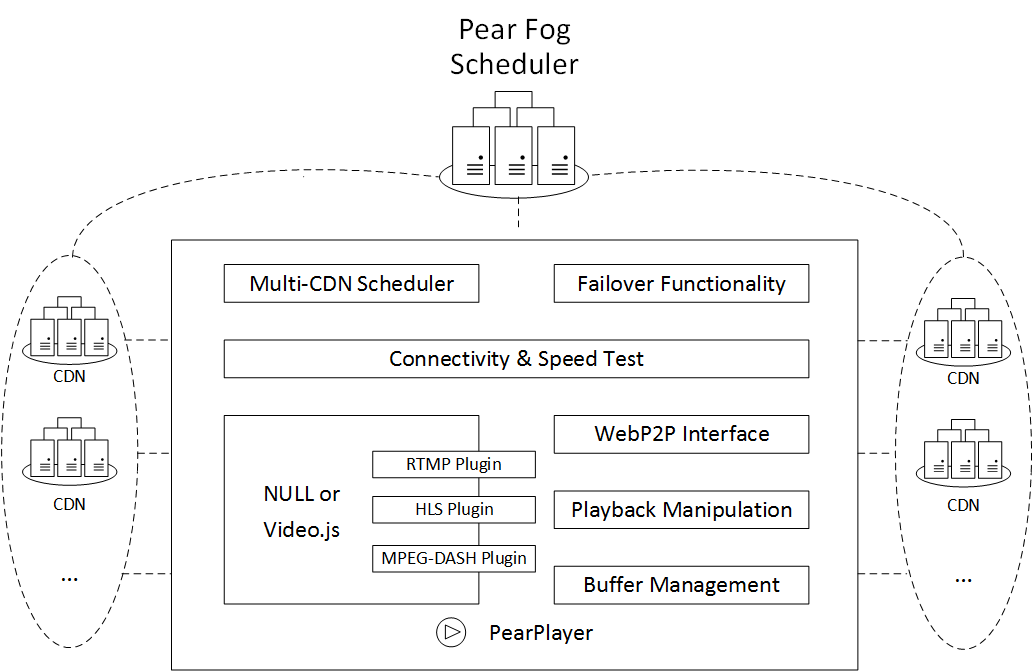
PearPlayer(梨享播放器) 是完全用JavaScript写的开源HTML5流媒体播放框架,实现了融合HTTP(包含HTTPS、HTTP2)、WebRTC的多协议、多源、低延迟、高带宽利用率的无插件Web端流媒体加速能力。基于H5的MSE技术(Media Source Extension)将来自多个源节点的Buffer分块喂给播放器,再加上精心设计的算法来达到最优的调度策略及对各种异常情况的处理,Pear Player能在保证用户流畅视频体验的前提下最大化P2P率。
只需将pear-player.min.js通过<script>标签导入到HTML就可以使用。 参考以下代码示例,也可以查看/examples/test.html来了解使用方法。
信令部分以及WebRTC部分使用了精心设计的协议,实现此部分可以参考API文档。
Demo演示地址:https://qq.webrtc.win/watch
- P2P能力基于WebRTC,无须安装任何插件
- 播放流畅,加载快速,严格测试,稳定可靠
- 多协议(HTTP、HTTPS、WebRTC)、多源
- 自行研发的调度算法,在保证用户流畅视频体验的前提下最大化P2P率
- 默认无需填参数(内部根据视频码率等作自适应),高级使用模式可自行调整算法和参数
- 默认不会无限制缓冲,尽可能为CP用户节省带宽/流量
- 支持Chrome、Firefox、Opera等主流浏览器,不久将支持腾讯微信、X5/TBS、Safari
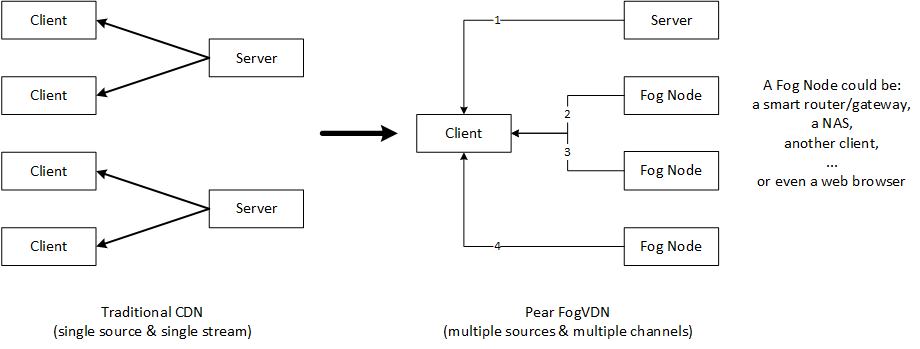
- 可选接入低成本、高可用性的Pear FogVDN
- 协议默认通过TLS/DTLS全加密,无DPI特征;并可通过Pear Fog组件的动态端口映射进一步消除统计学特征
- 像使用HTML5
<video>标签一样简单,并容易与video.js等流行播放框架集成
首先通过script标签导入pear-player.min.js:
<script src="./dist/pear-player.min.js"></script>或者使用CDN:
<script src="https://cdn.jsdelivr.net/npm/pearplayer@latest/dist/pear-player.min.js"></script>假设用video标签播放(/tv/pear001.mp4)这个视频,HTML如下所示:
<video id="pearvideo" src="https://qq.webrtc.win/tv/pear001.mp4" controls>只需要如下几行代码,即可将PearPlayer绑定到video标签:
<script>
/**
* 第一个参数为video标签的id或class
* 第二个参数为获得授权后的token
* opts是可选的参数配置
*/
var player = new PearPlayer('#pearvideo', token, opts);
</script>恭喜您,您的播放器已经具备P2P能力了,而且无须任何插件!
在使用PearPlayer之前,需要获取token,通过调用提供的API接口(/v1/customer/login)并传入用户名和密码, 这里已经为访客提供了测试帐号(用户名:test 密码:123456),获取token的示例代码如下:
var xhr = new XMLHttpRequest();
xhr.open("POST", 'https://api.webrtc.win:6601/v1/customer/login');
var data = JSON.stringify({
user:'test',
password:'123456'
});
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
var res = JSON.parse(this.response);
if (!!res.token){
console.log('token:' +res.token);
}
} else {
alert('请求出错!');
}
};
xhr.send(data);本播放器现已支持video.js,示例代码请移步videojs.html
特别感谢以下项目,为本项目提供了部分灵感来源以及API设计参考:
- June 2017 (腾讯Web前端大会) - 基于WebRTC的P2P-CDN流媒体加速
- July 2017 (OSChina开源**) - PearPlayer.js —— 混合P2P-CDN的流媒体播放器
MIT. Copyright (c) Pear Limited and snowinszu.
E-mail: service@pear.hk;用户QQ群:373594967;CP/CDN接入、OEM与其他商务合作