Should we stop using the Google font service and host on our own?
danyj opened this issue · comments
I opened a discussion about Montserrat latest unexpected font weight change and get a response from a " Google Fonts collection manager" as he called himself JulietaUla/Montserrat#60 (comment)
to host the font on my own if I wish. So basically we cant rely on Google fonts anymore and you dont care about the drastic changes the font developers make to the fonts we use.
So we can expect that any of them change their font to Comic sans, you would not care and would simply issue an update.
How is this ok ? Why is it that you dont review the changes and advise that the font should be either up versioned on Google font and dont allow the submission if the change is drastic.
Why do you employ people that are actually telling us NOT to use the Google font but rather host it on our own.
Ref #1294
By default fonts.googleapis.com/css is just a pointer to the latest version of the font.
You get the good updates (the ones you like visually), and the bad updates (the ones you don't like visually)
In a similar way <script src="http://code.jquery.com/jquery-latest.js"></script> always points to the latest version of jQuery and may break your website.
If you don't want these updates, you can just point to a specific version (or host your own copy if you don't want to be dependant).
In the case of Montserrat, the links have to be changed to:
v5: Mon, 04 Aug 2014 17:13:17 GMT
v6: Mon, 06 Oct 2014 20:35:53 GMT
v7: Thu, 19 May 2016 23:54:35 GMT
v8: Thu, 26 Jan 2017 20:49:58 GMT
v9: Thu, 26 Jan 2017 22:18:46 GMT
v10: Thu, 09 Feb 2017 01:15:44 GMT
v11: Wed, 11 Oct 2017 18:26:52 GMT
v12: Tue, 07 Nov 2017 15:24:14 GMT
I'm not so sure why the API doesn't support the version selector out of the box ( https://developers.google.com/fonts/docs/getting_started ) or why this is not exposed but this is a good idea.
@serphen how do you get the old version on google font ? add query string ( v=11) ?
but the issue is we have a selector that pulls the latest google version
or host your own copy if you don't want to be dependent
this is not about being dependent , is about not being able to rely on Google fonts and that font devs can do as they please without caring about users.
Google font should be a middle man and make decision if the change is going to impact the users which in this and many other cases no one cared about.
I agree with you. As a designer you don't really expect a font to significantly change over time and to break things.
I think it'd be great if the fonts could include version in the URL of the CSS API. Most people don't care, but those who do really do.
At the moment the only way is to set the version directly in the ttf or woff2 link and this is not ideal.
At least you can download a specific version from a date in the past if you use my list.
This is the second time this year the font weights have changed. It's really irritating because I have to update my code and replace the font-weight with the new ones thats closest to the previous style. JulietaUla/Montserrat#39
Google font should be a middle man and make decision if the change is going to impact the users which in this and many other cases no one cared about.
I am a Google employee and it is my job to make the final decision about if each update we make is an improvement. I believe that the change to Montserrat Regular made it substantially better as a 'true regular' weight for long-running text.
If the design was totally different then I publish it as a separate family (such as the update made to Exo, which I published as Exo 2); I would not change a design from eg Montserrat to Comic Sans.
Most people don't care, but those who do really do.
And they can self host.
This is exactly right. I appreciate that some people really care to control the version of the fonts that their users see; however, I believe their best approach will be to self-host the fonts.
Most users do not care so much about this, they just want the latest & best version of the fonts.
I'm not so sure why the API doesn't support the version selector out of the box
We want everyone on the latest versions for caching reasons; we have actively considered and rejected the idea of offering version pinning.
At least you can download a specific version from a date in the past if you use my list.
Using the older versions is not a supported feature; please don't do that, if you do, you may experience "unexpected behavior." (Edit: as in these URLs may 404; only the API CSS URLs are supported.)
What is this , you covering your .. now , forgot that there are emails responses?
Anyway , this is your original response witch says much about you and the "job" you do wich I am about to forward to few of my friends at G.
and this smrk on this post shows how professional you are and you are laughing in our faces where we now must spend countless hours to fix your bubu.
