), (247, 251, 255, 255));
assert_eq!(grad.at(0.5).rgba_u8(), (109, 174, 213, 255));
assert_eq!(grad.at(1.0).rgba_u8(), (8, 48, 107, 255));
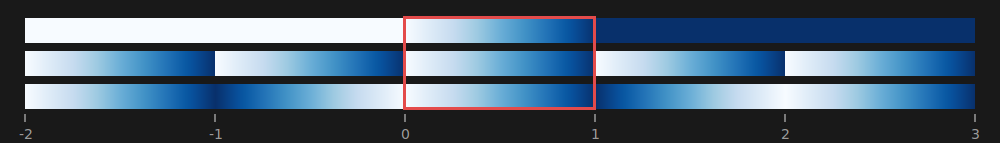
assert_eq!(grad.at(0.3).rgba_u8(), grad.repeat_at(0.3).rgba_u8());
assert_eq!(grad.at(0.3).rgba_u8(), grad.reflect_at(0.3).rgba_u8());
assert_eq!(grad.at(0.7).rgba_u8(), grad.repeat_at(0.7).rgba_u8());
assert_eq!(grad.at(0.7).rgba_u8(), grad.reflect_at(0.7).rgba_u8());The difference of at(), repeat_at() and reflect_at().
let grad = colorgrad::rainbow();
for c in grad.colors(10) {
println!("{}", c.to_hex_string());
}Output:
#6e40aa
#c83dac
#ff5375
#ff8c38
#c9d33a
#7cf659
#5dea8d
#48b8d0
#4775de
#6e40aaConvert gradient to hard-edged gradient with 11 segments and 0 smoothness.
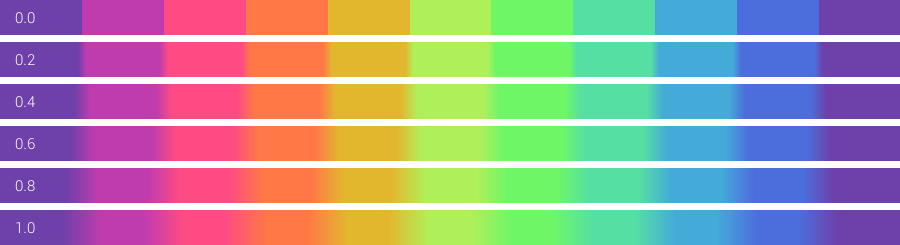
let g = colorgrad::rainbow().sharp(11, 0.);This is the effect of different smoothness.
use std::error::Error;
fn main() -> Result<(), Box<dyn Error>> {
let grad = colorgrad::CustomGradient::new()
.html_colors(&["deeppink", "gold", "seagreen"])
.build()?;
let w = 1500;
let h = 70;
let fw = w as f64;
let mut imgbuf = image::ImageBuffer::new(w, h);
for (x, _, pixel) in imgbuf.enumerate_pixels_mut() {
let (r, g, b, _) = grad.at(x as f64 / fw).rgba_u8();
*pixel = image::Rgb([r, g, b]);
}
imgbuf.save("gradient.png")?;
Ok(())
}Example output:
use noise::NoiseFn;
fn main() {
let w = 600;
let h = 350;
let scale = 0.015;
let grad = colorgrad::rainbow().sharp(5, 0.15);
let ns = noise::OpenSimplex::new();
let mut imgbuf = image::ImageBuffer::new(w, h);
for (x, y, pixel) in imgbuf.enumerate_pixels_mut() {
let t = ns.get([x as f64 * scale, y as f64 * scale]);
let (r, g, b, _) = grad.at(remap(t, -0.5, 0.5, 0.0, 1.0)).rgba_u8();
*pixel = image::Rgb([r, g, b]);
}
imgbuf.save("noise.png").unwrap();
}
// Map t which is in range [a, b] to range [c, d]
fn remap(t: f64, a: f64, b: f64, c: f64, d: f64) -> f64 {
(t - a) * ((d - c) / (b - a)) + c
}Example output:
- colorgrad - Go version of this library
- Color Blindness Simulator
- Visual System Simulator