react-native-viewpager
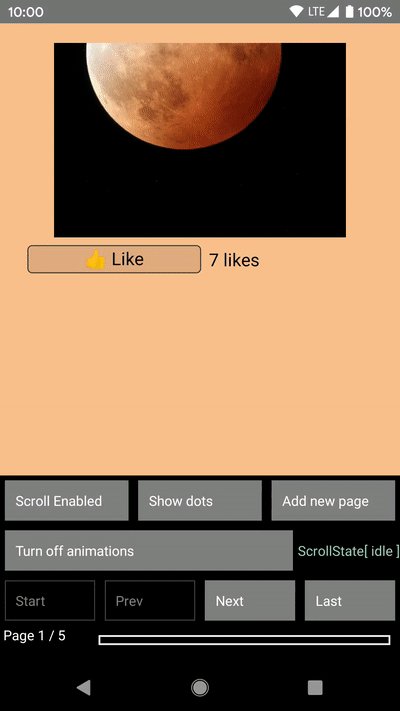
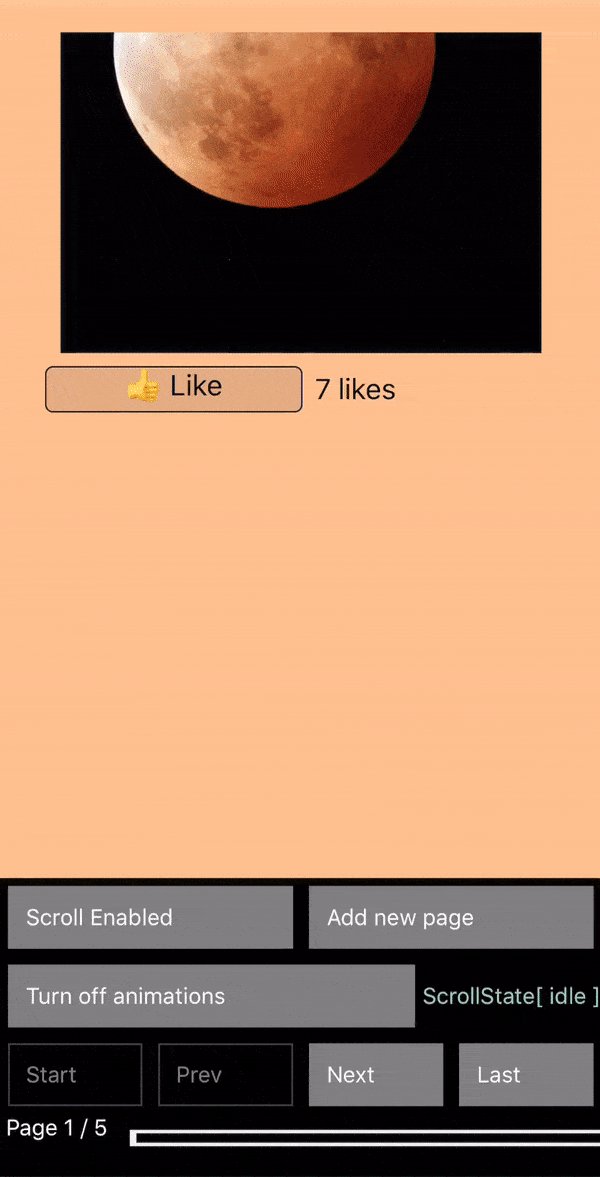
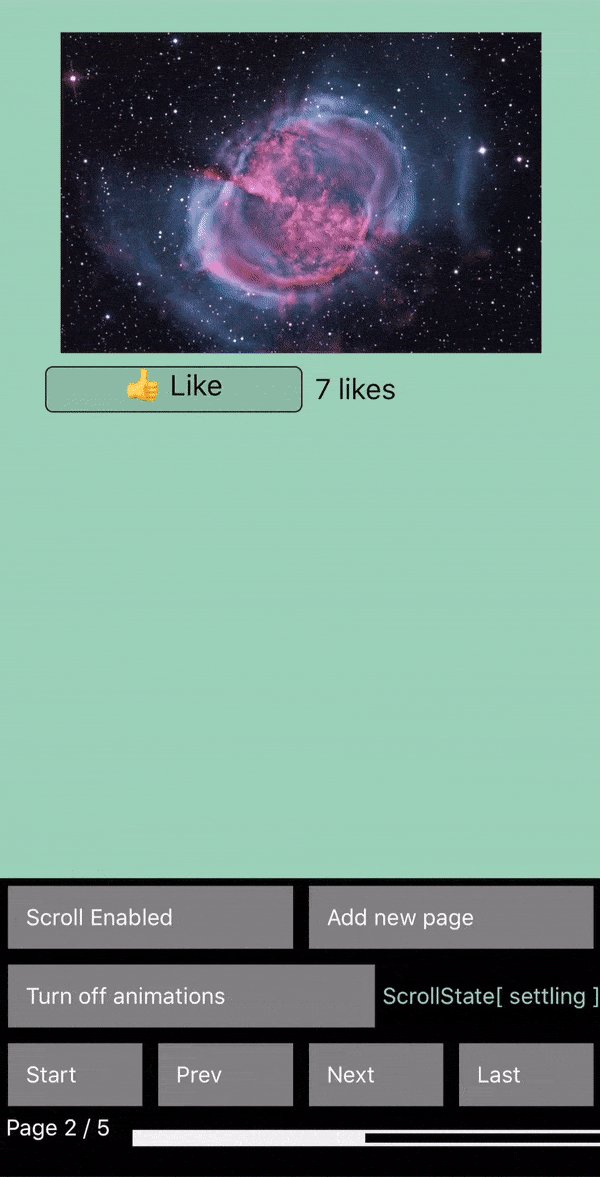
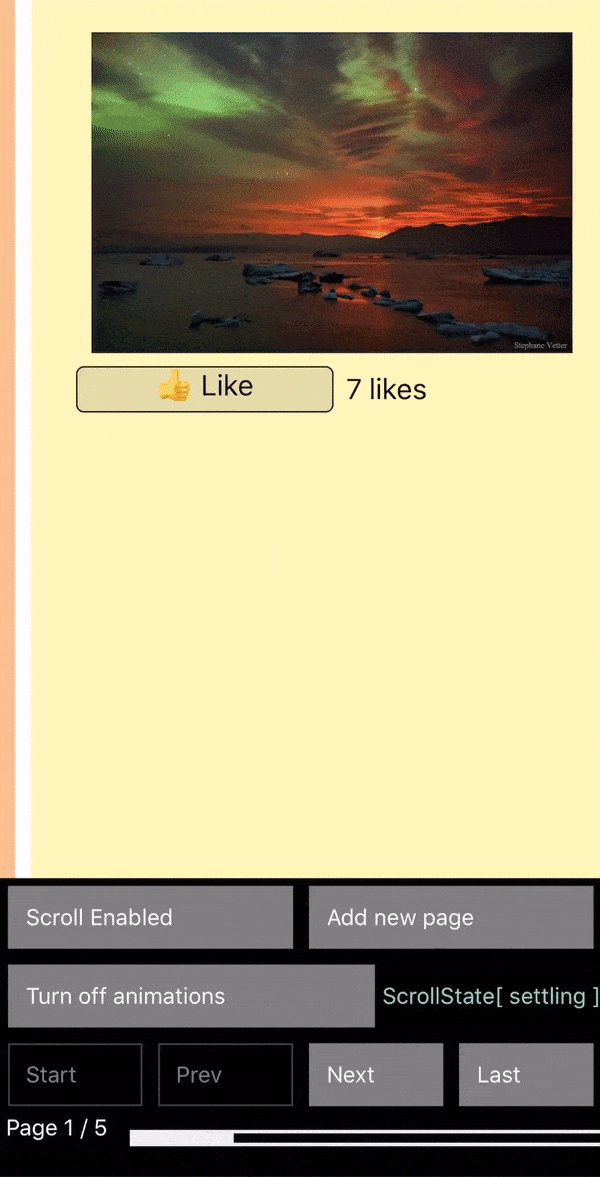
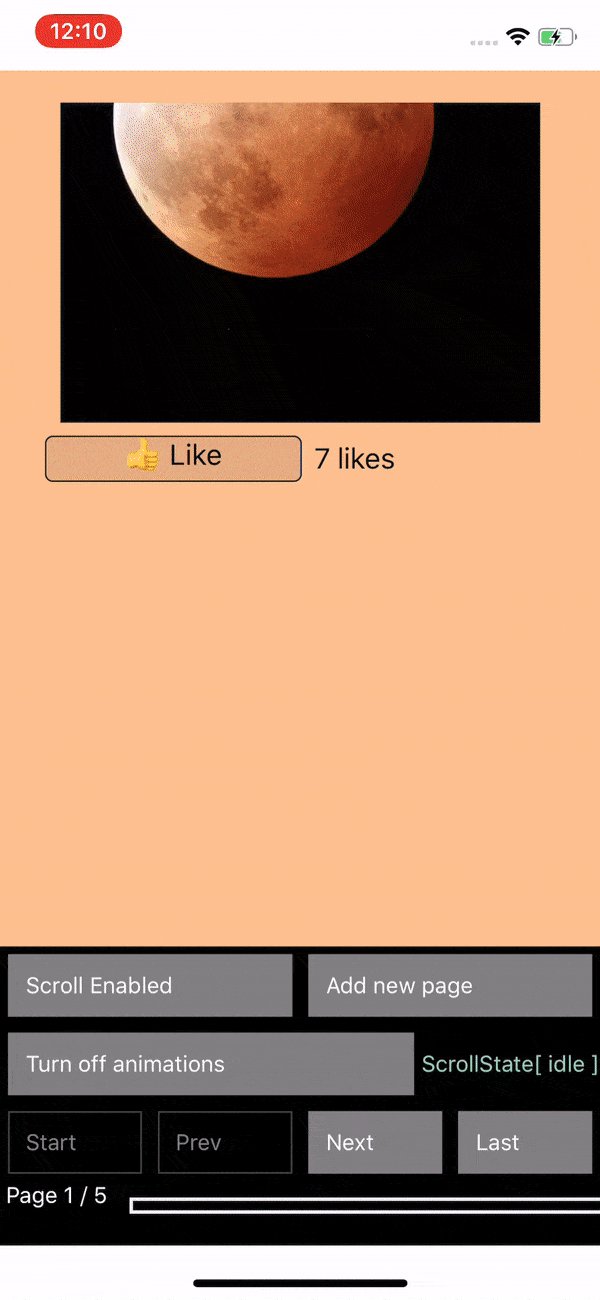
This component allows the user to swipe left and right through pages of data. Under the hood it is using the native Android ViewPager and the iOS UIPageViewController implementations. See it in action!
Versions
| 1.x | 2.x | 3.x |
|---|---|---|
| iOS support | iOS support | |
| Android support | Android support | AndroidX support |
Getting started
yarn add @react-native-community/viewpager
Linking
>= 0.60
Autolinking will just do the job.
< 0.60
Mostly automatic
react-native link @react-native-community/viewpager
Manual linking
Manually link the library on iOS
Follow the instructions in the React Native documentation to manually link the framework or link using Cocoapods by adding this to your Podfile:
pod 'react-native-viewpager', :path => '../node_modules/@react-native-community/viewpager'Manually link the library on Android
Make the following changes:
android/settings.gradle
include ':@react-native-community_viewpager'
project(':@react-native-community_viewpager').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-community/viewpager/android')android/app/build.gradle
dependencies {
...
implementation project(':@react-native-community_viewpager')
}android/app/src/main/.../MainApplication.java
On top, where imports are:
import com.reactnativecommunity.viewpager.RNCViewPagerPackage;Add the RNCViewPagerPackage class to your list of exported packages.
