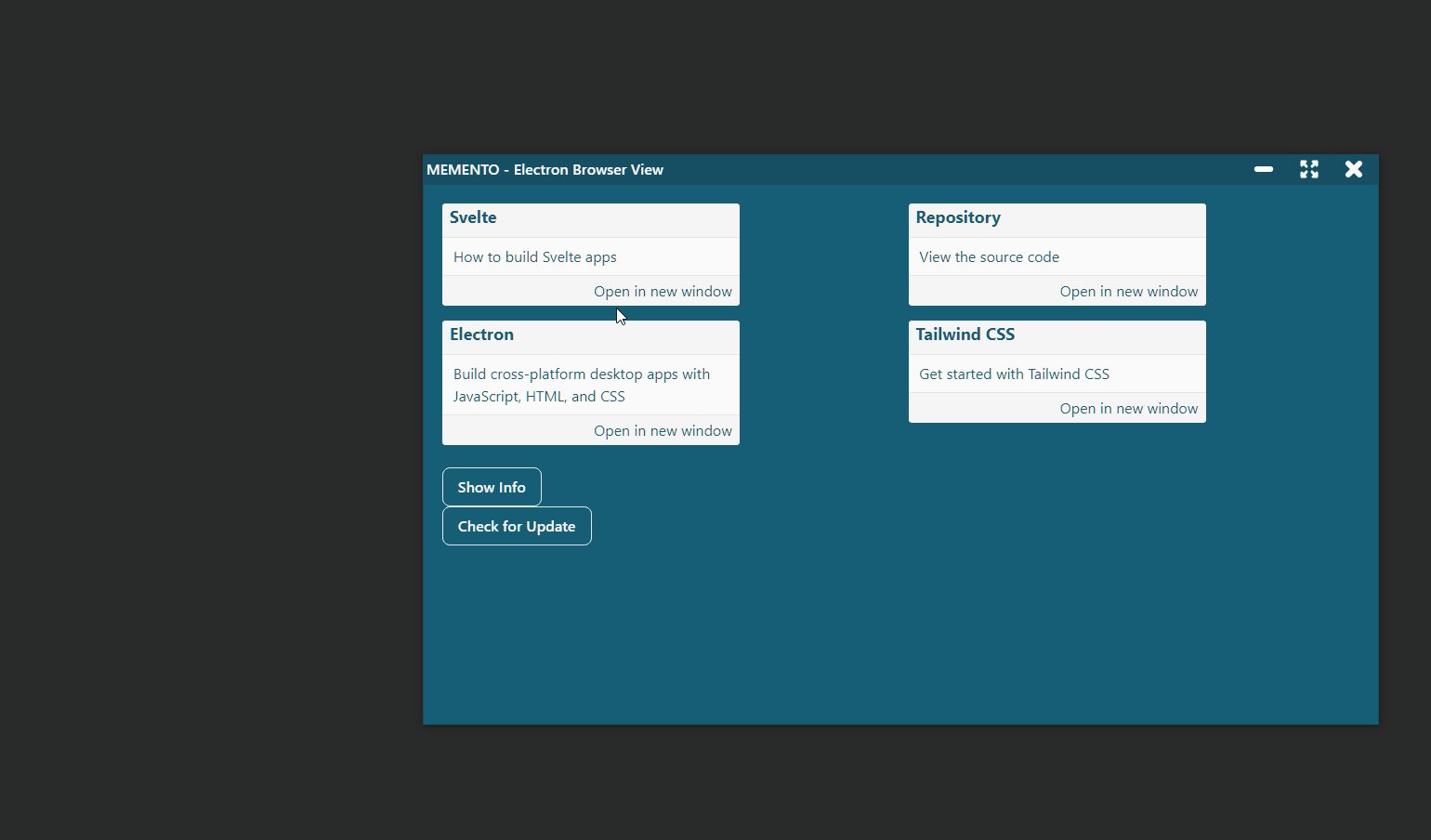
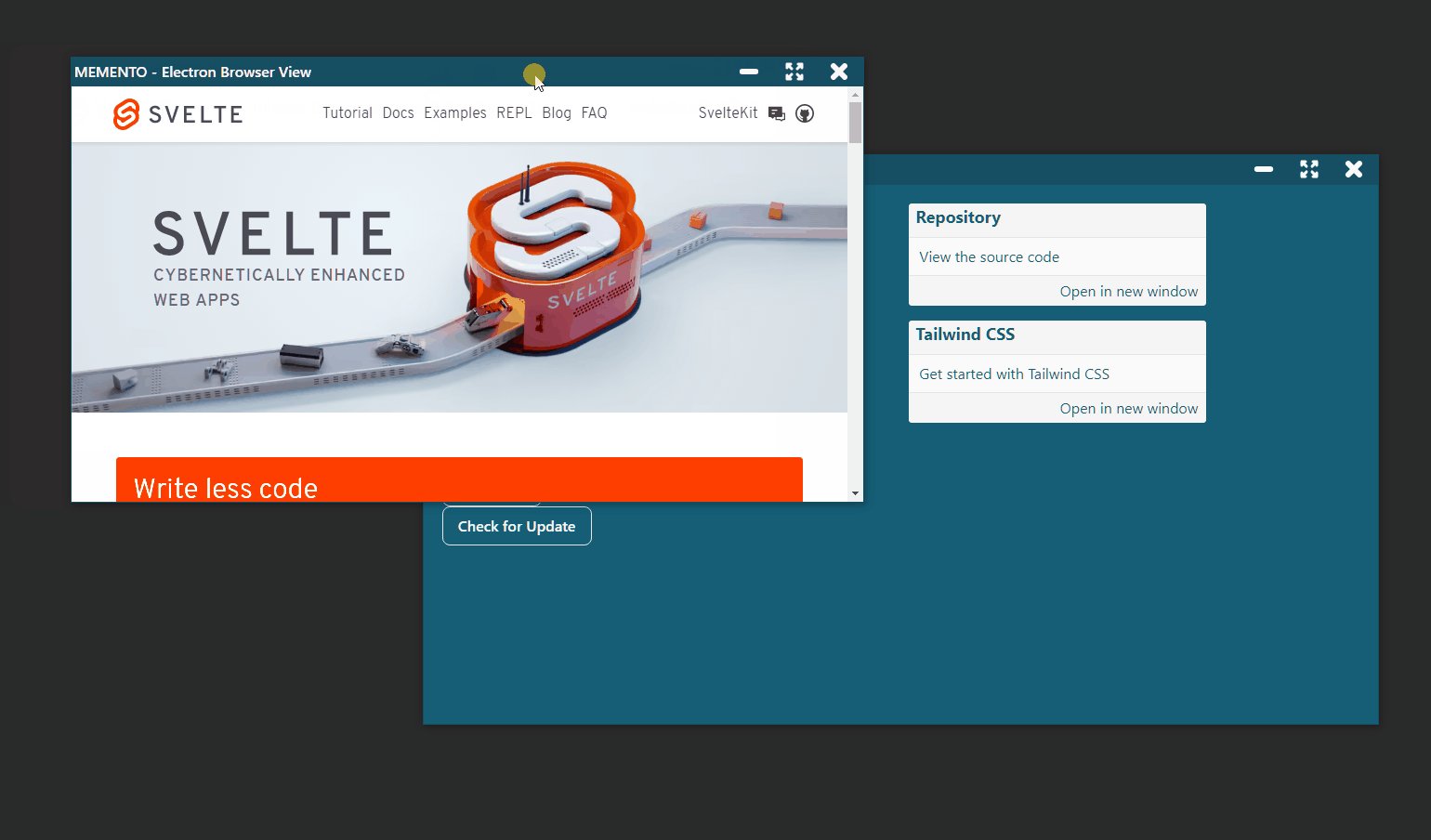
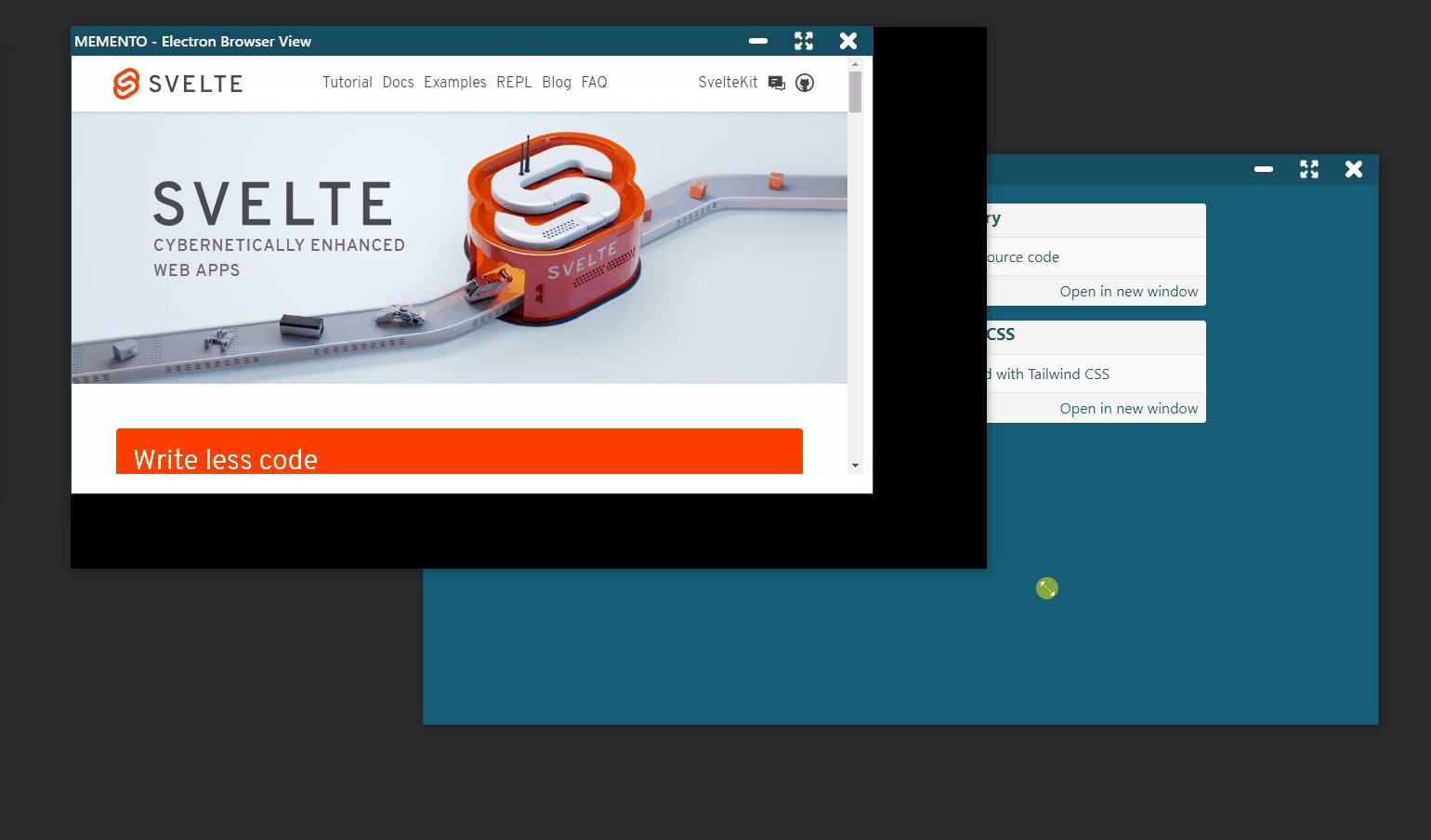
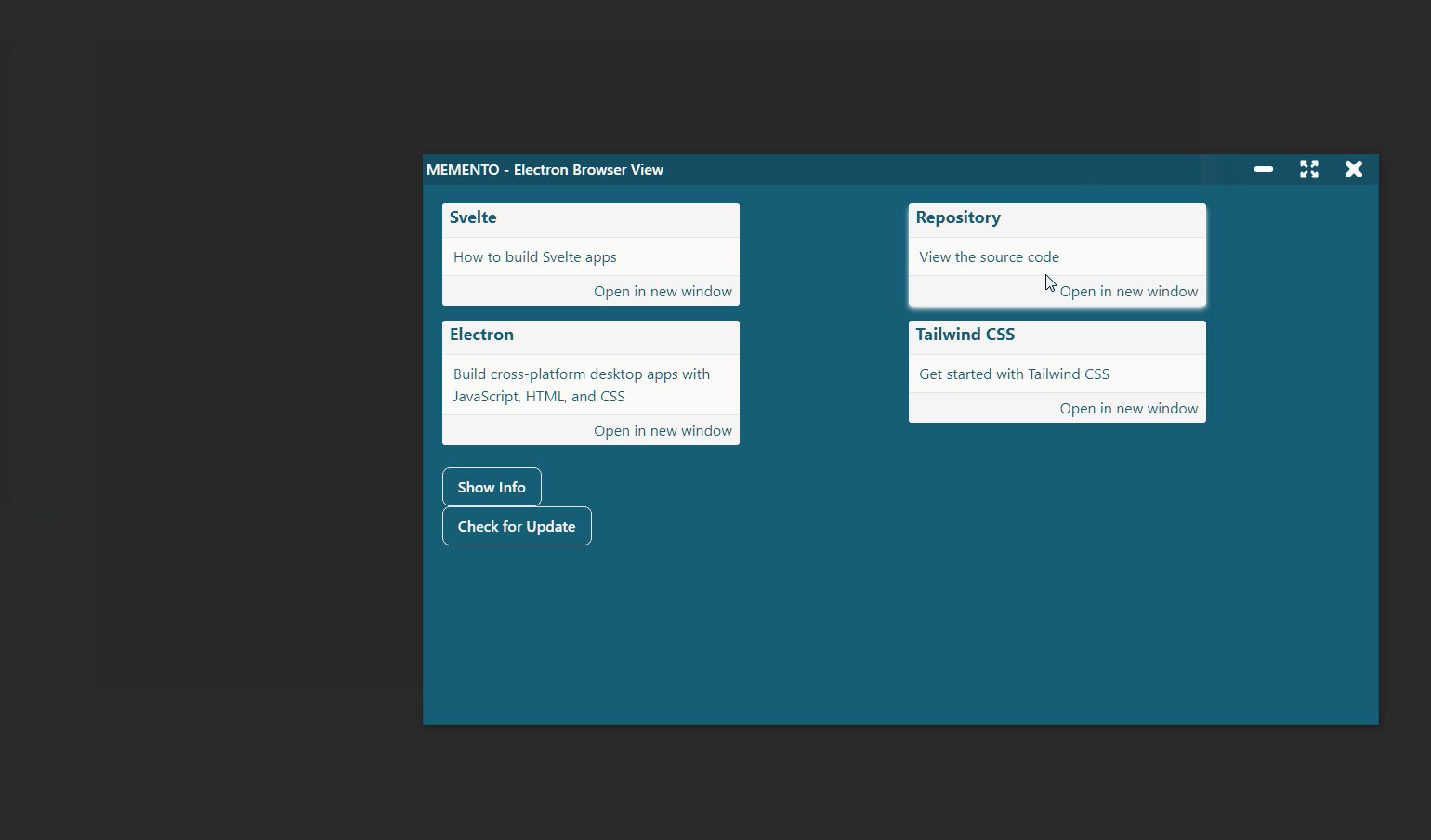
A template to show how to use Browser View in Electron. Based on (memento-svelte-electron-typescript)[https://github.com/el3um4s/memento-svelte-electron-typescript].
This is a project template for Svelte and Electron apps. It lives at https://github.com/el3um4s/memento-electron-browser-view.
To create a new project based on this template using degit:
npx degit el3um4s/memento-electron-browser-view svelte-app
cd svelte-appThen install the dependencies with
npm installNote that you will need to have Node.js installed.
For development purpose:
npm run nodemon: auto restart Electron on changenpm run dev: auto reload the web page when you change Svelte files
For publish purpose:
npm run out:win: create an exe file for Windowsnpm run publish:win: publish the app on GitHub
For test purpose:
npm run test: test the appnpm run test:show-trace: open the saved testing trace using Playwright CLI