JulietaUla/Montserrat#60 (comment)
. I believe that the change to Montserrat Regular made it substantially better
You believe , well I cold tell you something about that but no one said is better or worse , we all complain becuase it is drastically different and I showed you here
JulietaUla/Montserrat#60 (comment)
the design was totally different then I publish it as a separate family
It is totally different!!!!
Did you not care to compare large and smaller font sizes?
the design was totally different then I publish it as a separate family
It is totally different!!!!
Agreed.
We want everyone on the latest versions for caching reasons; we have actively considered and rejected the idea of offering version pinning.
You can, and should embrace semver then and provide the fonts with the fixed major version and not fixed minor and patch. Most of the changes would often go into the minor versions then, and as users would get the updates for those, there wouldn't be any cache problems.
But making a change like mentioned in this and other issues is a major one. The weight is a public API of a font, and you've just changed it in a way it broke a lot of things for people. While I'd agree that this change shouldn't be published as a new family, with semver (and fixed major versions) you could do just increment the major version. That's why semver exists — because it provides a safe way to introduce breaking changes.
I'm here to report my experience with this change: we develop Angular frontends for specific e-commerce services and we deploy the same frontends to a large group of customers in a multi-tenant fashion. The font update totally destroyed every single installation. Version numbers exists for a reason, if you don't support the selection of the version you should avoid major breaking changes like this.
This is comparable to the leaf-pad npm disaster: left-pad/left-pad#4
Why a font designer should be given the power to manage a system-admin/developer/devops task like this one?
IMO, if a version is published it should never be changed in any way possible. If there is a change, a new version should be released, instead of the old version being updated. Like @danyj proposed, a version query string in the URL would work perfectly.
We want everyone on the latest versions for caching reasons; we have actively considered and rejected the idea of offering version pinning.
@davelab6 IMO this is not a good argument. You can cache all specific version the same way you cache the fonts currently. If you can't, you might reconsider your design.
Sure, it would impact the performance a little since you increase the number of fonts available, but I can't imagine that everything breaks apart if you implement this... Furthermore, most people would probably use the latest version anyways.
PLEASE, listen to the crowd and implement versioning because things get really, REALLY bad and you got thousands of people complaining...
Most users do not care so much about this, they just want the latest & best version of the fonts.
@davelab6 I would challenge this assumption. As a developer it's very important that changes can't happen to my web applications without me knowing.
If I am downloading a brand new font, then yes I want latest and greatest. But once I've deployed to production I don't want the site to arbitrarily break and require somebody to notice, fix, test and redeploy.
I believe the "users" in this situation are the developers and designers looking for a reliable online font hosting platform, which Google Fonts provides - making breaking changes to fonts removes this reliability.
I would ask - how do Google Fonts recommend we use their service? Are other fonts likely to change in the future? Is self-hosting the only option for long-living production applications?
If the design was totally different
What is your definition of totally different? How about the appearance of thousands of sites? They look totally different now.
Please change it back and roll out a v2.
You should add on the migration guide that the font-size are also modified.
So if you have font-weight: 400; font-size:14px;, you should modify it to font-weight: 500; font-size: 13px;
I believe that the change to Montserrat Regular made it substantially better as a 'true regular' weight for long-running text.
I know this pissed off a lot of people, but I agree with @davelab6 . Before, Monserrat at regular looked like medium, even almost bold, and this is something wrong that had to be fixed.
It's totally fair to be annoyed by having to change your CSS unexpectedly, but those that claim the change makes websites look "totally different" are blowing this out of proportion. Designers notice these details, but most users don't.
medium, even almost bold, and this is something wrong that had to be fixed
not a problem , we also like it , no one is arguing about the quality , but there should have been v2 issued since the new font is drastically different from the previous version and has broken many websites intended design.
