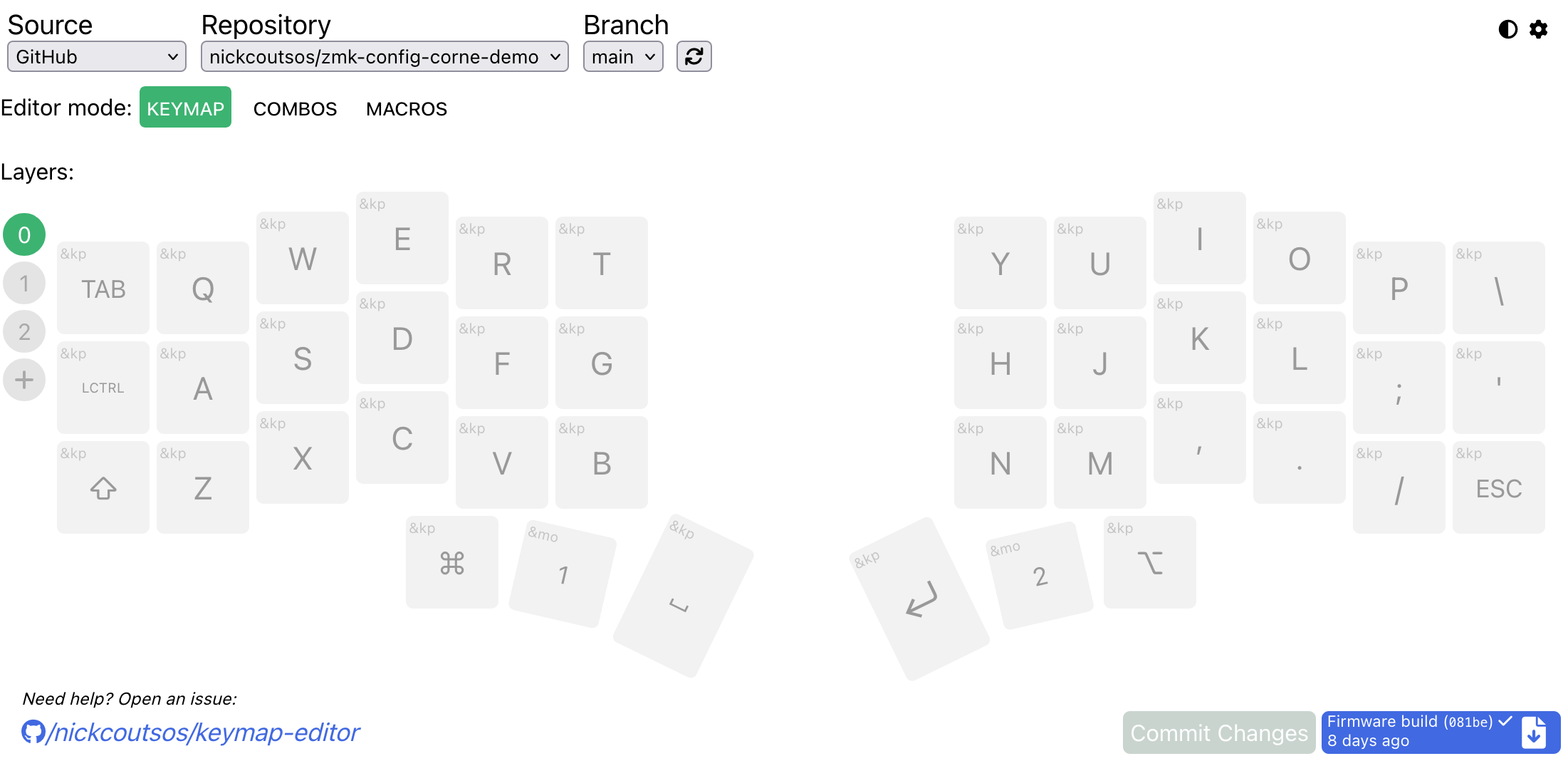
A browser app (plus NodeJS server) to edit ZMK keymaps. This has been a solo project but in a workable state for quite a while now, and new features are in development all the time.
Try it live! Go to the keymap-editor and try it out with the built-in keymap-editor-demo-crkbd before setting up your own repo.
- WYSIWYG keymap editing
- GitHub integration
- Combo editing
- Macro editing
- Dark mode!
- Support for custom behaviour definitions
- Automatic layout generation for most keyboards available in the ZMK repo
- Rotary encoders
- Multiple keymaps
Read more: Wiki:Features
Currently working on moving towards parsing the devicetree syntax in .keymap
files. A lot of ZMK features are going to be a challenge to implement, but just
by being able to reliably read and write devicetree code it will be possible to
use the editor to modify layer bindings without overwriting sections it doesn't
recognize (for example, combos and custom configured behaviours).
- Devicetree parsing -- keymap changes are made directly to your existing
<keyboard>.keymapfile so that your keymap is readable and ready for manual adjustment should the need arise. - Behaviour configuration (currently in limited beta)
- Keymap diagram export I'd like to be able to reference keymap diagrams in
the repository's
README.mdand have the editor update those diagrams upon comitting the changes. I'm searching for efficient ways to reuse the React components to generate SVG data instead but its tricky.
If you have thoughts on what needs to be fixed to support your keyboard or to make this a useful tool for users, let me know.
I'm not committing to taking this on myself, and as a hobbyist I don't have any commercially available keyboards to test out and provide specific support, but I'm happy to have discussions on where this (or another tool) can go.
Do you have an idea you'd like to see implemented that might not work for this specific use case? Talk to me. I went to a lot of trouble building this and I can share a lot of that experience. Even if we don't have the same needs a lot of things can be supported modularly.
You've got a couple of options:
You can clone this repo and your zmk-config and run the editor locally. Changes are saved to the keymap files in your local repository and you can commit and push them to as desired to trigger the GitHub Actions build.
Read more about local setup
This editor has a GitHub integration. You can load the web app and grant it access to your zmk-config repo. Changes to your keymap are committed right back to the repository so you only ever need to leave the app to download firmware.
Try it now:
- Make your own repo using the keymap-editor-demo-crkbd template on GitHub
- Go to keymap-editor and authorize it to access your own repo.
Read more about the GitHub integration
The code in this repo is available under the MIT license.
The collection of ZMK keycodes is taken from the ZMK documentation under the MIT license as well.