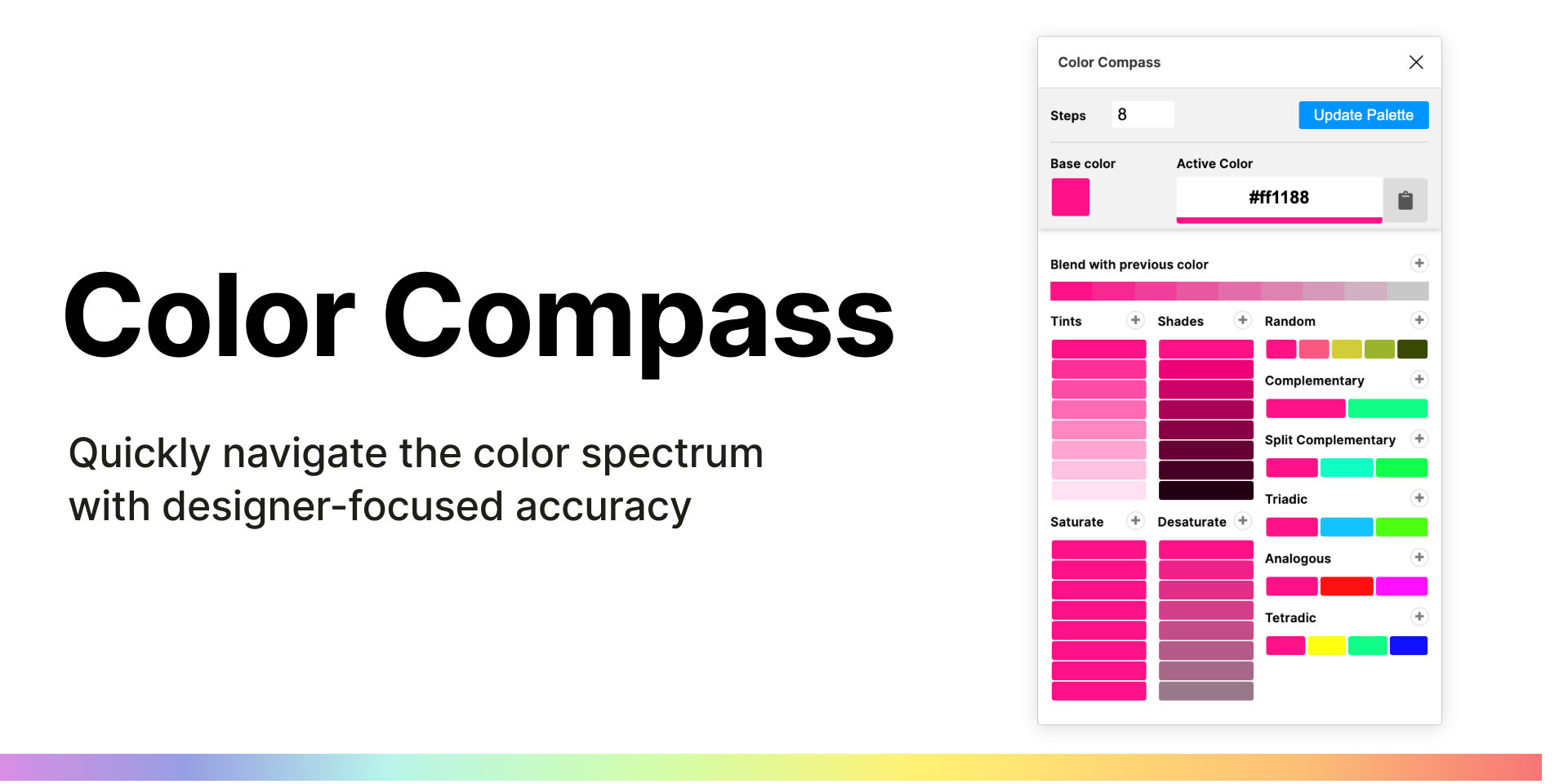
Instead of eyeballing and colour picking randomly from the entire spectrum, simply feed a base colour to this plugin to generate tints, shades, tones, and complementary colours.
Increase or decrease the step value to hone in on the exact shade you want.
Experiment with different swatches and update elements on the fly directly from the plugin.
- Run the plugin from Figma
- Select an element containing a fill, background, or stroke (note groups are not supported)
- Click on the 'Update' button to update the palettes
- Click on a plugin swatch while an element is selected to update a selected element with change a pre-existing fill, background, or stroke.
- Click on the clipboard icon to copy the current colour's hex code
- Update the step value to generate more shades in the palettes
- You can now copy the hex code from the plugin by clicking on the clipboard icon
- You can now type in custom hex codes instead of updating through an element on the canvas if no element is currently selected. Note that if an element is selected on the canvas and the hex code is updated manually thereafter, the plugin will default to selecting the colour from the selected element first meaning any manual input will be ignored.
- You can keep clicking on 'Update' to generate random colour palettes based on your previous selection.
- Click on the plus button next to the palette label to add the swatches to your document.
- This plugin will work on any element that is able to display a solid fill, stroke, or background
♡ If you run into any bugs or have any feature requests please submit an issue on Github.
- Froups can now be used to update the plugin
- Swatches can now apply a solid fill to all child elements within a group
- You can now update the plugin without having any element selected
- You can now add swatches to the artboard from the shades and blend palettes
- Solid fills can now be applied to elements without any pre-existing fill, stroke, or background
- Plugin now prominently displays the base colour
- Added copy to clipboard feature
- Made the controls widget and complementary palettes sticky
- Updated max step count to 100
- Added the ability to entire hex codes manually if no element is selected on the canvas
- Added the ability to update the base colour from a swatch directly in the plugin
- Removed spaces between the swatches in the blend and shades palettes so it is easier to distinguish the colour variance between steps
- general UI, keyboard and focus improvements