plotta.js is a Open Source JavaScript library that plot mathematical functions And Datas.
plotta.js Renders using an HTML5 Canvas.
plotta.js uses HTML5 Canvas without library dependency.
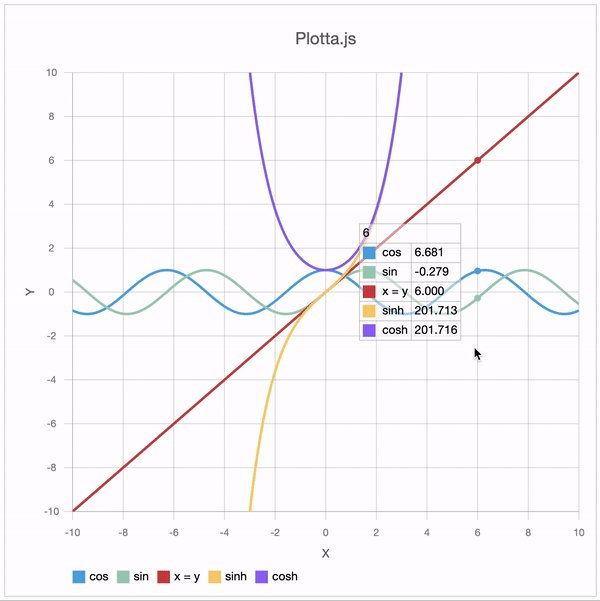
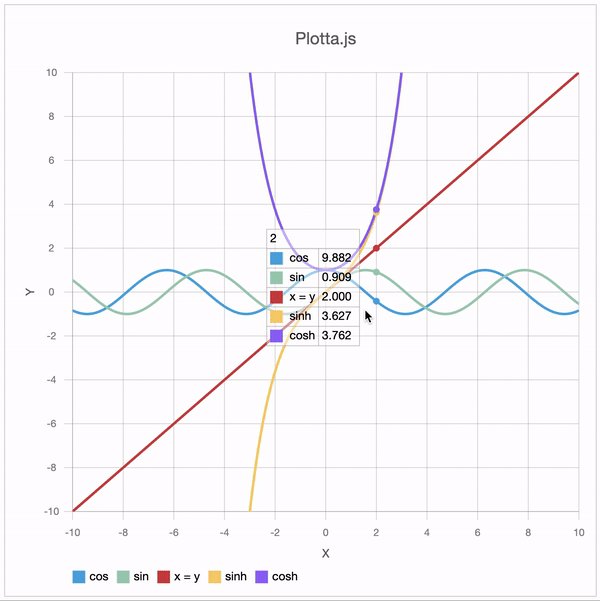
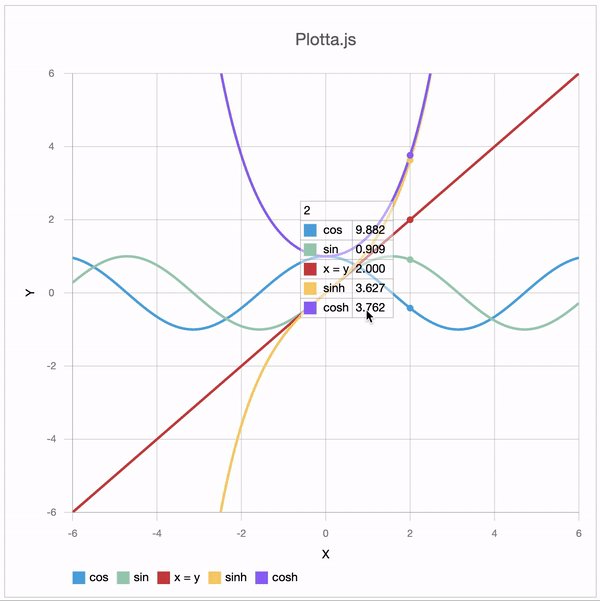
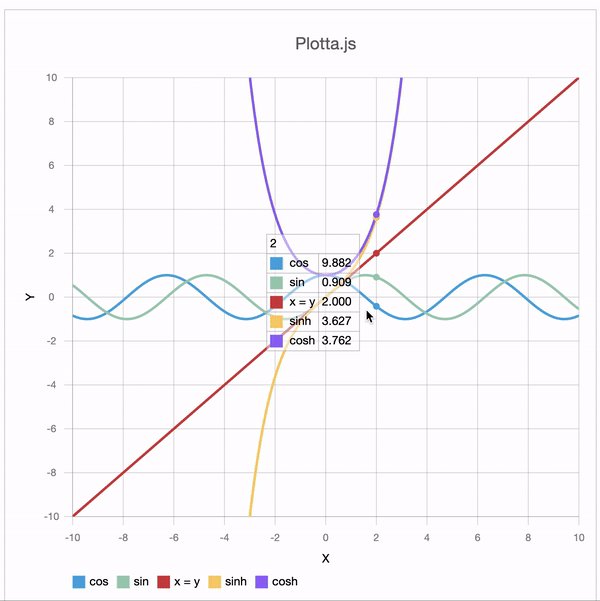
plotta.js supports Zoom In/Zoom Out, Data table.