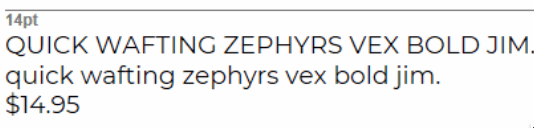
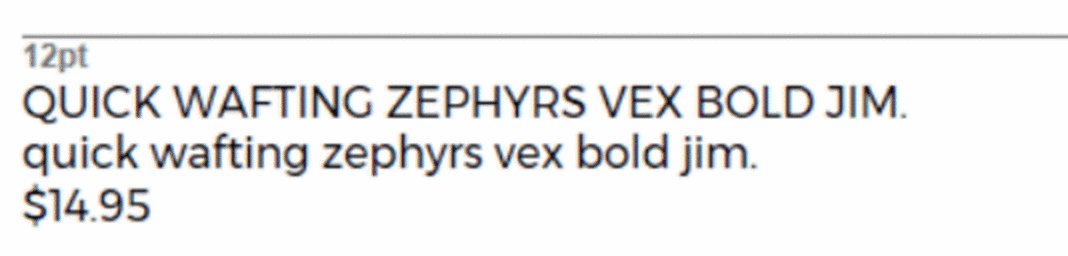
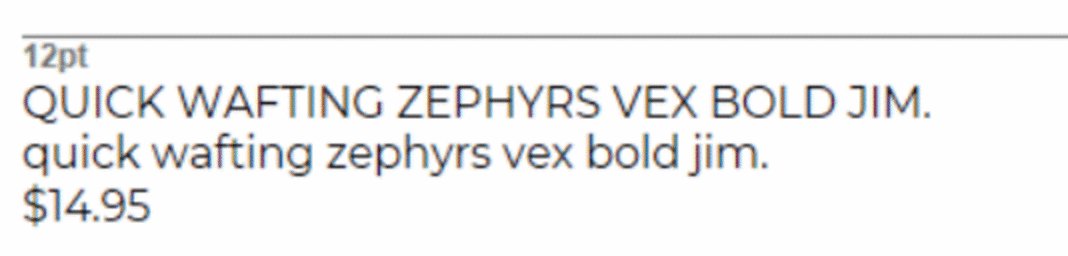
is this out of proportion? left is old , right is new
Most users (non designers) won't see the difference unless you point it to them.
please understand , the left project is for sneakers shop , intended to be bold and stick out , now it looks like it was designed for lingerie shop , sexy and thin.
Using the older versions is not a supported feature; please don't do that, if you do, you may experience "unexpected behavior."
What? This doesn't even make sense. You prompted "unexpected behavior" by changing around people's fonts..
Most users (non designers) won't see the difference unless you point it to them.
Users are not supposed to notice the difference. Users are not even supposed to notice the change if I replace the font with Comic Sans. But they will experience an harder reading experience because this change makes the font less visible, and some of them will leave the site if I don't change something to adjust for the change. Of course this is, as most design and UX changes, something users will never talk directly about, they will just leave the site.
But they will experience an harder reading experience because this change makes the font less visible
@esistgut ¿Can you post an example of text being hard to read because of this change with a before/after?
Of course this does not make it "hard to read", it makes it "harder to read". But this is not the point here, the point is: who should make the decision?
And I have another doubt about this: does the use of Google Fonts affect SEO even in some very limited way? Should we decide to self-host will we experience an impact (how little it would be is not really relevant) on rankings because of page loading speed?
This whole story is beginning to look like this: "you can either choose to give us absolute power on your fonts or you will pay a price on search engines optimizations".
EDIT: Maybe the last part is not relevant to the issue, feel free to ignore it.
Linked HN discussion: https://news.ycombinator.com/item?id=15651320
@esistgut thnx for this comparison , v12 looks like pressed from above, plain ugly now
I would agree that in some cases the usability of the font was compromised. I had some text at the old 400 which was just readable - with the new font it becomes a little inaccessible to less sighted users.
I think nobody disagrees that the new font is better quality, or that font weight is important for good accessibility and information design. The issue here is solely about how font changes are managed and distributed.
