Revert/Commit button hangup
uBlock-user opened this issue · comments
Steps to Reproduce
-
Browse to
https://www2.fmovies.se/ -
Open the popup UI and block
scriptfrom domaincdnjs.cloudflare.com, should look like this - https://i.gyazo.com/e15c7dcf4273984e507157d0a8c80f6e.png -
Do a cache free reload of the page by pressing Ctrl + R or Ctrl + Refresh button near the address bar.
-
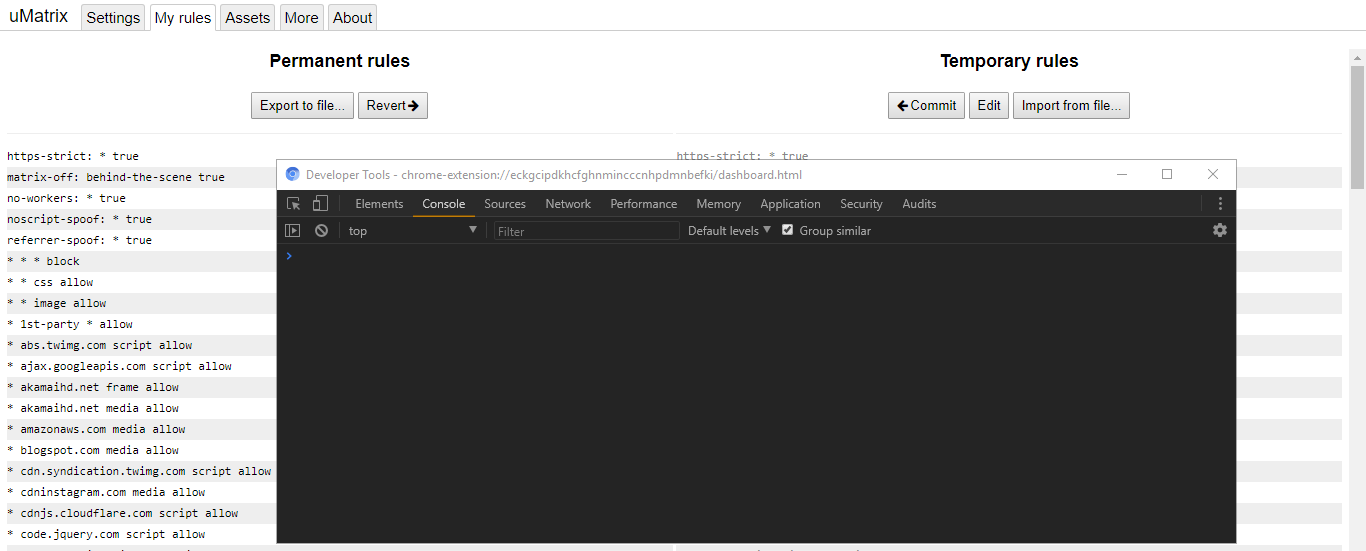
Now open Dashboard and browse to
My rules, click on theRevertbutton, observe that it won't grey out and nothing happens, button appears stuck, now click on theCommitbutton, observe the same behavior there as well.
Browser Info
Chromium 67/ uMatrix 1.3.3.9
Win 10 x64
@gorhill made a video to show it looks like
I could be wrong, but it looks like both sides of the rules (perma and temp) are the same. Are they? If they are nothing would change.
Not completely same, when I click the revert button the new rules in temp get deleted, but the button remains active, and so does the commit button. The buttons are getting stuck, that's the issue.
Not found in issue report:
- Whether this occurs in stable release of the browser
- Whether errors are reported in page and extension console
Whether this occurs in stable release of the browser
I don't use stable builds of Chromium, so can't test.
Whether errors are reported in page and extension console
Were you able to reproduce ?
I had this problem when Firefox (59.0.1) auto-updated from uMatrix 1.3.2 to 1.3.4.
Solved by exporting rules to a file, editing and deleting all rules, then re-importing the rules from the file.
Maybe some rule formatting difference going from 1.3.2 to 1.3.4, e.g. trailing whitespace?
Solved by exporting rules to a file, editing and deleting all rules, then re-importing the rules from the file.
If it works for you, then that's a workround, NOT a solution when the bug exists in the extension itself. I could fix it too by rebooting chrome that way.
I am using Firefox (no issues), but I took a look at the source and the mechanism that toggles those buttons' visibility is done this way: uDom('#diff').toggleClass('dirty', response.temporaryRules !== response.permanentRules);
The toggleClass adds or removes the dirty class from the container div. To debug this in chrome, one could check if this class name gets added/removed with each click by using inspect-element, and proceed from there.
Well, I guess you were unable to reproduce ultimately, so I will close it.
-- Fixed with 1.3.5.0 dev build.