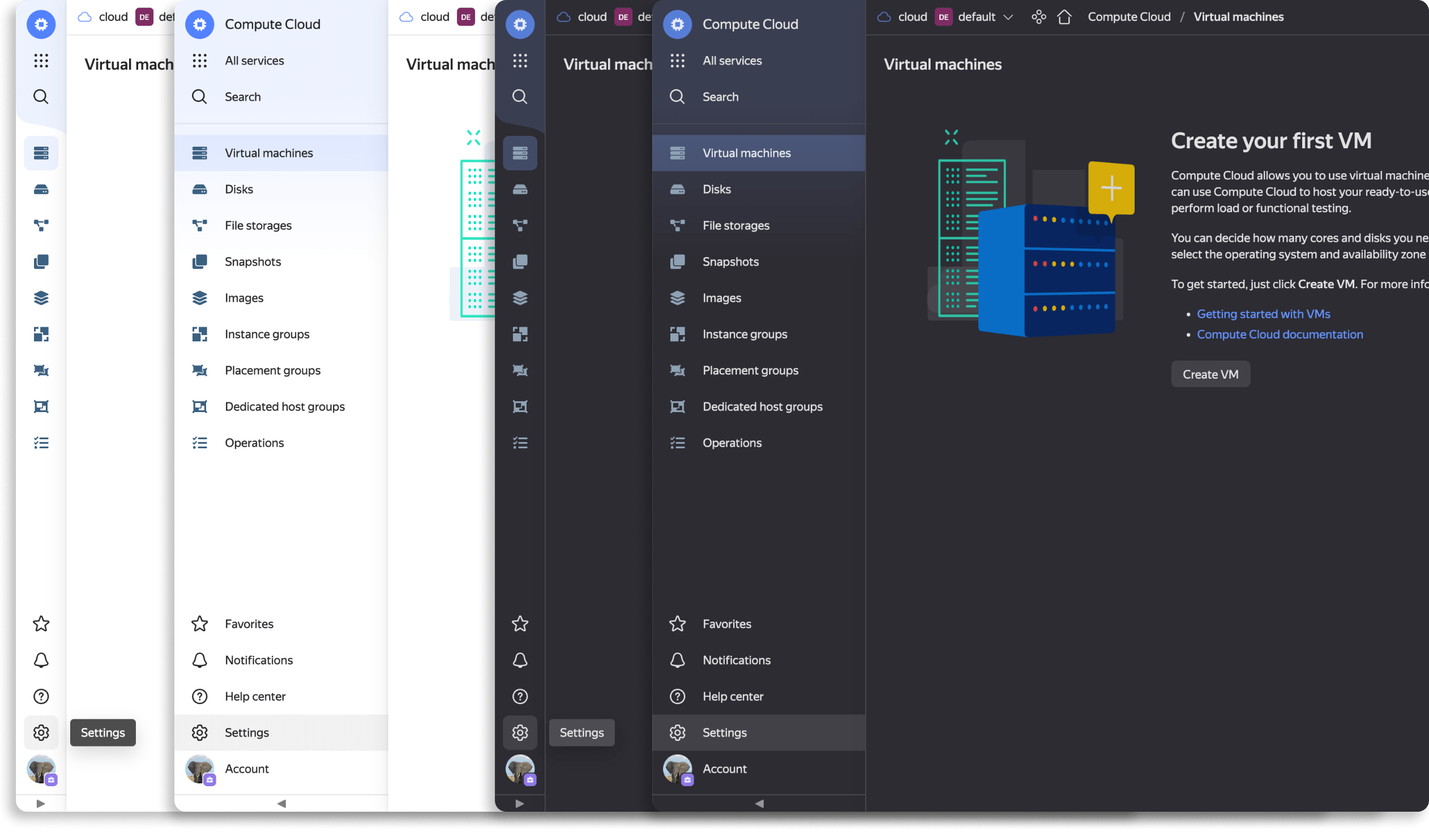
Aside Header Navigation · Preview →
npm install @gravity-ui/navigationEnsure that peer dependencies are installed in your project
npm install --dev @gravity-ui/uikit@^3.0.2 @bem-react/classname@1.6.0 react@^16.0.0- AsideHeader
- MobileHeader
- FooterItem
- MobileHeaderFooterItem
- Drawer
- DrawerItem
- PageLayout
- PageLayoutAside
- AsideFallback
- Logo
- MobileLogo
- Footer
- MobileFooter
If your app content needs to be rendered faster than by passing it throw AsideHeader props,
you may need to switch usage of AsideHeader to advanced style with PageLayout like this:
--- Main.tsx
+++ Main.tsx
-import {AsideHeader} from './AsideHeader'
+import {PageLayout, AsideFallback} from '@gravity-ui/navigation';
+const Aside = React.lazy(() =>
+ import('./Aside').then(({Aside}) => ({ default: Aside }))
+);
- <AsideHeader renderContent={renderContent} {...restProps} />
+ <PageLayout>
+ <Suspense fallback={<AsideFallback />}>
+ <Aside />
+ </Suspense>
+
+ <PageLayout.Content>
+ <ContentExample />
+ </PageLayout.Content>
+ </PageLayout>
--- Aside.tsx
+++ Aside.tsx
-import {AsideHeader} from '@gravity-ui/navigation';
+import {PageLayoutAside} from '@gravity-ui/navigation';
export const Aside: FC = () => {
return (
- <AsideHeader {...props}>
+ <PageLayoutAside {...props}/>
);
};import {AsideHeader} from '@gravity-ui/navigation';Used for themization Navigation's components
| Name | Description | Default |
|---|---|---|
--gn-aside-header-decoration-collapsed-background-color |
Decoration color for collapsed navigation | --g-color-base-warning-light |
--gn-aside-header-decoration-expanded-background-color |
Decoration color for expanded navigation | --g-color-base-warning-light |
--gn-aside-header-background-color |
Navigation background color | --g-color-base-background |
--gn-aside-header-divider-horizontal-color |
All horizontal divider line color | --g-color-line-generic |
--gn-aside-header-divider-vertical-color |
Vertical divider line color between AsideHeader and content |
--g-color-line-generic |
--gn-aside-top-panel-height |
Read only.AsideHeader top alert height |
0px |
| Item | ||
--gn-aside-header-general-item-icon-color |
Icon color for Subheader and Footer items | --g-color-text-primary |
--gn-aside-header-item-icon-color |
Icon color for CompositeBar items | --g-color-text-misc |
--gn-aside-header-item-text-color |
--g-color-text-primary |
|
--gn-aside-header-item-background-color-hover |
--g-color-base-simple-hover |
|
| Current Item | ||
--gn-aside-header-item-current-background-color |
--g-color-base-selection |
|
--gn-aside-header-item-current-icon-color |
||
--gn-aside-header-item-current-text-color |
--g-color-text-primary |
|
--gn-aside-header-item-current-background-color-hover |