TypiCMS is a multilingual content management system built with Laravel 5.
- Features
- Requirements
- Installation
- Modules
- Facades
- Artisan commands
- Roadmap
- Upgrade instructions
- Contributing
- Testing
- Licence
This kind of URLs are managed by the CMS:
Modules:
- /en/events/slug-in-english
- /fr/evenements/slug-en-francais
Pages:
- /en/parent-pages-slug-en/subpage-slug-en/page-slug-en
- /fr/parent-pages-slug-fr/subpage-slug-fr/page-slug-fr
- PHP >= 5.5.9
- OpenSSL PHP Extension
- Mbstring PHP Extension
- Tokenizer PHP Extension
- Memcached or Redis
First install Node.js, Bower and gulp
-
Create a new project
composer create-project typicms/base mywebsite -
Enter the newly created folder
cd mywebsite -
DB migration and seed, user creation, npm installation, bower installation and directory rights
php artisan typicms:install
Go to http://mywebsite.local/admin and log in.
In order to work on assets, you need to install Node.js, Bower and gulp, then cd to your website folder and run these commands:
-
Install bower packages according to bower.json (directory app/assets/components)
bower install -
Install gulp packages according to gulpfile.js (directory node_modules)
npm install -
Compile admin and public assets
gulp
- Set locales in config/translatable.php.
- Set fallback_locale in config/app.php.
- Set main_locale_in_url in config/typicms.php to true or false.
- Cache driver is set to array, you can change it to another taggable cache system such as redis or memcached in your .env file.
This example is for the News module. After these steps, the module will appear in the sidebar of the back office.
-
Install module with Composer
composer require typicms/news -
Add
TypiCMS\Modules\News\Providers\ModuleProvider::class,to config/app.php, beforeTypiCMS\Modules\Core\Providers\ModuleProvider::class, -
Publish views and migrations
php artisan vendor:publish -
Migrate the database
php artisan migrate
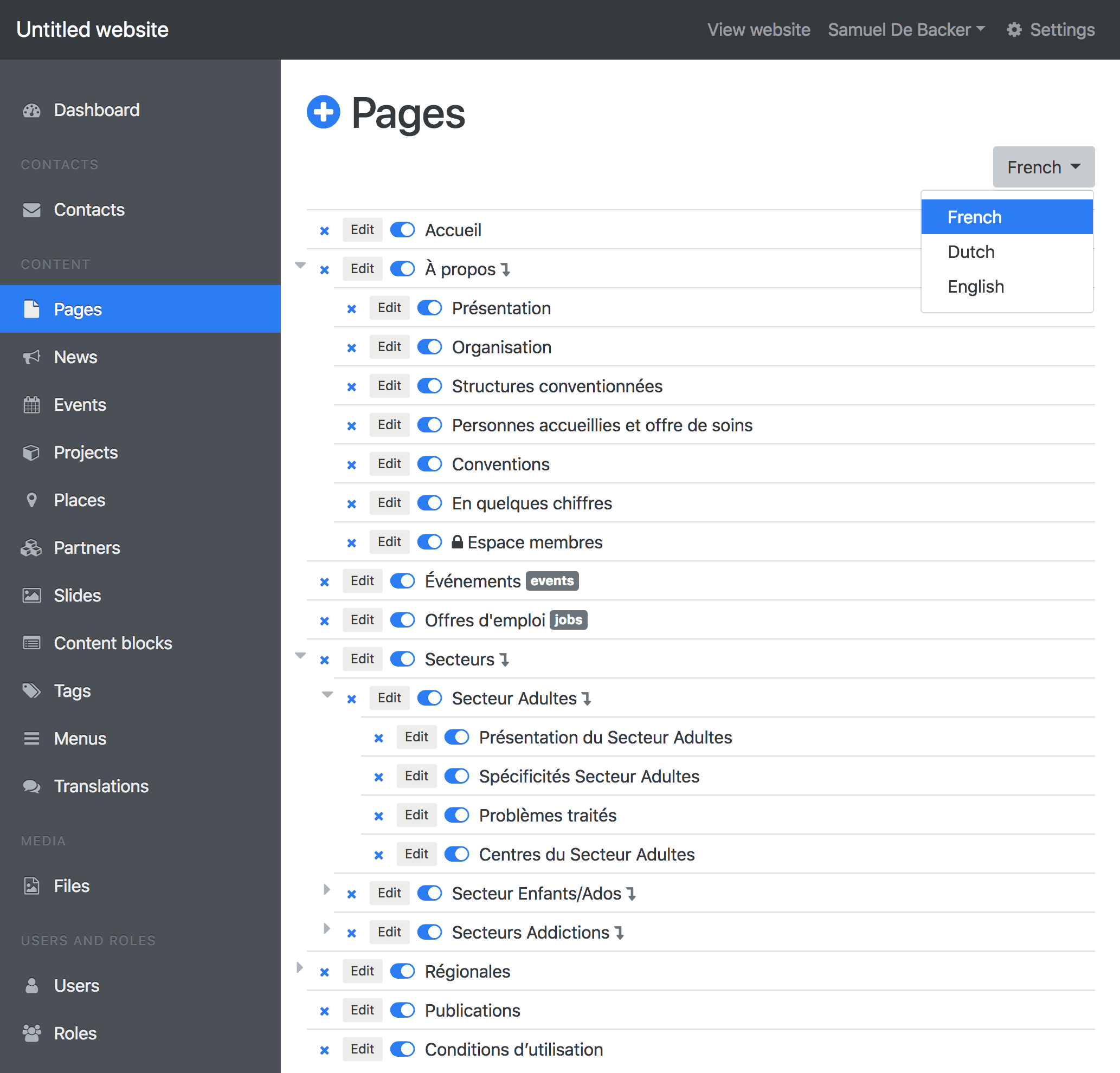
Pages are nestable with drag and drop, on drop, URIs are generated and saved in the database. Each translation of a page has its own route. A page can be linked to a module.
