Windows Gvim is continuously updating...
Simple and Fast Vim
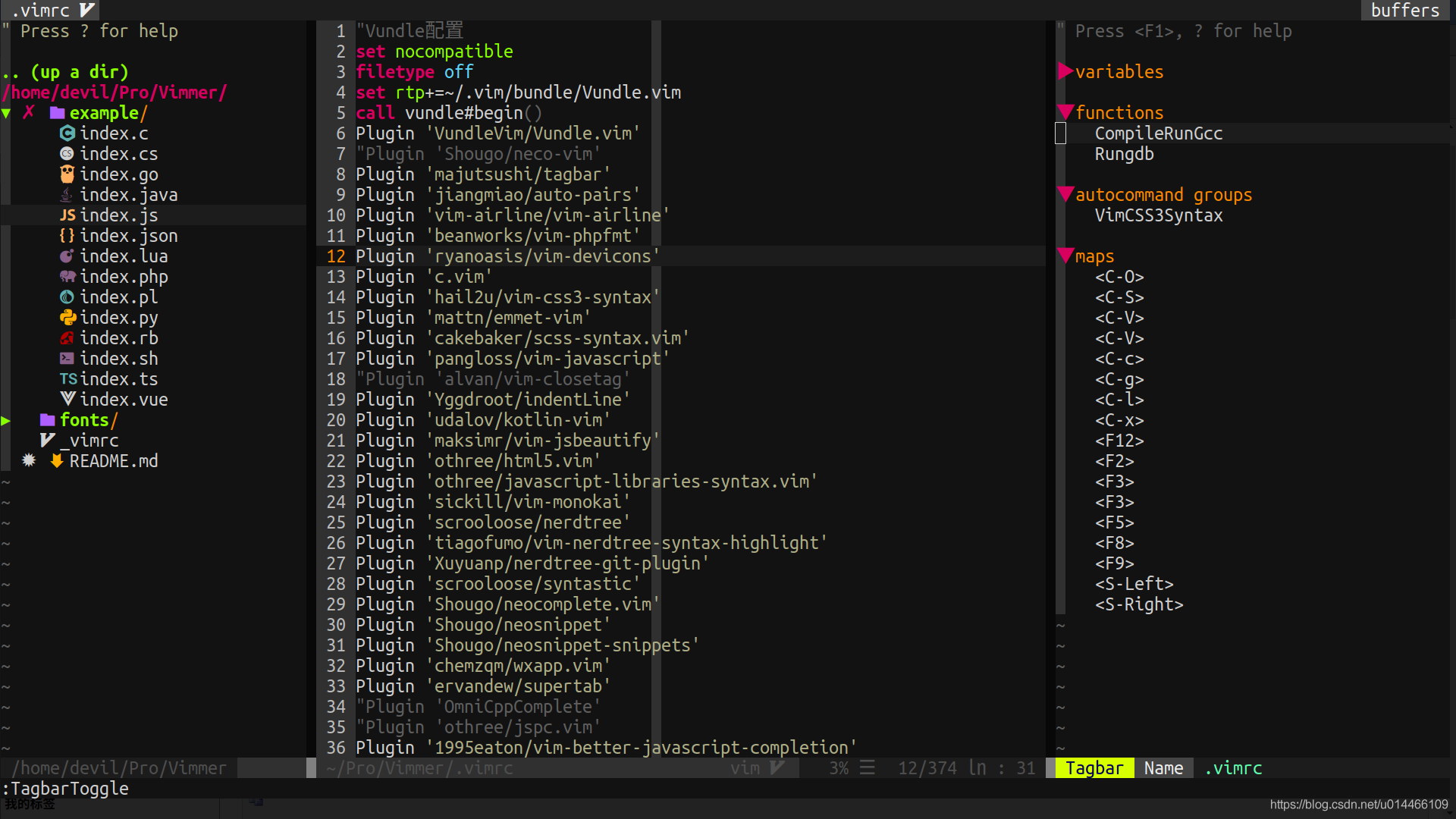
A powerful vim config file, make your vim like a simple IDE, it is especially suitable for fullstack developers.
I am so sorry that I have changed my editor from Vim to NeoVim
Vimmer will also be replaced by NVimmer and then stop Updating on Linux.
I recommend NeoVim, especially on Linux, please use NVimmer to config your NeoVim.
https://github.com/devilyouwei/NVimmer
The good news is that Vimmer supports Windows Gvim! Because NeoVim still not stable on Windows OS.
- HTML CSS JS
- Java
- C# (weak)
- vue
- TypeScript
- PHP
- c/c++
- Markdown
- json
- react jsx/tsx
- kotlin (weak)
- Clone this project to local
git clone https://github.com/devilyouwei/Vimmer.git- Copy config file '.vimrc'(Linux), '_vimrc' and 'vimfiles'(Windows) to your user home directory. Linux is '~', in windows, it is your username folder in 'C:/Users/'
- Copy '.eslintrc.json' and '.prettierrc.json' to user directory if you need eslint to check your front-end code and use prettier to format your code.
- Install node js, refer to node offcial website. https://nodejs.org
- Install the fonts in '/fonts', Windows move the fonts to 'C:\windows\Fonts', Linux just double click the font.
- Install vim-plug. In windows, vimfiles has contained vim-plug so you don't need to install it.
- Open vim or windows gvim execute :PlugInstall
- If you want to use eslint to check your js code, you need to execute the following cmd to install eslint. (Mention: In the home directory, '.eslintrc.json' is a global eslint config file. It can be covered by local eslintrc or package.json file in a project.)
npm install -g eslint- Install ctags directly, if you are using ubuntu.
// tagbar need ctags, autoformat need astyle
sudo apt install ctags
sudo apt install astyleWindows need you to download ctags and add to PATH environment.
It's easy, right?
Open vim and 👀 look look.
- If you are using ubuntu, you can install vim-nox to add lua support.
sudo apt install vim-nox-
For Gvim on Windows, when first time open gvim, lots of errors and can't type any command. Press Ctrl-C to ignore the errors and then input :PlugInstall to install all the plugins. After Plugins done, reopen gvim. Then everything is okay.
-
If in gnome-teminal, your NerdTree doesn't show some special chars like file logos, fontawesome. You need to install the MonacoNerd.ttf in fonts folder and change terminal to this font. Or, if you would like to use other styles of nerd fonts, refer tohttps://github.com/ryanoasis/nerd-fonts
-
For Gvim in windows, we recommend 'CodeNewRomanNerd' in fonts folder, because I can't find a monaco font with nerd patched for windows gvim, and I try to patch one manually, but failed for many times.
- Emmet HTML create tags automotically, Ctrl-O. Refer to 'Emmet'
- Save: F5
- Save and compile run: F6
- Format code: F12 (style, jsbeautify required)
- Clear blank lines: F2
- Open current directory file tree: F3
- Open tagbar: F9 (ctags required)
- Auto completion: COC auto completion plug-in, press tab to auto complete
- Buffer switch: Ctrl + H, Ctrl + L, Ctrl + left, Ctrl + right
- Tab switch: as above, change Ctrl to shift