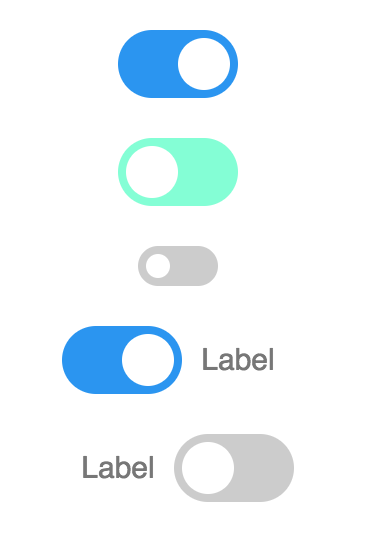
React Toggle component written in TypeScript and powered by styled-components.
pnpm add react-styled-toggle
# or
yarn add react-styled-toggle
# or
npm i react-styled-toggle
import Toggle from 'react-styled-toggle';
<Toggle />
yarn storybook
yarn build
| property | Type | default |
|---|---|---|
| name | string | |
| value | string | |
| checked | boolean | |
| disabled | boolean | |
| labelRight | string | |
| labelLeft | string | |
| width | number | 60 |
| height | number | 34 |
| translate | number | 26 |
| sliderWidth | number | 26 |
| sliderHeight | number | 26 |
| backgroundColorChecked | string | #2193F3 |
| backgroundColorUnchecked | string | #ccc |
| backgroundColorButton | string | #fff |
| onChange | () => void |