Each menu has nestable entries. One entry can be linked to a page or URL.
You can return a HTML formated menu with Menus::build('menuname').
Projects have categories, projects URLs follows this pattern: /en/projects/category-slug/project-slug
Categories have many projects.
Tags are linked to projects and use the Selectize jQuery plugin. The tags module has many to many polymorphic relations so it could easily be linked to other modules.
Events have starting and ending dates.
Simple news module with linked files/images galleries.
Frontend contact form and admin side records management.
A partner has a logo, website URL, title and body content.
The files module allows you to upload multiple files. It uses DropzoneJS to upload them. Thumbnails are generated on the fly with Croppa.
You can create as many galleries as you want, each gallery has many files. Galleries are linkable to any module item through a polymorphic many to many relation.
User registration can be enabled through the settings panel (/admin/settings).
Blocks are useful to display custom content in your views.
You can get the content of a block with Blocks::build('blockname').
Translations can be stored in the database through the admin panel (/admin/translations).
You can call DB translation everywhere with Lang::get('db.Key'), trans('db.Key') or @lang('db.Key').
Route sitemap.xml generates a sitemap file in XML format. To add modules to the site map configure app/config/sitemap.php.
Change website title, and other options trough the settings panel. Settings are saved in the database
created, updated, deleted, online and offline actions are logged in database. 25 latest records are displayed in the back office’s dashboard.
Each modules has a facade that give you access to the repository, you can call for example News::latest(3) to get the three latest news.
Check available methods in each module’s repository.
Commands are located in app/TypiCMS/Commands
-
Installation of TypiCMS
php artisan typicms:install -
Set cache key prefix in app/config/cache.php
php artisan cache:prefix yourCachePrefix -
Initial migration and seed
php artisan typicms:database -
Clean the directory public/html
php artisan clear-html
##Upgrade instructions
###Upgrade from 2.4.34 to TypiCMS 2.5.5
Create an empty writable directory public/html, add in it a .gitignore file with this content :
*
!.gitignore
In composer.json :
- change each modules from ~2.4.x to ~2.5.0
- change edvinaskrucas/notification to ~5.1.0
- change typicms/translatablebootforms to ~2.2.0
- Add
"cviebrock/image-validator": "~2.0.0", - Add
"php artisan clear-html"in post-install-cmd and post-update-cmd scripts - Replace
php artisan clear-compiledbyphp clear-compiled
Run composer update
In App/Http/Kernel.php
- add to middleware array
- \TypiCMS\Modules\Core\Http\Middleware\PublicLocale::class,
- \Krucas\Notification\Middleware\NotificationMiddleware::class,
- remove
publicLocalefrom routes middleware
In config/translatable.php, add 'locale' => null,
Remove these files, they will be recreated by vendor:publish command
- resources/views/vendor/core/admin/_tabs-lang-form.blade.php
- resources/views/vendor/core/admin/_tabs-lang-list.blade.php
- resources/views/vendor/core/admin/_tabs-lang.blade.php
- resources/views/vendor/core/public/_languages-menu.blade.php
Copy the clear-compiled file to root directory
In table pages, add no_cache` tinyint(1) NOT NULL DEFAULT '0'
In table galleries, add image` varchar(255) NULL
In resources/views/vendor/core/admin/master.blade.php, replace {{ Notification::[…] }} by {!! Notification::[…] !!} (3 lines)
Remove each occurrence of @inject('page', 'typicms.xxxx.page') from each front end view of each module (index.blade.php, show.blade.php,…), $page is now injected in the view via a view composer, see ModuleProvider classes.
Run php artisan vendor:publish
Replace package.json file new one.
Copy set-content-locale.js to resources/assets/js/admin
In resource/assets/less/admin/master.less, remove @import (inline) '../../../../node_modules/alertify.js/dist/css/alertify-bootstrap-3.css';
In _index.blade.php files, replace <div class="btn-toolbar" role="toolbar" ng-include="'/views/partials/btnLocales.html'"></div> by @include('core::admin._tabs-lang-list')
Remove bower_components and node_modules directories
Replace files in resource/assets/less/admin/ directory with new one
Run npm install, bower update, then gulp all
Feel free to fork and make pull requests directly on the master branch!
TypiCMS coding style follows the "recommended" preset of StyleCI. See https://styleci.readme.io/docs/presets#recommended
Thanks to all contributors!
TypiCMS is an open-source software licensed under the MIT license.