Most users (non designers) won't see the difference unless you point it to them.
Sorry, how can you make such a sweeping statement? If Facebook changed their font, would you (a user) notice?
I am here ended up on this thread exactly because one of my users asked why my site looks different today! And now have to modify a lot of existing CSS to make it look nearly what it was before.
I was going to switch to self-hosted a few months ago but decided to use G font as recommended by google (due to SEO and page speed etc etc) but really didn't expect major change such as this.
Of course this does not make it "hard to read", it makes it "harder to read". But this is not the point here
Well @esistgut , first you argued that because it was harder to read that was the problem with the font change. Then you provided an example which is perfectly readable, and now you argue that readability is not the issue.
So what is really the issue?
the point is: who should make the decision?
Ok. So now you are arguing that Google should not be allowed to make changes in its free service that you decided to use. Is that it?
Also, regardless of whether it was ok or not for Google to make those changes, let's not forget that it was also you who decided to add that font in your project as en external dependency. I imagine because it was more convenient than the alternative.
I am here exactly because one of my users asked why my site looks different today!
@horaceleung so one of your users is "most of your users" ?
opened a discussion about Montserrat latest unexpected font weight change and get a response from a " Google Fonts collection manager" as he called himself
...
This is the most irresponsible project I have seen
...
Man I wish I could call you here what you really are.
Starting a discussion with such a hostile attitude will do you no favors @danyj, if anything all it does is cause people to disagree with you without even reading your cause. You're understandably angry, but attacking people with get you nowhere (if anything it makes them less likely to to help you out). Not to mention attitude like that has no place in the Open Source community for a Free product.
However, personally, I fully agree you 100% that if changes like these could be optionally versioned, it would be fantastic. It's a win-win situation no matter how you put it. This way, if the author wishes to update a font they can do so without repercussion. And while the average user can choose the default font loading which automatically fetches the most up-to-date font, a more advanced can also choose to load a specific version that is guaranteed to never change.
Sadly, I fully agree and respect @davelab6's reasoning for refusing to add font versioning;
We want everyone on the latest versions for caching reasons; we have actively considered and rejected the idea of offering version pinning.
It makes even more sense when you consider that Google Fonts is a FREE product. However, what I don't agree with at all is @davelab6 's way of wording this;
But of the millions of users only a few have complained or even commented at all; if there is a huge outcry with 1,000s of people petitioning me I'd think I made a poor decision. But I don't see this, so, I think I made the right decision.
It's pretty bold of you to say this, considering that that you (as part of the Google Fonts Team) are actively asking the same people you just brushed off to rely on your service. Not only that, but you just demonstrated that you as long as the majority of your userbase is happy, you don't really care if your changes negatively impact a handful of users.
Regardless, I think this discussion should be over (negative comments aside). However, as an attempt to maybe, possibly, mitigate the damage of font changes in the future, @davelab6, would it be possible to at least add a disclaimer when using Google Fonts from the built-in style sheet request? Something along the likes of:
Fonts loaded by URL are subject to future changes and updates. If you need to keep a specific version, please consider downloading and hosting the fonts yourself.
That would at least show some transparency, and understanding of ALL your users, regardless of their needs. I myself was surprised to find out that fonts in Google fonts receive visual updates, and now that I'm aware of that I can't help but agree with @danyj that this lack of transparency just made me uneasy about relying, or recommending Google Fonts for any kind of major project.
@sgarcia-dev , true bud , I held back in Feb JulietaUla/Montserrat#39 (comment) but this time it was over the top and their ignorance was unbearable.
Looks like this is a very heated discussion. As soon as this font change occurred, one of our clients immediately put through a support ticket to us stating that the font looked skinnier and asking for it to be changed back. I made a significant change to the CMS used to host the client's website around the same time and lost about an hour wondering if that had broken the font somehow. I can only imagine the hours lost by devs/designers at other agencies due to this change.