You can customize various properties such as axis, grid, font, title, tics, lineDatas, and colors.
https://iamsjy17.github.io/plotta.js-page/
2.0.0
| Chrome | Interner Exploer | Edge | Safari | FireFox | Whale |
|---|---|---|---|---|---|
| Latest | 9+ | Latest | Latest | Latest | Latest |
Uncompressed file for development
- https://iamsjy17.github.io/plotta.js-page/release/latest/plotta.js
- https://iamsjy17.github.io/plotta.js-page/release/[VERSION]/plotta.js
Compressed file for Production
- https://iamsjy17.github.io/plotta.js-page/release/latest/plotta.min.js
- https://iamsjy17.github.io/plotta.js-page/release/[VERSION]/plotta.min.js
$ npm install plotta.js<canvas id="canvas" width="700px" height="700px" style="width:700px; height:700px; border:1px solid #d3d3d3;"></canvas>const canvas = document.getElementById('canvas');
const plotta = new Plotta(canvas, {
linedatas: [
{
id: 'line1',
type: 'func',
legend: 'cos',
color: '#55A8DE',
visible: true,
func: Math.cos,
dotNum: 1000,
},
],
graphConfig: {
legendVisible: true,
title: {
visible: true,
location: 'center',
color: '#666666',
text: 'plotta.ts',
},
grid: {
visible: true,
type: 'solid',
color: '#888888',
},
border: {
visible: true,
type: 'solid',
color: '#DDDDDD',
width: 1,
},
},
});Provides APIs to control various properties.
- Graph
- Line
- Font
- Title
- Grid
- Border
- Tics
- Axis
- Table
- Legend
Update all graph data And only the properties of the dataSet object with the properties of the graph.
plotta.UpdateGraph(lineData, graphConfig);
| Name | Type | Description |
|---|---|---|
| lineDatas | LineData[] | |
| graphConfig | GraphConfig |
Update line1, gridVisible, gridColor, borderVisible, borderColor, borderWidth.
plotta.UpdateGraph(
[
{
id: 'line1',
type: 'func',
legend: 'cos',
color: '#55A8DE',
visible: true,
func: Math.cos,
dotNum: 1000,
},
],
{
legendVisible: true,
title: {
visible: true,
location: 'center',
color: '#666666',
text: 'plotta.ts',
},
grid: {
visible: true,
type: 'solid',
color: '#888888',
},
border: {
visible: true,
type: 'solid',
color: '#DDDDDD',
width: 1,
},
}
);Add New Line. If it is an existing id, it is not added.
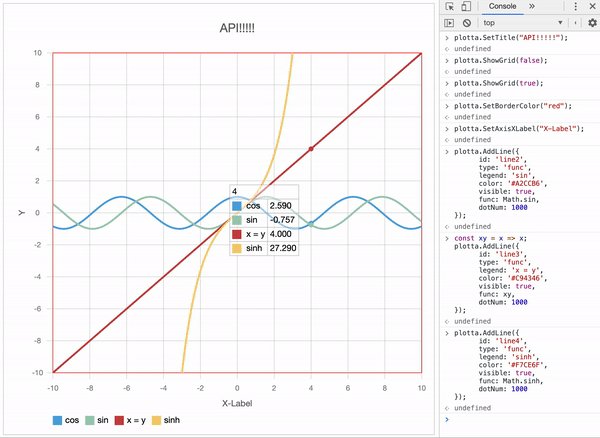
plotta.AddLine(lineData);
| Name | Type | Description |
|---|---|---|
| lineData | LineData | LineData set to Add |
plotta.AddLine({
id: 'line1',
type: 'func',
legend: 'cos',
color: '#55A8DE',
visible: true,
func: Math.cos,
dotNum: 1000,
});Delete the line that matches the id you entered.
plotta.DeleteLine(id);
| Name | Type | Description |
|---|---|---|
| id | String | Id of the line to delete |
plotta.DeleteLine('line1');Set the font.
plotta.SetFont(font);
| Name | Type | Description |
|---|---|---|
| font | String | font |
plotta.SetFont(`Helvetica Neue', Helvetica, Arial, sans-serif`);Set the visibility value of the title.
plotta.ShowTitle(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the title. |
plotta.ShowTitle(true);Set the graph title.
