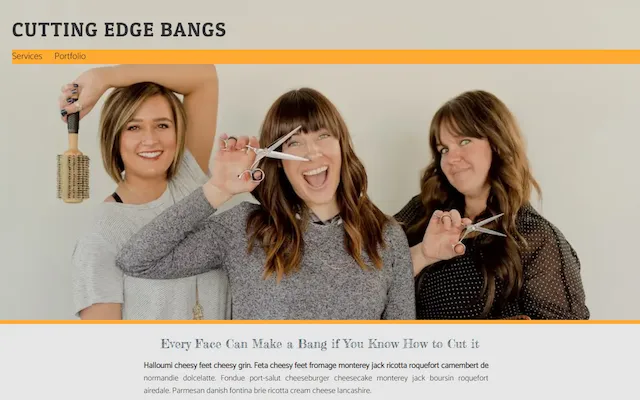
Mighty is using Eleventy (11ty) to build a one-pager or landing page—a simple, elegant theme from which freelancers or small businesses can generate their individual one-pagers.
Click here to see a demo of the site.
- Responsive, fluid layout (without media queries).
- Minimal architecture: HTML, CSS, and vanilla JavaScript—no other frameworks or build tools besides 11ty.
- Advanced SEO: Open Graph meta tags for social share on Facebook and Twitter and JSON-LD schema for search engines.
- Lite YouTube script that loads videos embedded from YouTube only when the user clicks them.
- Automatically optimized images.
- Minified code.
- Maximized performance.
- Semantic and accessible markup.
- Supports RTL layout.
- Built in cache and security configuration.
To adapt the theme to your needs, please follow this guide.
- If this is your first time working with Eleventy, static site generators (SSG), GitHub, or Node, it might be a good idea to start with Tatiana Mac's comprehensive tutorial. The multi-part series is titled Beginner's Guide to Eleventy, but it's packed with incredibly useful information about all things web-dev. Highly recommended read.
Copy the snippet below and paste it into your device's terminal to create a local copy of the site and install the project dependencies. Change your-project-name to your site's name.
git clone --depth=1 https://github.com/ironnysh/mighty.git your-project-name
cd your-project-name
npm install
Or
Click the green Use this template button on the top to generate a repository under your GitHub account and copy all files into your new project.
Copy the snippet below and paste it into your device's terminal to create a local copy of the site and install the project dependencies. Change your-project-name to your site's name.
cd your-project-name
npm install
Copy the snippet below and paste it into your device's terminal to generate a local copy of the site in the www directory. The files automatically update whenever you make changes:
npm start
Open your browser and type http://localhost:8080 in the address bar to see your site.
When you're ready to deploy your site to a hosting provider, copy and paste the snippet below into your preferred hosting platform's settings section.
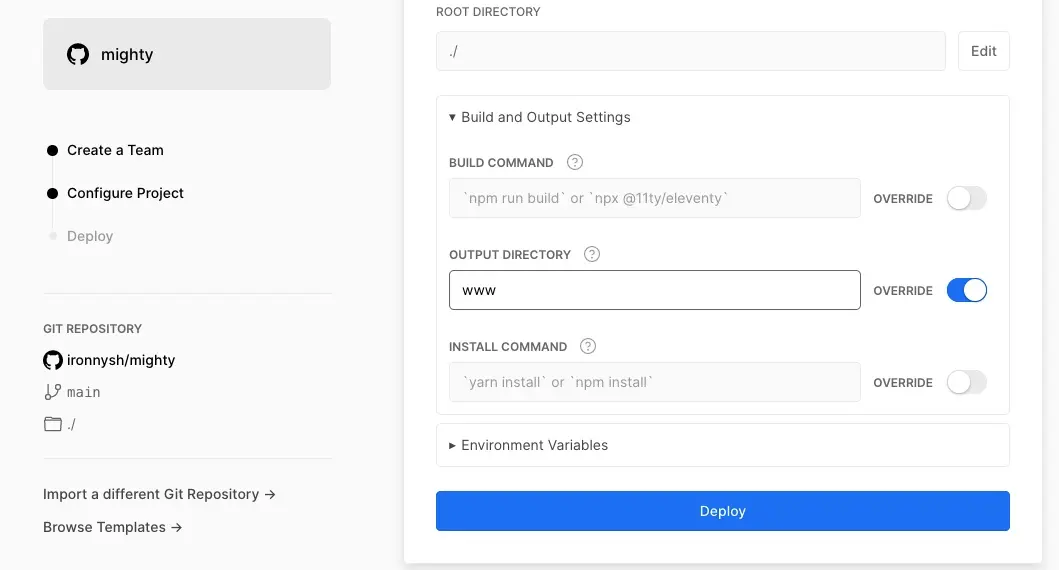
It will generate a remote copy of the site in the www directory (*note: If you plan to use Vercel, you'd have to specify it in the dashboard. See the screenshot below).
npm run build
Vercel is my preferred hosting provider, but you can use any other service that supports static sites, including Netlify, Render, and Cloudflare Pages.