Yes, I understand that the font is provided 'free' - great. However so are many other services which devs/designers rely upon. The responsible thing to do would be to allow simple selection of version within fonts.google.com and then notify users that there is an update to that font available. This at least gives the designers/devs a chance to migrate to the latest version in their OWN time. My own approach now is to host fonts locally - in no way ideal, but it's clear we have no choice.
We use Wordpress and Magento at our workplace - both are free. Could you imagine if those systems automatically forced the latest patches onto websites?
fonts.google.com needs a bit of a rethink here I think.
The sense of entitlement in this thread is super awesome. The fonts are available under a free license and you can self-host them if uttermost control is really needed, but instead people are demand free support on top of free service on top of free fonts, because of course you are so entitled to all of this for free.
They are your customers, it is your responsibility to support them not anyone else’s problem.
@khaledhosny Yes, it it's a free service. But when your service is relied upon by millions of sites, a certain amount of responsibility should really be applied. There is a very simple solution here - allowing the fonts to be easily version managed for the Google hosted option.
Also, that kind of language doesn't exactly solve anything. How about offering something constructive to the discussion instead?
@khaledhosny :) You missed the point. Humans will always rage about things like this. You as a super contributor sometimes need to read between the lines and see where and how you can make the service better, free or not.
And you are totally off the map with the free support part. We are the product for these free services. On the same principle why not drop support for free Gmail?
Nothing is free in the world, if it is free remember that you are actually the product.
It was already explained why versioning is not supported. Also Google Fonts never promised that fonts will never change, if they did demand your money back. Someone’s bug is someone’s else feature, if you don’t like fonts changing underneath your foot, self-host them. By not self-hosting you agree that Google Fonts can improve the fonts for you for free, so don’t selectively complain when you don’t like some of these improvements.
You can stop being the product at any time, no one is forcing you to not self-host. To the contrary, Google Fonts goes to a great length to allow for self-hosting, which can’t be said for almost any other font hosting service.
It was already explained why versioning is not supported
True, but caching isn't a decent reason in my opinion. Giving users notice that a font update has been released and a period to migrate to the new one I think would be best, just like patches on other free systems/services such as Wordpress, Magento etc.
no one is forcing you to not self-host
Also true, and we will be self-hosting in future. Google fonts is a great service - I have never once questioned that. I am simply offering my opinion to help improve it. You clearly have your own opinion - great.
Caching is the raison d'être for using the CDN.
Yes, but please can you explain why versioning the font wouldn't be beneficial for all? If users were notified of font updates and given a period to migrate over to the latest version, everyone would still benefit from caching as more users switched over to the latest version of the font, no?
In the immortal words of Linus Torvalds regarding the Linux Kernel: "WE DO NOT BREAK USERSPACE!"
The usefulness of a service like Google fonts is in consistency. Nobody using it wants to have to maintain something related to it once it is pushed to production, which is exactly what this is. What Google
sees it as is absolutely irrelevant - it is what the users - the app and website designers - value it as that is valid and of importance. As it seems, Google is immune to external feedback as usual, so self hosting really does seem to be the reliable alternative...
Designers in this thread:
https://www.youtube.com/watch?v=jVhlJNJopOQ
Thanks for the screenshots. @m4rc1e tried to reproduce this, and provided these screenshots; however, I don't see the change in x-height that you show.
Desktop macOS Yosemite Safari 8

Which specific OS/Browser did you take your screenshots on?
@davelab6 , I was ready to post this as a new issue since it is not only font weight affected , please test old font and new font in px ,
old font size ex 24px , MUST be changed to uneven number 25 or 23 to prevent the font stretch ,
in v11 font was taller on even px sizes and wider on odd, now is the other way around
@esistgut font was 14px , now he must go up in font size to have similar look
@davelab6 here , video of the issue http://take.ms/pZWo6
@davelab6 Chrome on Linux
Chrome on Linux
Aha :) Could you be more specific about which GNU system, desktop environment, and which version of Chrome exactly, that you are using, so that @m4rc1e can try to reproduce?