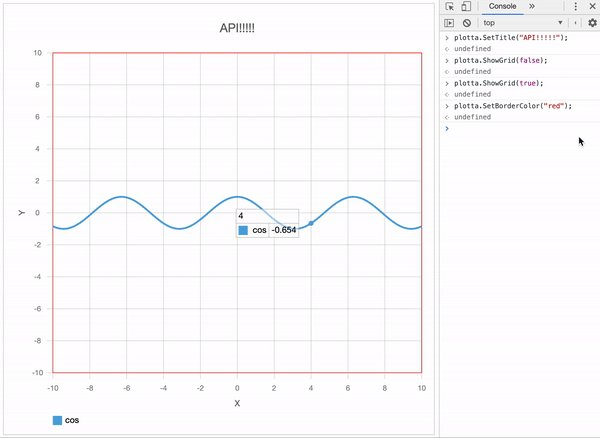
plotta.SetTitle(title);
| Name | Type | Description |
|---|---|---|
| title | String | Graph Title |
plotta.SetTitle('Hello Graph');set color of graph title.
plotta.SetTitleColor(color);
| Name | Type | Description |
|---|---|---|
| color | String | it is parsed as a CSS <color> value. |
plotta.SetTitleColor(`#FFA500`);Set the location of the title.
plotta.SetTitleLocation(location);
The default value is center.
| Name | Type | Description |
|---|---|---|
| location | String | Enter either left, center, or right. |
plotta.SetTitleLocation('left');Set the visibility value of the grid.
plotta.ShowGrid(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the grid. |
plotta.ShowGrid(true);set color of grid.
plotta.SetGridColor(color);
| Name | Type | Description |
|---|---|---|
| color | String | it is parsed as a CSS <color> value. |
plotta.SetGridColor(`orange`);Set the visibility value of the border.
plotta.ShowBorder(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the border. |
plotta.ShowBorder(false);set color of border.
plotta.SetBorderColor(color);
| Name | Type | Description |
|---|---|---|
| color | String | it is parsed as a CSS <color> value. |
plotta.SetGridColor(`black`);set width of border.
plotta.SetBorderWidth(width);
| Name | Type | Description |
|---|---|---|
| width | Number | width of border |
plotta.SetBorderWidth(1);Set the visibility value of the ticks.
plotta.ShowTics(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the ticks. |
plotta.ShowTics(true);set color of ticks.
plotta.SetTicsColor(color);
| Name | Type | Description |
|---|---|---|
| color | String | it is parsed as a CSS <color> value. |
plotta.SetTicsColor(`#888888`);Set the tick value object.
The tick value is the unit size of a tick on the x and y axes.
plotta.SetTicsValue(value);
| Name | Type | Description |
|---|---|---|
| value | Object | An Object with x, y ticks as properties |
plotta.SetTicsValue({x: 2, y: 2});Set the visibility value of the X axis label.
plotta.ShowAxisXLabel(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the X axis label. |
plotta.ShowAxisXLabel(true);Set the X axis label.
plotta.SetAxisXLabel(lebel);
| Name | Type | Description |
|---|---|---|
| lebel | String | X axis label. |
plotta.SetAxisXLabel('X label');set color of X axis label.
plotta.SetAxisXLabelColor(color);
| Name | Type | Description |
|---|---|---|
| color | String | it is parsed as a CSS <color> value. |
plotta.SetAxisXLabelColor(`#888888`);Set the location of the X axis label.
plotta.SetAxisXLabelLocation(location);
The default value is center.
| Name | Type | Description |
|---|---|---|
| location | String | Enter either left, center, or right. |
plotta.SetAxisXLabelLocation('center');Set the visibility value of the Y axis label.
plotta.ShowAxisYLabel(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the X axis label. |
plotta.ShowAxisYLabel(true);Set the Y axis label.
plotta.SetAxisYLabel(lebel);
| Name | Type | Description |
|---|---|---|
| lebel | String | X axis label. |
plotta.SetAxisXLabel('Y label');set color of Y axis label.
plotta.SetAxisYLabelColor(color);
| Name | Type | Description |
|---|---|---|
| color | String | it is parsed as a CSS <color> value. |
plotta.SetAxisYLabelColor(`#888888`);Set the location of the Y axis label.
plotta.SetAxisYLabelLocation(location);
The default value is center.
| Name | Type | Description |
|---|---|---|
| location | String | Enter either top, middle, or bottom. |
plotta.SetAxisYLabelLocation('middle');Set the visibility value of the Table.
plotta.ShowTable(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the Table. |
plotta.ShowTable(true);Set the visibility value of the Legend.
plotta.ShowLegend(show);
| Name | Type | Description |
|---|---|---|
| show | boolean | visibility value of the Legend. |
plotta.ShowLegend(true);Copyright (c) 2019 Song Jewoo. plotta.js, plotta.js is released under the MIT license.