Garima Codes
My Tech Blog Website
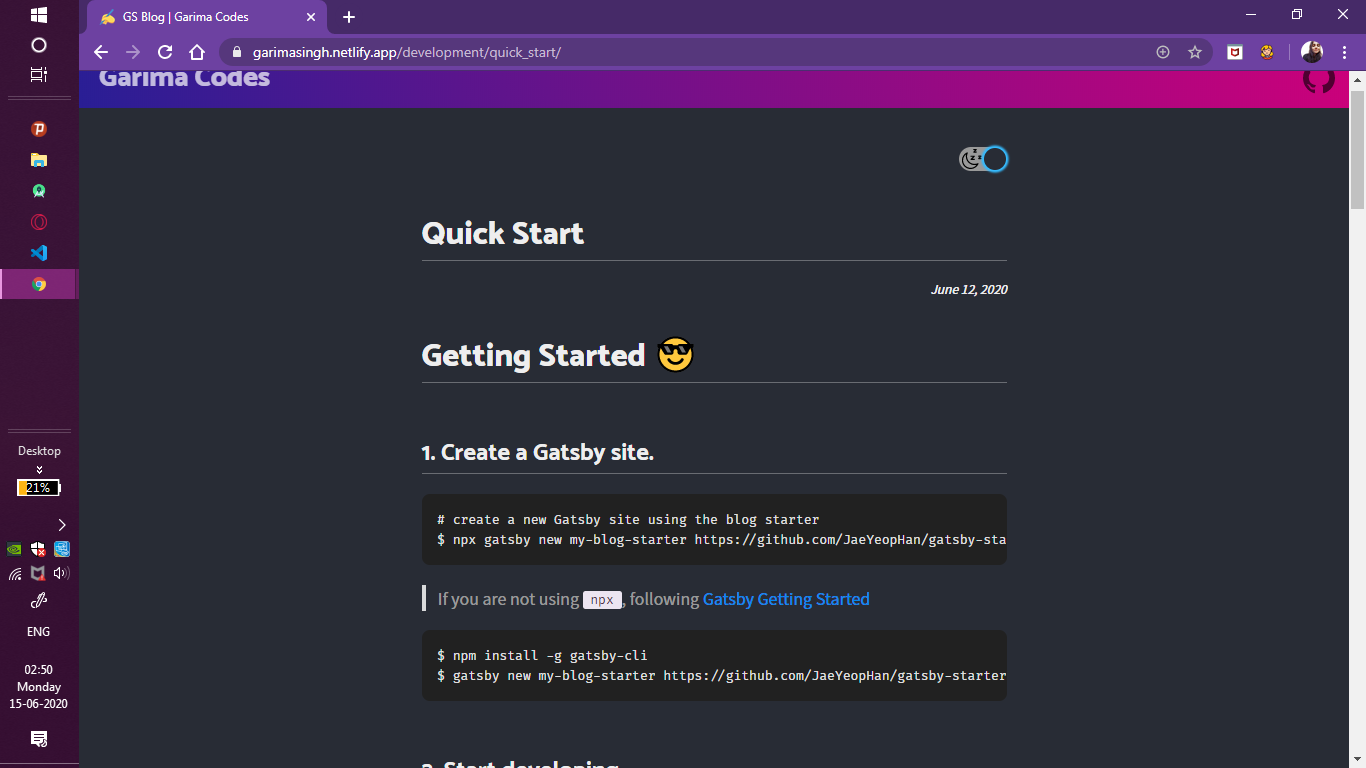
[Check out this live here.](https://garimasingh.netlify.app/)In this template...
- 💄 Code highlight with Fira Code font
- 🧙 CLI Tool
- 😄 Emoji (emojione)
- 🗣 Social share feature (Twitter, Facebook)
- 💬 Comment feature (disqus, utterances)
- ☕ 'Buy me a coffee' service
- 🤖 GA
- ⭐ Enhance UX
- ⚙ Configurable
Demo
😎 Quick Start
1. Create a Gatsby site
# create a new Gatsby site using the blog starter
npx gatsby new my-blog-starter https://github.com/JaeYeopHan/gatsby-starter-beeIf you are not using
npx, following Gatsby Getting Started
npm install -g gatsby-cli
gatsby new my-blog-starter https://github.com/JaeYeopHan/gatsby-starter-bee2. Start developing
cd my-blog-starter/
npm start
# open localhost:80003. Add your content
You can write...
- contents to blog in
content/blogdirectory. - resume
content/__aboutdirectory.
With markdown syntax and some meta data
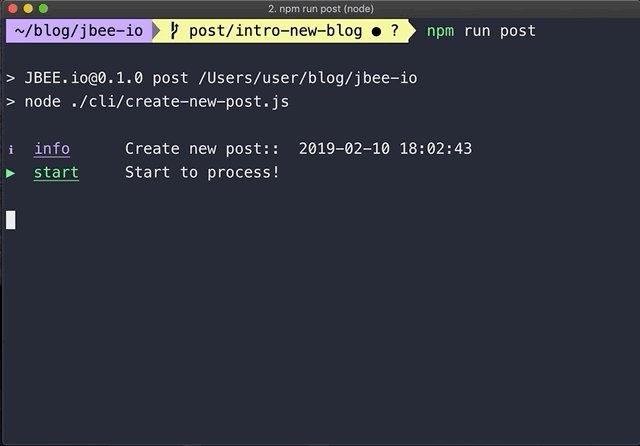
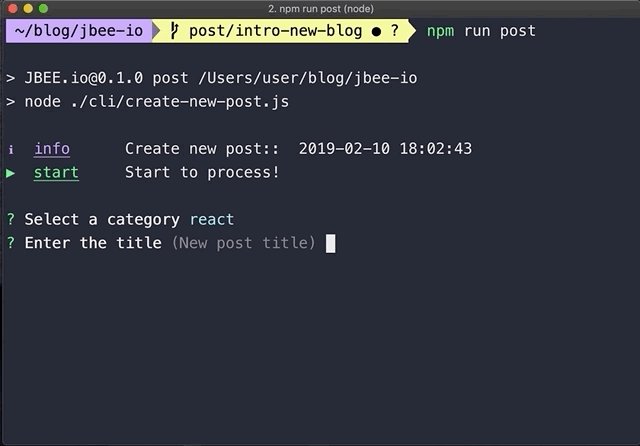
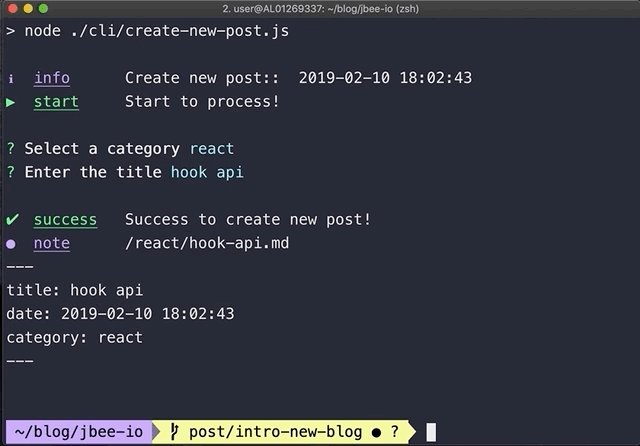
Support script for creating new post
npm run post👉 Use gatsby-post-gen (https://github.com/JaeYeopHan/gatsby-post-gen)
4. Fix meta data
You can fix meta data of blog in /gatsby-meta-config.js file.
5. Publish with netlify
💡 if you want to deploy github pages, add following script to package.json
"scripts": {
"deploy": "gatsby build && gh-pages -d public -b master -r 'git@github.com:${your github id}/${github page name}.github.io.git'"
}🧐 Customize
⚙ Gatsby config
/root
├── gatsby-browser.js // font, polyfill, onClientRender ...
├── gatsby-config.js // Gatsby config
├── gatsby-meta-config.js // Template meta config
└── gatsby-node.js // Gatsby Node config⛑ Structure
src
├── components // Just component with styling
├── layout // home, post layout
├── pages // routing except post: /(home), /about
├── styles
│ ├── code.scss
│ ├── dark-theme.scss
│ ├── light-theme.scss
│ └── variables.scss
└── templates
├── blog-post.js
└── home.js🎨 Style
You can customize color in src/styles directory.
src/styles
├── code.scss
├── dark-theme.scss
├── light-theme.scss
└── variables.scss🍭 Tips (You can change...)
- Profile image! (replace file in
/content/assets/profile.png) - Favicon image! (replace file in
/content/assets/felog.png) - Header gradient! ($theme-gradient
/styles/variables.scss) - Utterances repository! (replace repository address in
/gatsby-meta-config.js)⚠️ Please check, this guide(https://utteranc.es/)
☕ Like it?

🤔 If...
If you are currently writing in the Medium, consider migration with medium-to-own-blog!