It looks to me that before the v11 was being stretched upwards, making the letterforms render more narrow, and now you are seeing a "more true" rendering where the circular letterforms like "Q" and "o" are more circular than than elliptical.
old font size ex 24px , MUST be changed to uneven number 25 or 23 to prevent the font stretch
I'm suprised you would see any x height differences at these large sizes, but I would like to reproduce what you are descrbing. @m4rc1e, in the next round of screenshots, please could you increase the length of the waterfall to show up to 40px :)
I would like to reproduce what you are describing
not sure if you seen the post but here it is again , video of the issue https://monosnap.com/file/zsTvoAkAtZ1s7kDAgppNmoJfjtvMVq
All demos I made in past 2 years were on even px , 16 and upwards , thus now after the update ( beside the weight issues) they are all stretched. If I were to keep this font and somehow get the desired results I would have to change all font sizes to be 17 and up and fall on odd number . That is not supposed to happen with any update.
video of the issue monosnap.com/file/zsTvoAkAtZ1s7kDAgppNmoJfjtvMVq
Hmm, for me, what this video shows is what I expect; it does not show the x-height difference that @esistgut showed. Zooming in, here the 'o' is 7px tall
Here the 'o' is 6px tall
That is potentially caused by https://www.freetype.org/ttfautohint/doc/ttfautohint.html#x-height-snapping-exceptions being applied (or not) between the two versions. @juandelperal do you know if you ever configured TTFAutoHint settings?
The video shows that font is now stretching on odd number instead on even as it was before and that is why you see the difference in the images above 6 and 7 px ,
- the first image you posted , the font is 14px and v11 stretch on odd numbers
- second one is 14px v12 stretch on even numbers, resulting font looks like being pressed.
Here's a zoom on @m4rc1e 's "Desktop Windows 7 IE 11"
In the u the x height change is not visible at all
The video shows that font is now stretching on odd number instead
Hmm. Thanks for your patient explanation - I'll discuss this with @m4rc1e and @juandelperal :)
Since you are testing can you please try px values , not pt , since I think that is why we see the bugs .
and the new version be hosted with a different name,
Agree.. should have called it "New-Montserrat" !
Yeah, this has caused us a lot of headache. First - just trying to figure out what happened because we noticed right away but had no clue that google changing the font could be a possibility.
All of our page titles are much thinner and look smaller.
I suppose I should try to download an older version and self host.
It would seem the proper thing to do when global design changes such as this are applied to a font that the previous version continue to be hosted, and the new version be hosted with a different name, even just appending "-New" or equivalent to the name.
We would have 12 Montserrats at this point, and continue to have more; publishing all 12 as separate families would be slow (less cache hits) and complex (most users don't know or case about versioning and just want the latest & greatest; some of the complexity can be mitigate with good UX.)
Google Fonts aspires to make web fonts fast, easy, and free. Free means not only $0 but also as in "living free," and everyone is free to self-host the fonts if you want to have total control.
All of our page titles are much thinner and look smaller.
I suppose I should try to download an older version and self host.
I recommend using the Medium (500) weight of the latest version, rather than a buggy older version. There are benefits to using 3rd party hosting services like the Google Fonts API, but total control is not one of them.
The designers of Montserrat make the 500 close to the older 400 in order to make the upgrade smoother for people.
@davelab6 that's why you should embrace semver. Imagine code CDNs not having versioning and only giving users the latest version of all the libraries and frameworks. How good for caching it would be, wow! Such speed! Much fast!
And then when a major update that broke all the APIs would be there, you could discard any complains with “lol, CDN is free for you, self host”.
It is really regressive not to use proper versioning at Google Fonts. That already break some stuff and I guarantee, as things are now, it could break things more in the future.
