This is a solution to the Make It Real course final's project (onboarding sprint). It was done with SwiperJS.
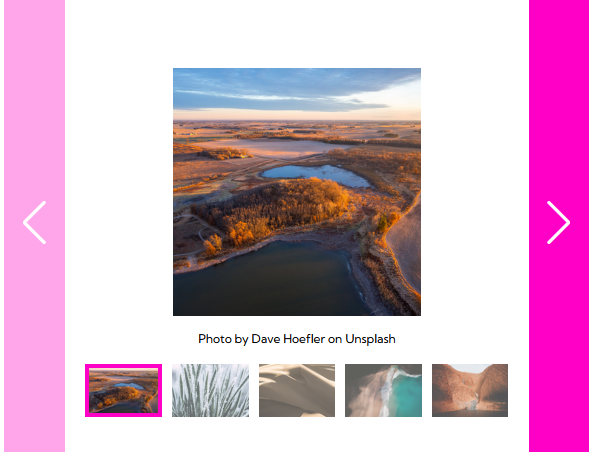
In this project, we're going to create an image carousel.
what's nice with this project?
- I used Swiper JS.
- Centered image is used for user viewing focus.
- There are captions for the image's photo credits.
- Navigation:
- Next and previous colored side buttons.
- Clickable and Scrollable thumbnails.
- Swiper JS.
- Flexbox & Grid.
- CSS custom properties.
I learned how to set up the Swiper library for slider demos using VS Code: JS, CSS, and HTML files.
First, I moved some HMTL tags for side buttons, then I created some container divs to make a custom layout for this project. Then I changed some CSS properties to personalize the slider style. Finally, I used API's documentation to tweak the JS file and adjust the default behavior, for example, fade out effect, number of thumbnails displayed, etc.
It was also nice that I had to use the browser's dev inspection tools vastly: to figure out the style properties and classes that dynamically change, for example, when the side buttons and thumbnails modify the elements displayed on the screen
<body>
<!-- Swiper -->
<div class="slider-component">
<div class="slider-container">
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
</body>/* **************
custom properties
***************** */
.slider-component {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: white;
}
.slider-container {
width: 70vw;
height: 70vh;
}
.mySwiper .swiper-slide img:hover {
border: 1px solid #ff00c7;
}var swiper = new Swiper(".mySwiper", {
spaceBetween: 10,
slidesPerView: 5,
freeMode: true,
watchSlidesProgress: true,
});The next step will be to include Swiper and React to get the same result.
- Swiper basics - Nice tricks for adjusting buttons and css behavior..
- Swiper set up - Practical video to create a slider card and is also helpful for organizing JS and CSS separate files.
- github - Ivan Cabulo
Kudos to Sergio Jaramillo, our MIT mentor, for showing me the Swiper library.