Click the button to host your site on Vercel:
This is what you should see after clicking the button. Note the override of the default OUTPUT DIRECTORY:

There are three files to edit (see the File overview below for details):
src/_data/settings.json- change the values to the right of the colon of each key. E.g.,urlshould be your site's address,authorshould be your name,phoneNumbershould be your number (changephoneCallaccordingly, keeping the format to allow tap-to-call on mobile), etc. This is also where you can change the labels of the top navigation. E.g.,productsandworkinstead ofservicesandportfolio.src/_data/texts.json- text displayed on the homepage: title and paragraphs of the About section; titles and summaries of the Services section; titles, summaries, and video IDs for the Portfolio; and privacy policy references. You can change the values to the right of the colon of thetitle,summary, andvideoIDkeys. Unless you plan to add an analytics service, you can leave the privacy section as-is. #.src/imprint.md- your personal details and contact information (Masthead) are generated automatically based on the details provided in the_data/settings.json. Unless you plan to add analytics or other tracking services, you can leave the Data Protection and GDPR sections as-is. The other privacy references on the page are generated automatically based on the information provided in the privacy section of the_data/texts.json. You can update the relevant credits under the Colophon according to your sources and service providers.
*Note: you can delete this README file, as well subset-google_fonts.webp, delpoy-to-vercel.webp, and mighty-demo-screenshot.webp. These files are here to help you set up the site.
Open src/_includes/utilities/style.css and edit any CSS attribute you'd like.
The most relevant parts are probably the colors and fonts:
- All the colors are defined as CSS variables on the top. Change the
hslvalues to the color scheme you want. - We use three fonts (see the File overview below). If you delete or replace any of them, update the references in two places: the
@font-facerules at the top of the CSS file and thefont-familyvariable. There are fallback system fonts for each. Important: for better performance, the fonts are preloaded in theheadof the main layout (src/_includes/layouts/default.njk)—delete or update these lines according to the fonts you use.
You can replace the SVG files of the icons, and add others. For example, Instagram instead of Twitter (*note that the current design only accommodates three icons).
You can either include a new SVG file in src/_includes/svg or paste the code directly into the existing file. If you add a new file of a service that doesn't exist (For example, Instagram), provide your relevant details in src/_data/settings.json and update it accordingly in the code (it's recommended to use the Find and Replace option of your code editor).
The src/assets folder includes all the non-code files: fonts, images, and favicon. You can replace these with your graphics and fonts. Please note: if you decide to change the names of the images, update them accordingly in the code (it's recommended to use the Find and Replace option of your code editor).
Language: For a non-US English site, set the language in the first line of src/_data/settings.json. Check out the complete list of language and country codes and copy the appropriate one. Setting it to Hebrew (he-IL) does require other fonts, but the layout will automatically adapt to right-to-left (RTL).
Social Image: you can use a service like Thumbnail.AI to generate a social image.
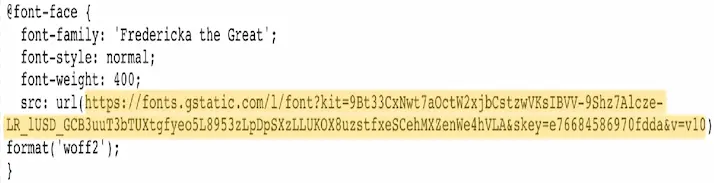
Optimize Fonts: Fredericka the great is a large font file, even when limited to the Latin alphabet. You can optimize it further by downloading a "leaner" version of it from Google Fonts. Follow these steps:
- Copy the line below:
https://fonts.googleapis.com/css?family=Fredericka+the+Great&text=YOUR-LETTERS-HERE
- Replace the
YOUR-LETTERS-HEREafter thetext=part with the letters you need for the heading (right now, it's "Every Story is Interesting if you Know How to Tell it") making sure you don't repeat any letter. I.e.,EveryStoisIngfuKwHTlfor the sentence above. - Paste the whole URL into your browser address bar (the Google Fonts link and your letters) and hit
Enter. - You'll see a plain HTML page with a few lines of code. Copy the part inside the parentheses after
src: url. See the yellowed line in the screenshot:
- Paste this URL you copied into your browser address bar, hit
Enter, and save the optimized font file to your device. - Rename the downloaded file to
fredericka-the-great-subset, copy it, and paste it into your site'ssrc/assetsfolder to replace the current file.
This might seem daunting or a waste of time, but it's less complicated than it seems, and is definitely worth it. For example , the EveryStoisIngfuKwHTl subset version of the font is 36 kb instead of 110 kb! Major performance gains for you and your site's visitors.
I started working on the first version of this project around April 2020, when Covid-19 came to town, and the world suddenly stopped. I had just discovered a thing called Eleventy, "a simpler static site generator." (The developer, Zach Leatherman, wasn't lying.)
Soon after I started tinkering with it, I noticed Eleventy had a nice side effect: it brought back the joy of building sites.
Now, after (gradually) overcoming my impostor syndrome, I want to give back to this incredible community (open source in general, and Eleventy in particular): I'm releasing this project under MIT/CC BY-NC-SA 4.0 License.
Have fun, and I hope you find it interesting and valuable.
You're welcome to contribute to this project. Feel free to open an issue if you have questions or find a bug.
.
├── src
│ └── _data
│ └── texts.json
│ └── settings.json
│ └── helpers.js
│ └── _includes
│ └── layouts
│ └── default.njk
│ └── svg
│ └── email.svg
│ └── phone.svg
│ └── twitter.svg
│ └── utilities
│ └── schema.njk
│ └── style.css
│ └── liteYoutube.js
│ └── about.njk
│ └── contact.njk
│ └── footer.njk
│ └── header.njk
│ └── portfolio.njk
│ └── services.njk
│ └──
│ └── assets
│ └── catamaran.woff2
│ └── favicon.svg
│ └── fredericka-the-great-subset.woff2
│ └── patua-one.woff2
│ └── social-image.jpg
│ └── hero-image.webp
│ └── imprint.md
│ └── index.njk
│ └── robots.njk
├── .github
│ └── workflows
│ └── calibreapp-image-actions.yml
│ └── dependabot.yml
├── eleventy.config.js
├── .gitignore
├── LICENSE
├── README.md
├── Subset-google_fonts.webp
├── mighty.webp
├── vercel_delpoy.webp
└── package.json
└── vercel.json
root:
eleventy.config.js- general 11ty configuration..gitignore- files that you do not want to upload to GitHub.README.md- the document you're currently reading.LICENSE- the open-source license.Subset-google_fonts.webp- a screenshot of a CSS code for a subsetted font from Google Fonts.vercel_delpoy.webp- a screenshot of Vercel's deployment settings window.mighty.webp- a screenshot of the demo site.package.json- general information about the repository, scripts, and dependencies.
.github:
dependabot.yml- GitHub's automatic updates of dependencies.
.github/workflows:
calibreapp-image-actions.yml- Calibreapp's GitHub Action compresses and optimizes images. It's triggered on pull-requests, when a JPG/WebP file changes. See information and optional configuration.
src:
imprint.md- text for the Imprint & privacy policy page.index.njk- 11ty template for generating the homepage: loads the About, Services, and Portfolio sections.robots.njk- 11ty template for generating a genericrobots.txtfile for search engines, web crawlers, and bots.
src/_data:
texts.json- all the content on the homepage: text for the About, Services, Portfolio, and privacy policy references.settings.json- site and business details: title, name, address, other contact details; and the navigation items in the header.helpers.js- JavaScript date utilities and environment variables used when developing and building the site.
src/_includes:
-
layouts>default.njk- default site layout, responsible for loading the style and script. -
svg>email.svg,phone.svg,twitter.svg- the SVG icons displayed in the Contact section. -
about.njk- the layout for the About section (right below the hero image). -
contact.njk- the layout for the contact section (the yellow Let's Talk circle). -
footer.njk- the layout for the footer. Includes copyright, date, and link to imprint. -
header.njk- title, navigation, and hero image. -
portfolio.njk- the layout for the Portfolio section (What I've Been up to). -
services.njk- the layout for the Services section (Let's Work Together).
src/_includes/utilities:
schema.njk- script for SEO and search engines.style.css- CSS styles.liteYoutube.js- script that loads the YouTube video (iframe embeds) only when the user clicks the placeholder photo.
src/assets:
favicon.svg- site favicon.social-image.jpg- graphic file for social media shares.hero-image.webp- hero image.catamaran.woff2- font file for the body text across the site.fredericka-the-great.woff2- font file for the tagline. Note: this file is a minimal subset version. See the description above.patua-one.woff2- font file for the headings on the site.