Vimesh Style
Add one line to any html page
<script src="https://unpkg.com/@vimesh/style"></script>You could use Tailwind CSS classes anywhere without CSS declaration.
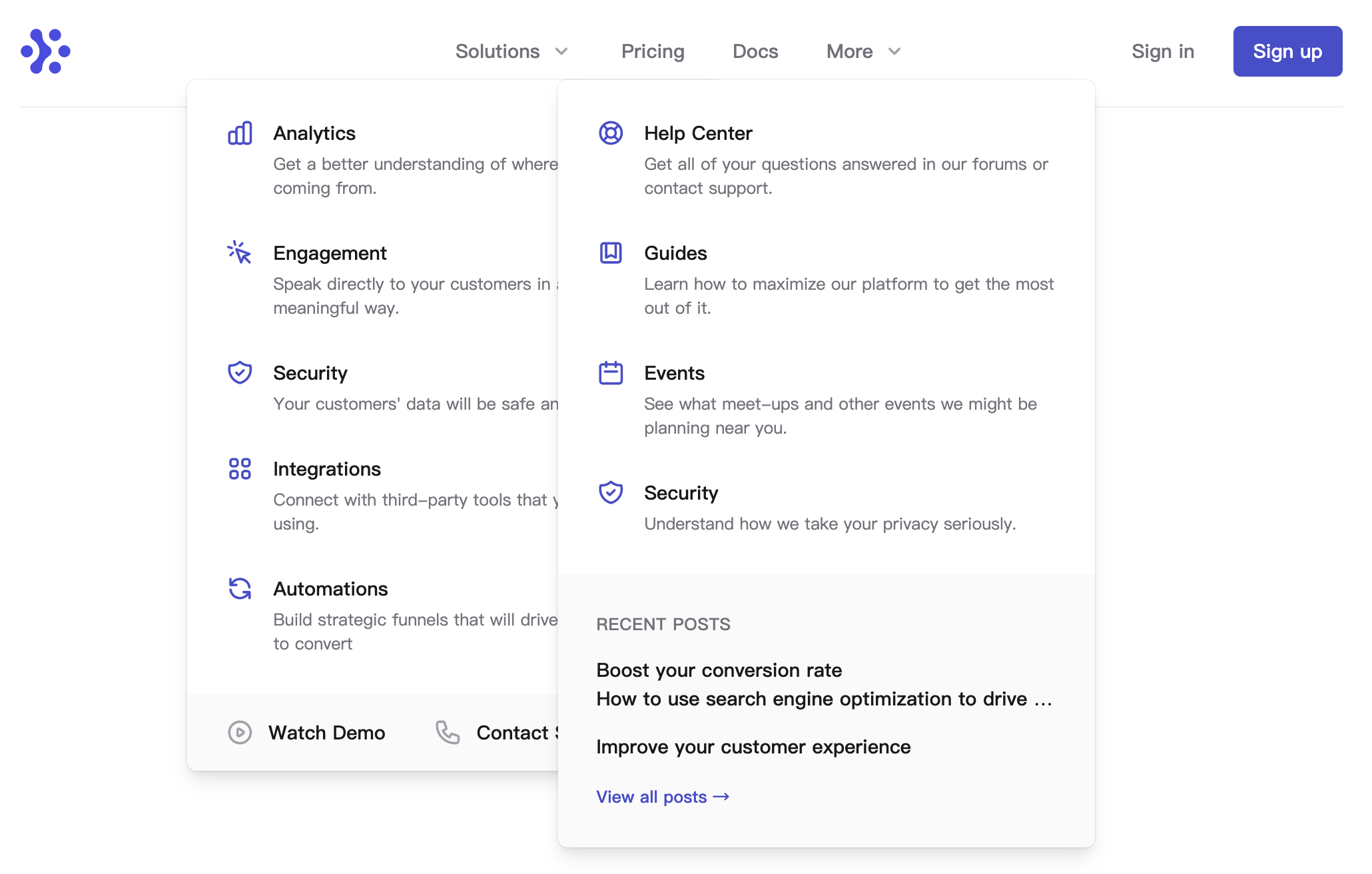
This is an example from TailwindCSS UI
<!-- This example requires Tailwind CSS v2.0+ -->
<div class="relative bg-white">
<div class="max-w-7xl mx-auto px-4 sm:px-6">
<div class="flex justify-between items-center border-b-2 border-gray-100 py-6 md:justify-start md:space-x-10">
<div class="flex justify-start lg:w-0 lg:flex-1">
<a href="#">
<span class="sr-only">Workflow</span>
<img class="h-8 w-auto sm:h-10" src="https://tailwindui.com/img/logos/workflow-mark-indigo-600.svg" alt="">
</a>
</div>
<div class="-mr-2 -my-2 md:hidden">
<button type="button" class="bg-white rounded-md p-2 inline-flex items-center justify-center text-gray-400 hover:text-gray-500 hover:bg-gray-100 focus:outline-none focus:ring-2 focus:ring-inset focus:ring-indigo-500" aria-expanded="false">
<span class="sr-only">Open menu</span>
<!-- Heroicon name: outline/menu -->
<svg class="h-6 w-6" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor" aria-hidden="true">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M4 6h16M4 12h16M4 18h16" />
</svg>
</button>
</div>
......