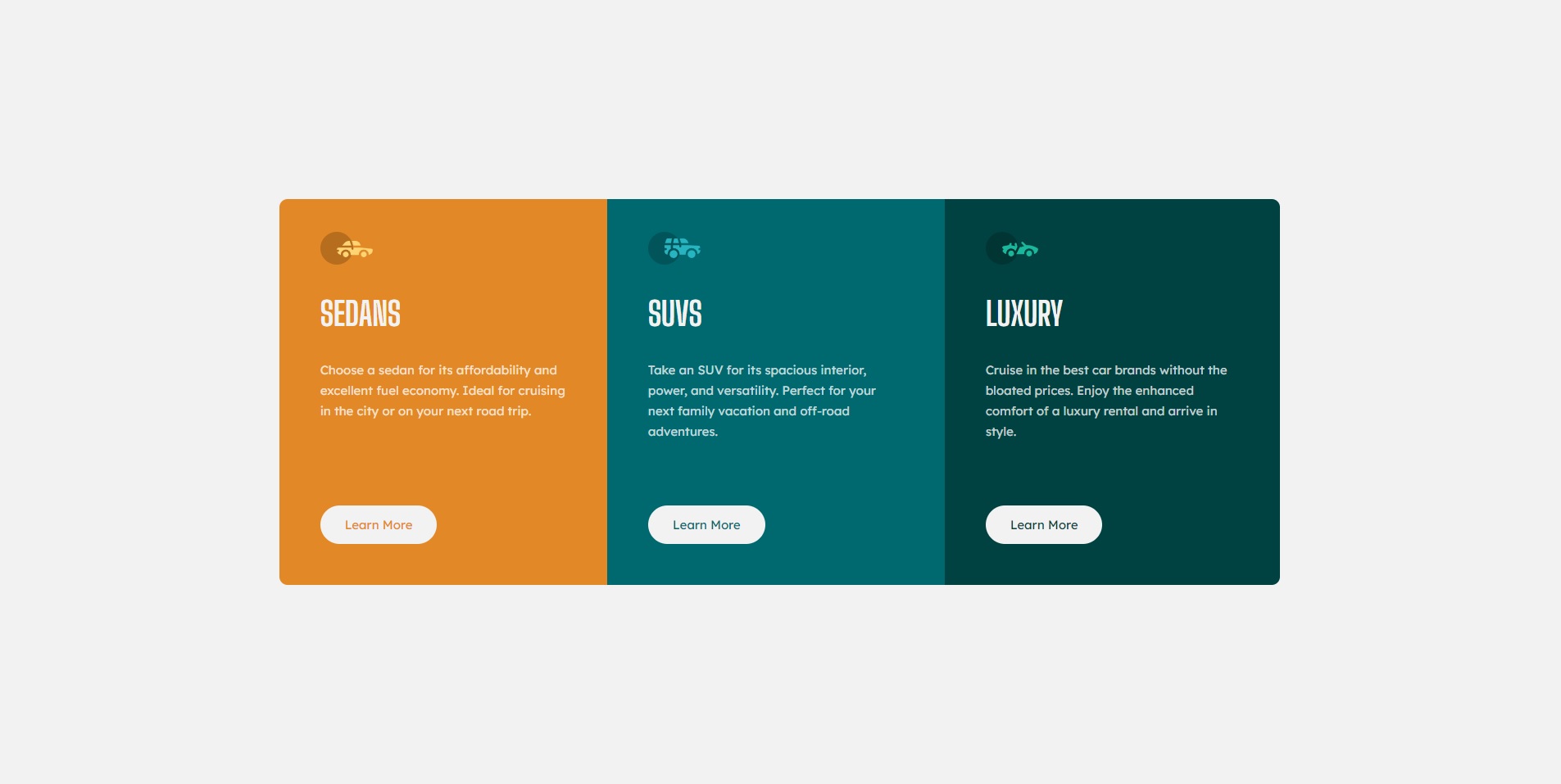
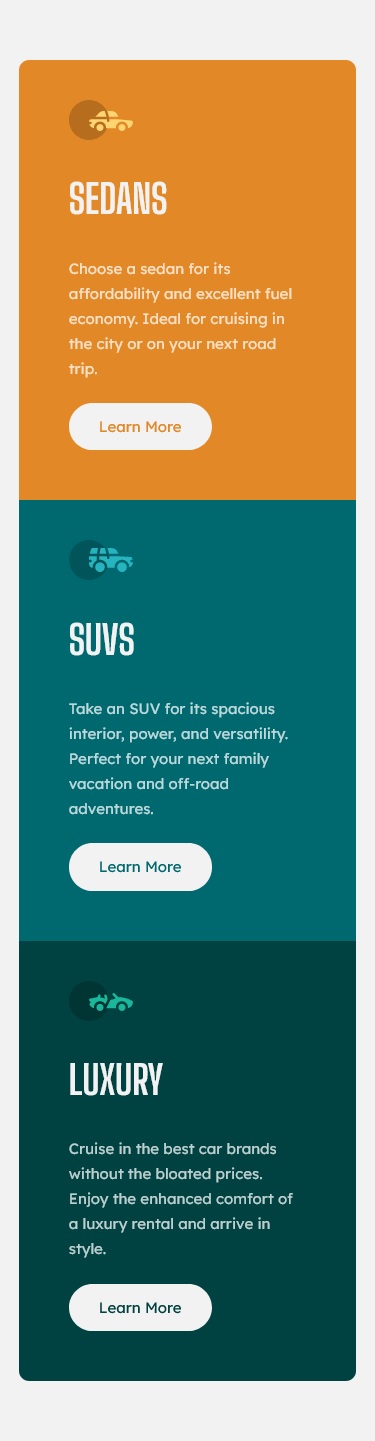
This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
- Solution URL: https://github.com/GSD3v08/3-column-preview-card
- Live Site URL: https://gsd3v08.github.io/3-column-preview-card/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
In this challenge I learn how to avoid buttons go up when try to resize the web. I fixed it adding the following and button does not move anymore. If you have a better alternative please let me know.
.button{
position: absolute;
left: 50px;
bottom: 40px;
}Keep learning about flexbox and responsive design.
- Frontend Mentor - @GSD3v08