Korean text width measurement on the backend in Javascript.
Article from the original library author
To install the stable version:
npm install --save string-pixel-width-kr
- Noto Sans KR
var pixelWidth = require('string-pixel-width');
const width = pixelWidth('이 텍스트의 width는 얼마일까요?');
PRs are welcome :) This library uses static map of width of every ASCII letter for all supported fonts.
- Clone the repository
- Open file
src/pixelWidthCalculator.htmlin your editor - Add your font name into array of fonts (currently var websafe) and save
- Open up
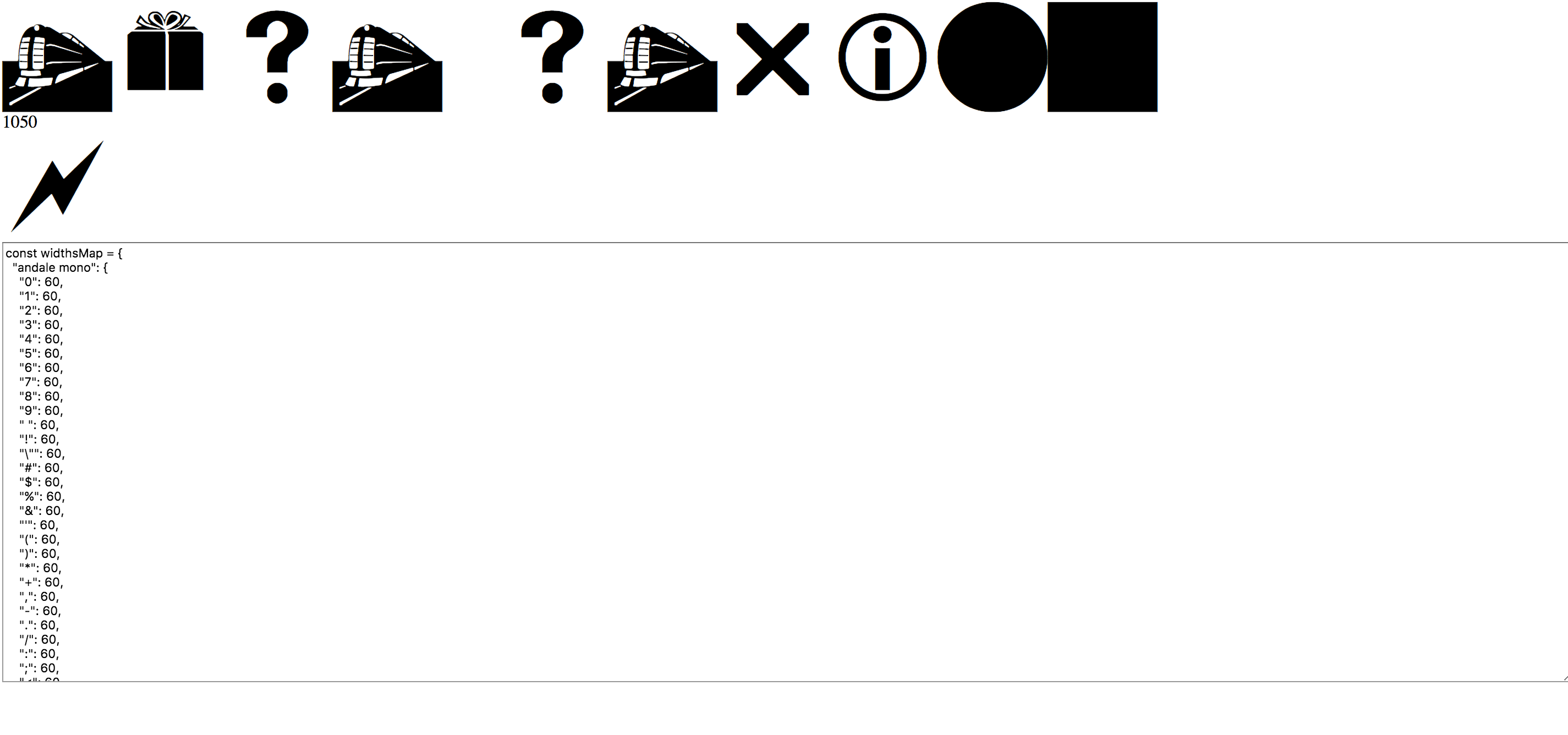
src/pixelWidthCalculator.htmlin Google Chrome. It should look like this:
- Map of withs will be generated for you - copy it and replace content of file
src/widthsMap.js
Please everytime make sure you don't broke existing fonts - remove any font or broke his widths.