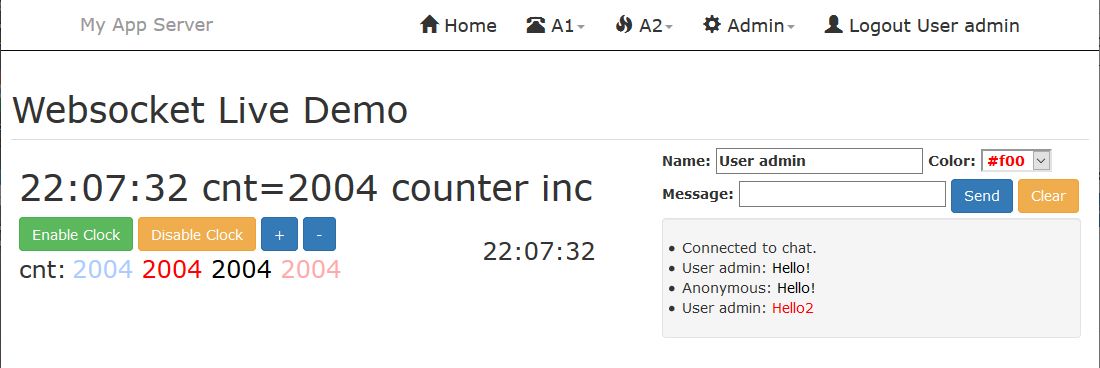
Websocket Live Demo
An extension written in Python for my web application server tested on both python2 and python3.
After seeing the Phoenix.LiveView demos and understanding that it updates the web page in real time through the websocket, I imagined a solution with Python.
Live Template Syntax
The bottlepy template index.tpl (from folder view) is processed for tags << and >>.
-
All references to << @variable >> are replaced with an html span tag with unique generated id
-
All references to << ?variable >> are replaced with javascript function call wsGet('variable')
-
All references to << ?variable initial_value >> are replaced with javascript function call wsInit('variable', initial_value) followed by wsGet('variable')
-
All references to << !server_function one_argument >> are replaced with javascript function call wsCall('server_function', one_argument)
The web server requires GeventWebSocketServer (pip install gevent-websocket) and the extension bottle-websocket (pip install bottle-websocket).
Also the server need config.ini to be updated to use webserver = mygeventws .
Install: Just copy the folder of this project into extensions folder of AppServer.