Example of using cypress-react-selector with Formik
The goal of this project is to give an example of how to use cy.react() with a non-trivial but commonly used set of React components.
git clone https://github.com/gregfenton/example-cypress-react-selector-formik.gitcd example-cypress-react-selector-formiknpm install- In one console, run:
npm start - In another console, run:
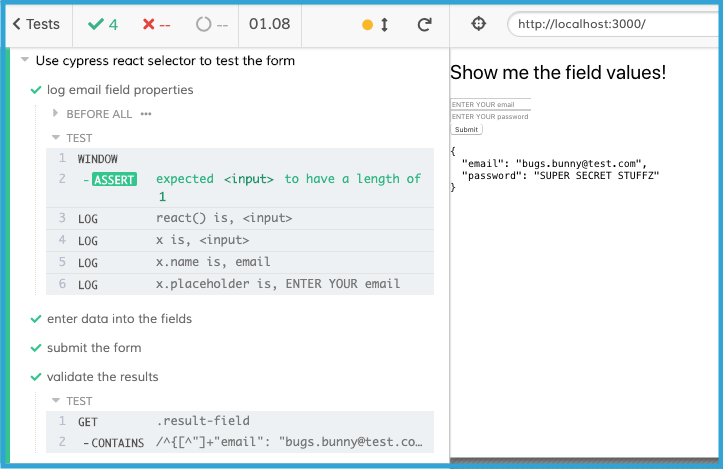
$(npm bin)/cypress open - When the Cypress window opens, click to run the test form_spec.js
There are two files in this example worth understanding:
src/App.jscontains the form displayed in the UI. This is essentially the entire application, with the rest of the files insrcandpublichaving been generated by CRA.cypress/integration/form_spec.jsis the one test spec that uses cypress-react-selector to interact with React elements (Formik fields) and validates the result of submitting the form.
See package.json at the root of this project.
This project was bootstrapped with Create React App.