@davelab6 I am doing my best to understand both sides but you are choosing to ignore the issues so many of us have reported
Free means not only $0
free does not give anyone the right to mess up so many websites
I recommend using the Medium (500)
according to this now all designers should come to google for advice what font weights to use in their designs
than a buggy older version
if it was buggy why did you approve it 9 months ago ? , why did you let us work with it , get used to it , make thousands of websites with it?
this has made such a stir for all of us involved and it was and still is a very easy fix, v2
@davelab6 that's why you should embrace semver.
I recommend SemVer to designers for their internal font version keeping -https://github.com/googlefonts/gf-docs/blob/master/ProjectChecklist.md#versioning - although there are some caveats due to the nature of the OpenType font format.
However, the numbering of the font internals are not the same as the numbering of font updates on the Google Fonts API; many of the updates designers make don't effect visual output - fixing a bug in just 1 glyph, or adding new glyphs - and some of the API update are by Google Fonts, not the designers, where we make changes to the way the fonts are encoded to make them even faster (eg WOFF2.)
Imagine code CDNs not having versioning and only giving users the latest version of all the libraries and frameworks. How good for caching it would be, wow! Such speed! Much fast!
And then when a major update that broke all the APIs would be there, you could discard any complains with “lol, CDN is free for you, self host”.
It is really regressive not to use proper versioning at Google Fonts. That already break some stuff and I guarantee, as things are now, it could break things more in the future.
Initially (in 2010) we always onboarded single-style fonts as a 400 Regular -
eg https://fonts.google.com/specimen/Lobster was part of the initial launch collection.
When I joined in late 2011, I began onboarding fonts that were not a "true regular" in the 1 of the 18 weight slots that they "truly" belonged in - eg https://fonts.google.com/specimen/UnifrakturCook is slotted as 700 Bold and https://fonts.google.com/specimen/Buda is slotted as 300 Light.
But this broke both systems that assume all font families have a 400 Regular, and it was confusing for users where https://fonts.googleapis.com/css?family=UnifrakturCook:700 works but https://fonts.googleapis.com/css?family=UnifrakturCook does not work.
So we decided to go back to on-boarding everything as a "400 Regular", and we did publish some "v2" families, eg https://fonts.google.com/selection?selection.family=Lobster|Lobster+Two:700i and https://fonts.google.com/selection?selection.family=Shadows+Into+Light|Shadows+Into+Light+Two
When Roboto was redrawn, we decided to not publish that as "Roboto 2" but to update Roboto in place, because we don't want users to have to review all the versions and decide which is the right one to use.
We want to keep things simple.
So, almost always our updates aren't noticed by anyone, and in a few cases in the last year or two we have pushed updates that "reset" the 400 Regular style to be "true." There are trade offs with each approach to the problem, and we've decided this is the best way forwards.
if it was buggy why did you approve it 9 months ago?
Many hundreds of the fonts available in Google Fonts are "minimum viable products," so their quality ought to be improved over time, iteratively. We took that approach because we can update the fonts and bring everyone to the latest versions; we know this is radically different to traditional foundries, which have a print media culture, where they do not release fonts until they are "perfect" and then rarely change them because you can't update a printed document after it is published.
because we don't want users to have to review all the versions and decide which is the right one to use.
That's not how the versioning systems work! You always can provide users with the latest version when they come to get it, but at the same time ensure that they would have that exact version (with only fixes or non-breaking updates like adding new symbols without redoing old ones) delivered automatically. The system shouldn't make users to choose the font they want to install unless they know what are they doing. Look at npm, for example: when you do npm install … you get just that: you get the latest version. But you won't get the breaking updates! That's what is entirely possible to implement for google fonts, and any cache issues would be unexistent as the major versions of fonts that break previous convencions is not something that happens a lot (hopefully).
We're already on 500. And honestly, after going through a few months ago and changing title font size and weight and getting it just perfect - this isn't what I want to be doing again.
It doesn't matter that it was "buggy", it's what we were using when designing, and what we felt like we perfected on our site.
I was unaware that google fonts is bleeding edge.
We'll look for another solution.
Thanks.
That's not how the versioning systems work!
This is the case where there are no other engineering changes to the API's features, which is what some people are saying - they would prefer to see two families in Google Fonts, Montserrat (as it was) and Montserrat 2 (as it is today) where there are very small differences in the 100s and 900s, and the 400s and 500s are very close, but the 400 vs 400 has this change.
Of course a more sophisticated versioning feature might not present the "analysis paralysis" that we are wary of, such as a &semver=1.234 on the API URL that does what you expect, but the GF team doesn't currently plan to add this.
However, we appreciate everyone sharing their thoughts here, and when we review our roadmap I'll make sure this decision continues to be revisited.
People choose to rely on Google Fonts to take care of all the minutia of web fonts, and we currently believe auto-upgrading all users to the latest versions, that have improved quality and bug fixes, is the responsible thing to do, even if it introduces visual changes.
We'll look for another solution
Cool - if you want control over updates, self-hosting is the best solution :)
I hear people saying that a recommendation to self-host is contradictory with the recommendation to use the Google Fonts API, but there are popular npm packages for these libre fonts which make self-hosting easy to manage; at a high level Google Fonts team wants web fonts overall to be successful, not only the API itself, which is part of the motivation to make the fonts fully libre instead of merely gratis.
Great things can come from self-hosting and taking full advantage of the fonts' licensing: When Gawker/Gizmodo wanted to adopt Merriweather, they decided to redesign the ? and quote marks, and renamed their version Elizabeth. Those changes have been taken by Merriweather's designer into the latest version as a OpenType Stylistic Set.
@davelab6 I would dare to say that one option could be google buying a separate domain, host it separately and with a different CDN (non google)
and host version specific font there!
Rest of service should be like before :)
I think it's clear that the lesson to be learned is that nobody should be entrusting Google with any part of their infrastructure, no matter how small. From abruptly terminating services that folks have come to depend on, to anti-trust moves like firewalling email on GCE so that customers are forced to pay Google rather than use their own Exchange, to recklessly screwing around with layouts on millions of sites without so much as a warning, there are countless examples of this sort of behavior from Google. At this point I think Google has made its message clear and it's up to the development community to heed their activities as dangerous, anticompetitive, and not to be trusted with even the smallest piece of your company infrastructure. Fool me once, shame on you, fool me twice, uhh you can't get fooled again..
This is a little frustrating. It's not as simple as "just re-host". I'm finding that if I self host the old version of the font, rather take it from Google, then my .woff2 downloads have risen from ~13KB per variant to ~62KB.
I'm not entirely sure what to do about this.
It is, I agree. I'm still trying to figure it out. I haven't touched the fonts on our site since the change even though they're way too thin (it also messed up formatting in a few places) - don't want to make extra work if we're going to self-host.
@davelab6 , can you promise us that these weight will last or that you will do the best you can to protect us in case next such change comes around. Meaning that if dev issues another weight change in few months will you than go for v2 ?
It is extremely unlikely that you'll see a "Montserrat 2" family published on Google Fonts. I can offer that I'm overseeing the development of much better update review tools, so that the GF team, font designers, and GF font-engineering contactors who bridge the two, can more closely evaluate updates; and I will do more to announce to the engaged community when updates are soon to happen - both in this issue tracker and on the GF Twitter.
It gives me no pleasure in you all being annoyed, but given the product values, GF will not offer version pinning, so if you want control, you'll need to self host (or, contribute to brick.im or other font hosting services that have different product values and thus offer pinning :)
Reading all of this, then I'm truly amazed that you're still employed at Google @davelab6, any change to a font, regardless of how small it is, is a major one.
Do you imagine these changes flying by as easily as you're trying to make it if the change occurred on Google.com? You're extremely ignorant.
Google Fonts is supposed to simplify things, this attitude is making it complicated. You change the font as is to a new version thinking the change is minor and insignificant, but when you do it repeatedly, and always use the latest font to compare, then in the end, the latest font is completely different then first, original font.