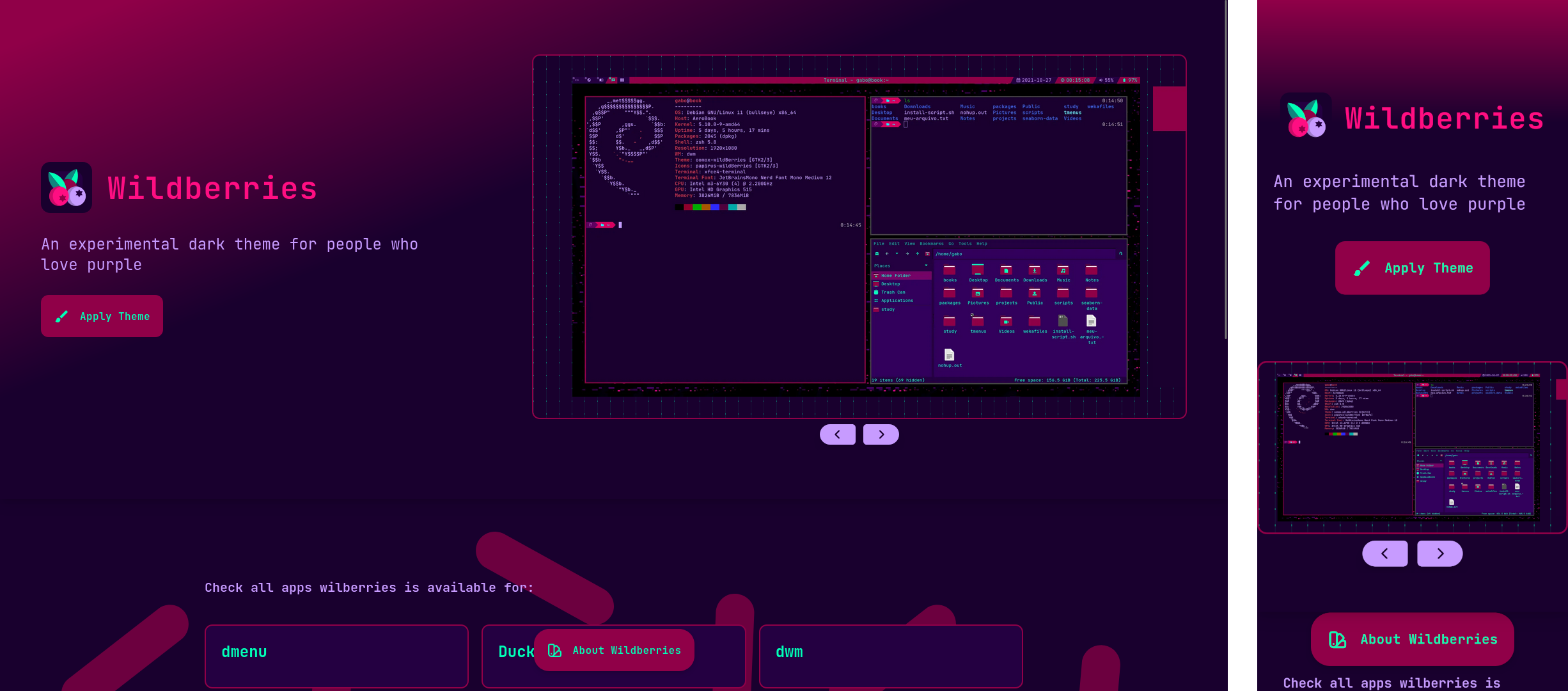
Wildberries is a purple dark theme, with additional bright accents, almost in a cyberpunkish way.
Being just a developer and not a graphic designer, I came up with this color scheme by pure personal taste, however, by time passing and many applications being customized, I tried to follow some consistencies, and came up with the colors below:
| Palette | Hex | RGB | HSL | 🎨 |
|---|---|---|---|---|
| Black Berry | #19002E |
25 00 46 |
272.6° 100% 9% |
|
| Grape | #240041 |
36 00 65 |
273.2° 100% 12.7% |
|
| Cherry | #900048 |
144 00 72 |
330° 100% 28.2% |
| Palette | Hex | RGB | HSL | 🎨 |
|---|---|---|---|---|
| Pink | #ff0e82 |
255 14 130 |
331.1° 100% 52.7% |
|
| Green | #00ffb7 |
0 255 183 |
163.1° 100% 50% |
|
| Purple | #c79bff |
199 155 255 |
266.4° 100% 80.4% |
| Palette | Hex | RGB | HSL | 🎨 |
|---|---|---|---|---|
| Orange | #ff4500 |
250 141 62 |
25.2° 94.9% 61.2% |
|
| Red | #d70040 |
215 0 64 |
342.1° 100% 42.2% |
|
| Yellow | #ffd700 |
255 215 0 |
50.6° 100% 50% |
|
| Blue | #399ee6 |
57 158 230 |
205° 77.6% 56.3% |
All instructions can be found at wildberries.style.
This repository is:
- The Astro project of the wildberries.style website, with minimum javascript on the client-side;
- The original ports' source files and install instructions, on src/content/ports;
The generated website offers:
- A Home page, indexing all theme ports available to install;
- Dedicated Instruction pages for each application port, accessible in
wildberries.style/[port-name] - An About page, to describe the theme and display colors;
- Open Graph images for every page;
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install |
Installs dependencies |
npm run dev |
Starts local dev server at localhost:4321 |
npm run check |
Run astro lint check |
npm run build |
Build your production site to ./dist/ |
npm run preview |
Preview your build locally, before deploying |
npm run astro ... |
Run CLI commands like astro add, astro preview |
- Website inspired by dracula theme by Zeno Rocha.
MIT License - Wildberries Theme