Assignment 12 of the Front-End Web Dev bootcamp to create a team page.

A Node-based app to dynamically create an html page for a team based on user inputs from command line.
Table of Contents
The goal of this project is to apply principles of Object-Oriented Programming and Test-Driven Development, and to practice working with Node.js (specifically the inquirer and fs packages) and Jest.js to create an app that dynamically generates an html page based on CLI inputs.
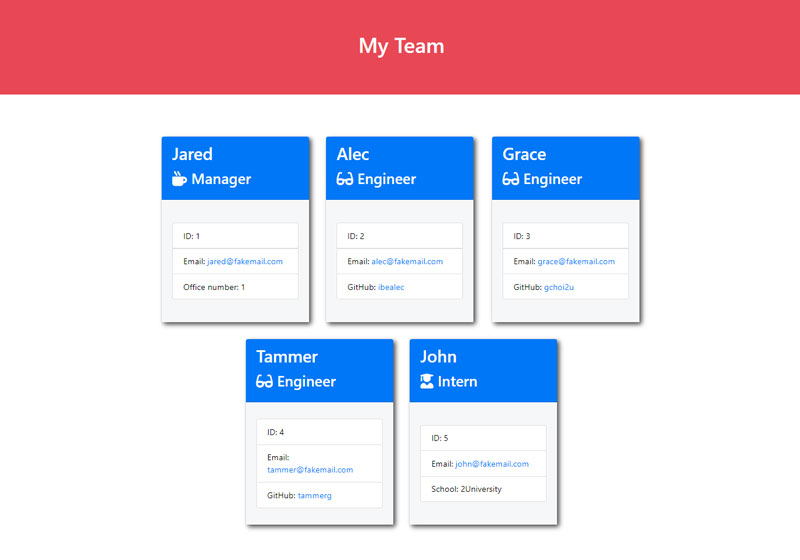
We were provided with a sample image of how the generated html file can look in the browser (the styling is optional):
We were provided with some starter code in JavaScript and html, which I further updated.
The project was built with:
The development of this project required applying the principles of Test-Driven Development: Red -> Green -> Refactor.
That meant to write the test files first, then writing JavaScrip code that fails the tests, improving the code so that it passes the tests, and then refactoring the code to make it clean and dry.
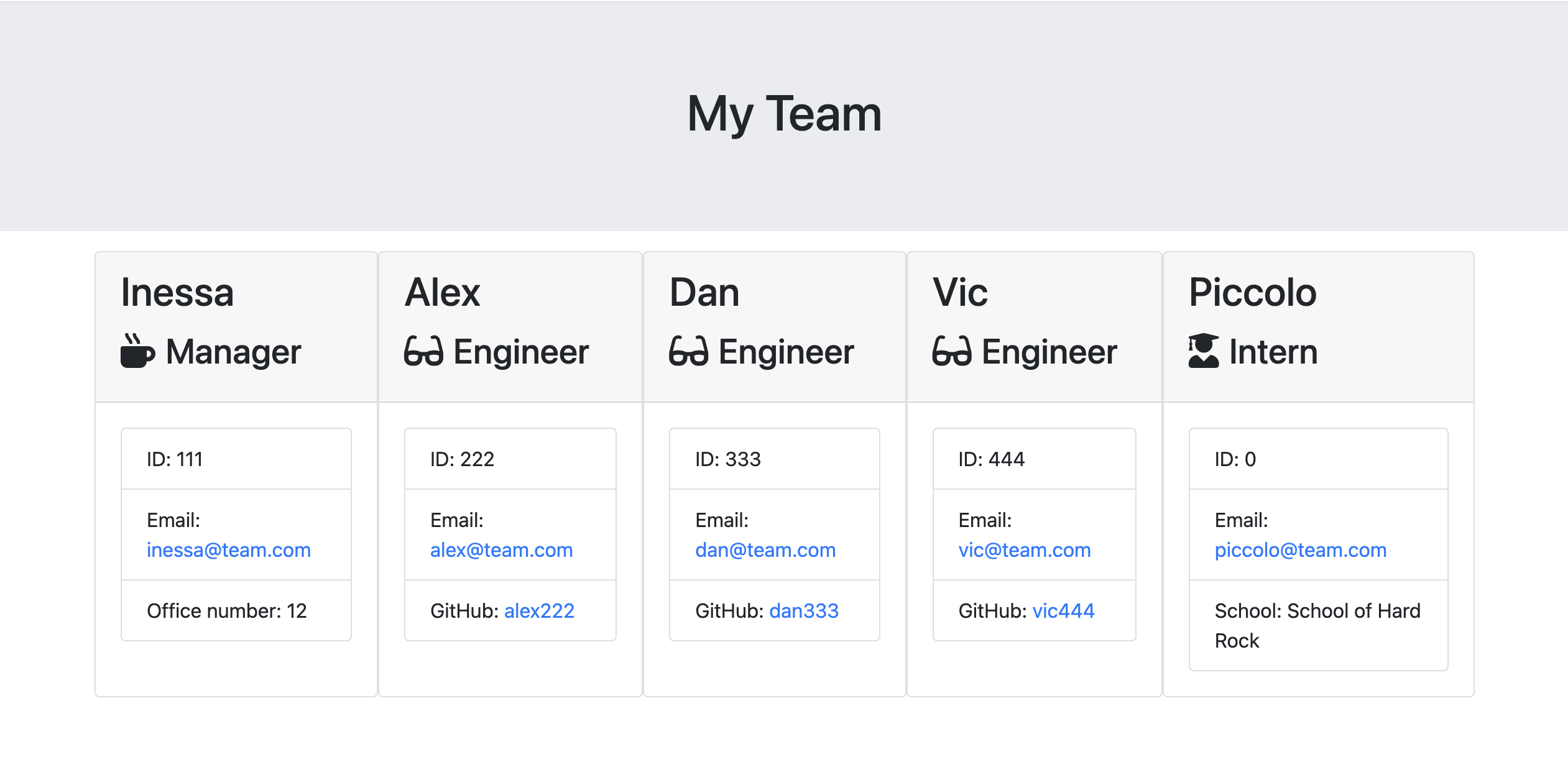
The generated html file looks like this:
This repository contains the JavaScript files, the test files and the final output html file: