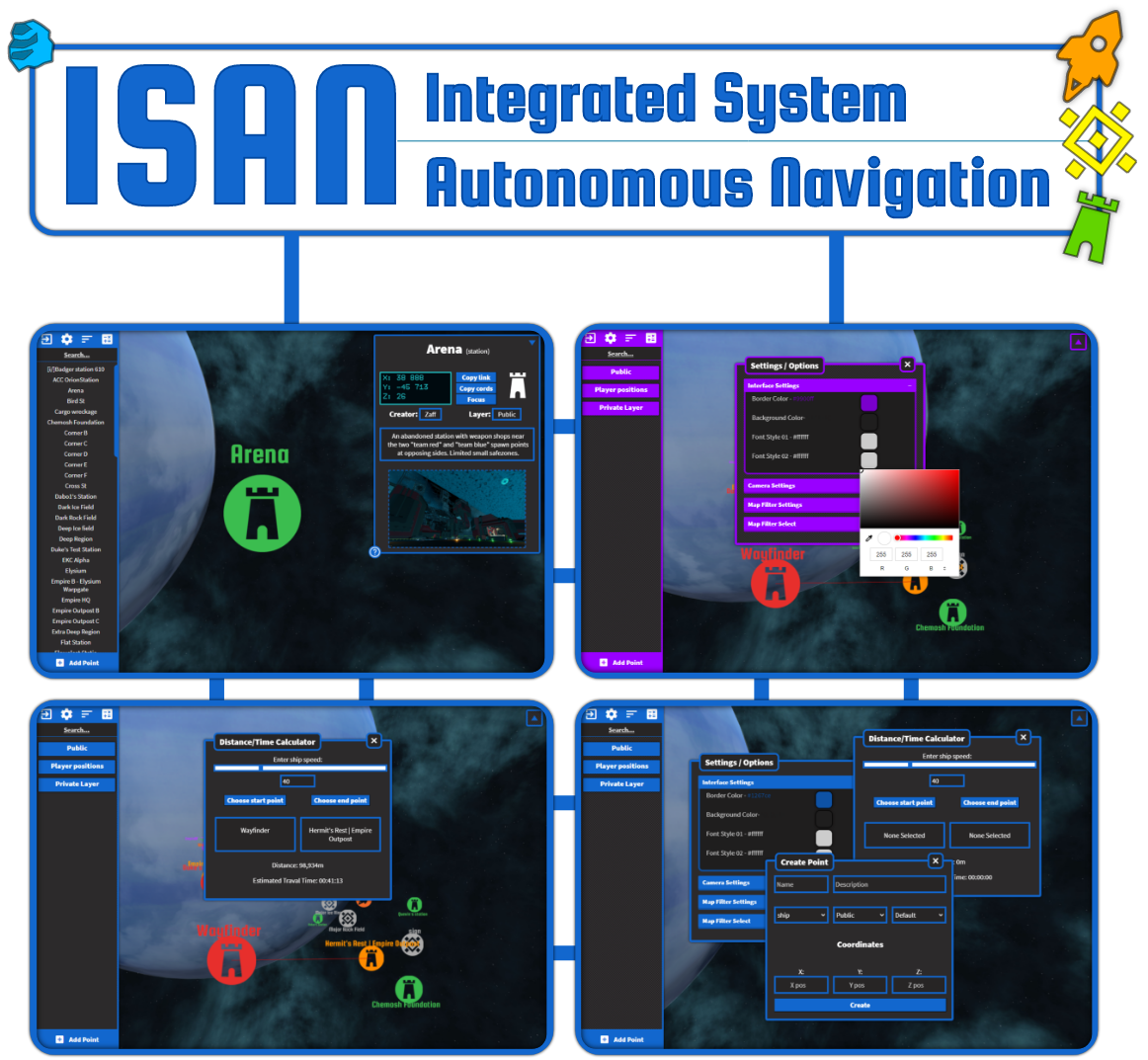
A 3D public map for the game Starbase.
Additionally includes support for creating private maps
Explore the docs »
View Project
·
Report Bug
·
Request Feature
ISAN Starmap is a navigation system developed for the purpose storing and calculating system coordinates around the Starbase solar system.
For a more descriptive explanation about the ISAN Starmap please read the: ISAN Documentation
To play around with a local copy of ISAN Starmap run these following steps.
Ensure you have docker installed on your computer: https://www.docker.com/
- Clone the repo using the command:
sh git clone https://github.com/Collective-SB/Starmap - In the new directory
/Starmaprun the command:docker build -t starmap
- (bis): If you want to call another remote point than local you can change the options at build time with the command:
docker build -t starmap --build-arg ENV_FROM_ENVJS="remoteDev" --build-arg AUTH_REDIR_FROM_ENVJS="remoteDev" .
- Now you can run the command:
docker run -p 8000:443 -d starmap
- Finally to test that it is working, In your browser type in:
http:\\localhost:8000\and you should now see the ISAN Starmap loading.
Ensure you have nodejs installed on your computer (can check by running the command node -v). If you don't then go to https://nodejs.org/en/ and follow the instructions.
- Clone the repo using the command:
git clone https://github.com/Collective-SB/Starmap
- In the new directory
/Starmaprun the command:npm install
- Create a new file called
.env(in the same directory).
Copy this into that file and save:PORT=80
- Create a new file called
env.js, place this file in thepublic\jsfolder.
The content of the file should be:export const ENV_FROM_ENVJS = "remoteDev"; export const AUTH_REDIR_FROM_ENVJS = "local";
- Start the server by running:
node index.js
- Finally to test that it is working, In your browser type in:
http:\\localhost\and you should now see the ISAN Starmap loading.
See the open issues for a list of proposed features (and known issues).
ISAN Starmap Team Members:
- Strikeeaglechase: Lead JS Developer [Github]
- VolcanoCookies: JS Developer [Github]
- AlexAndHisScripts/IHave: Early Front End/JS Developer [Github]
- Timothy Howard: UI/UX Developer [Github | Linkedin]
- MuNk: Extensive API Testing [Github]
Thanks to the old Starmap team for the inspiration
ISAN Starmap is an open source client built on top of
the Starmap API made to allow storage of ISAN locations
Copyright (C) 2020 Strikeeaglechase
This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation, either version 3 of the License, orany later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details.
You should have received a copy of the GNU General Public License along with this program. If not, see https://www.gnu.org/licenses/.