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNCViewPagerPackage()
);
}Usage
import React from 'react';
import {StyleSheet, View, Text} from 'react-native';
import ViewPager from '@react-native-community/viewpager';
const MyPager = () => {
return (
<ViewPager style={styles.viewPager} initialPage={0}>
<View key="1">
<Text>First page</Text>
</View>
<View key="2">
<Text>Second page</Text>
</View>
</ViewPager>
);
};
const styles = StyleSheet.create({
viewPager: {
flex: 1,
},
});API
| Prop | Description | Platform |
|---|---|---|
initialPage |
Index of initial page that should be selected | both |
scrollEnabled: boolean |
Should viewpager scroll, when scroll enabled | both |
onPageScroll: (e: PageScrollEvent) => void |
Executed when transitioning between pages (ether because the animation for the requested page has changed or when the user is swiping/dragging between pages) | both |
onPageScrollStateChanged: (e: PageScrollStateChangedEvent) => void |
Function called when the page scrolling state has changed | both |
onPageSelected: (e: PageSelectedEvent) => void |
This callback will be called once the ViewPager finishes navigating to the selected page | both |
pageMargin: number |
Blank space to be shown between pages | both |
keyboardDismissMode: ('none' / 'on-drag') |
Determines whether the keyboard gets dismissed in response to a drag | both |
orientation: Orientation |
Set horizontal or vertical scrolling orientation (it does not work dynamically) |
both |
transitionStyle: TransitionStyle |
Use scroll or curl to change transition style (it does not work dynamically) |
iOS |
showPageIndicator: boolean |
Shows the dots indicator at the bottom of the view | iOS |
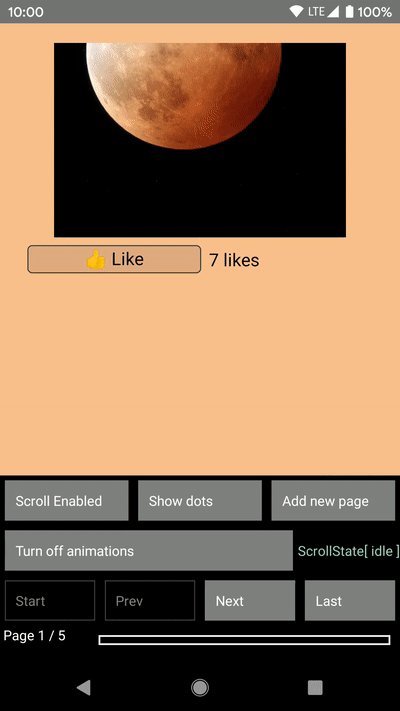
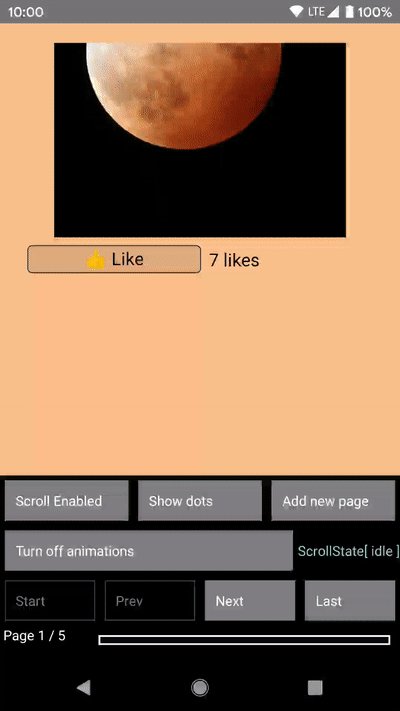
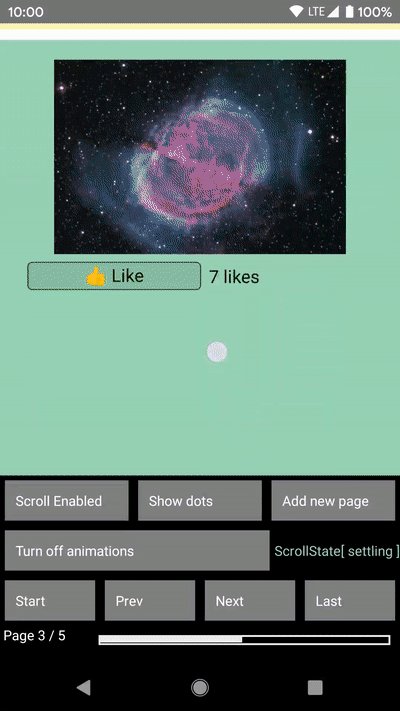
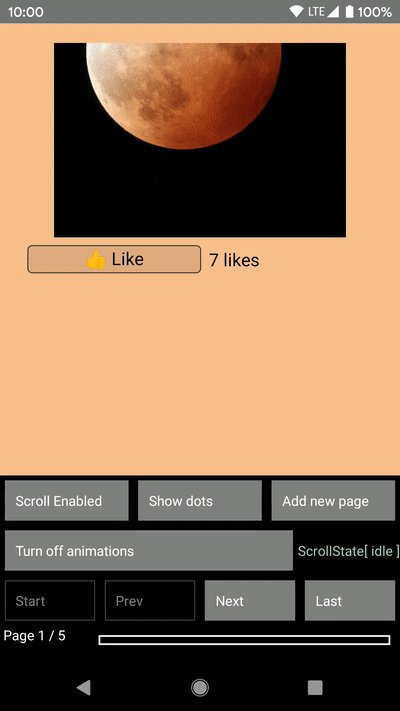
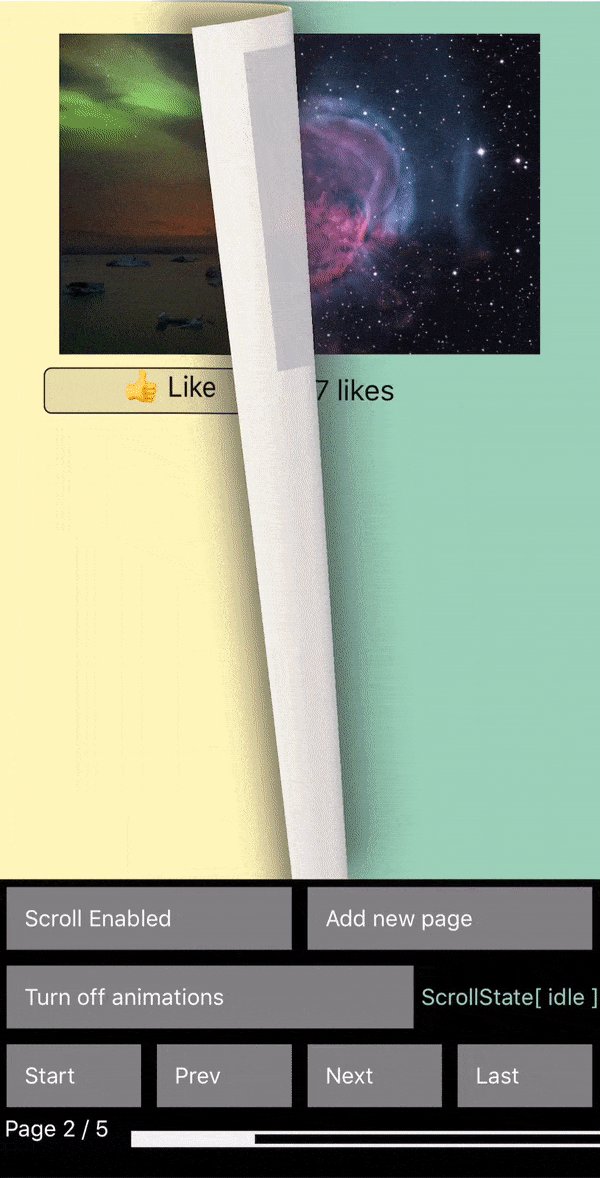
Preview
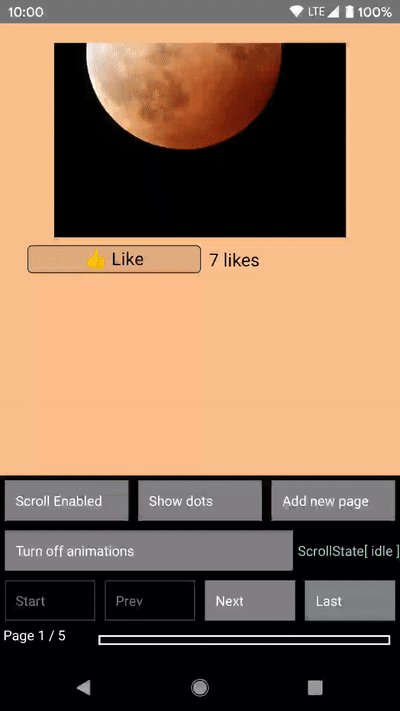
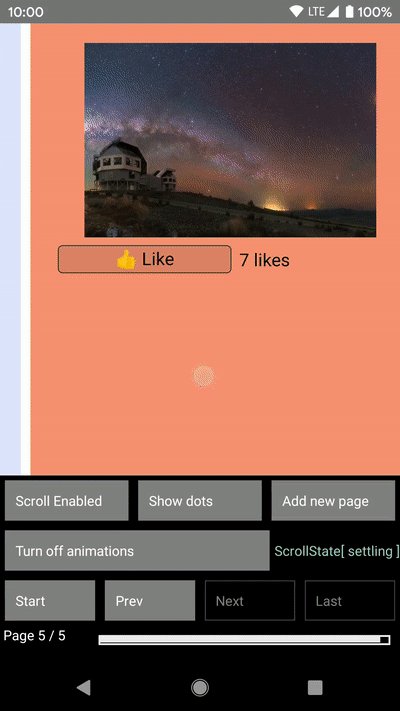
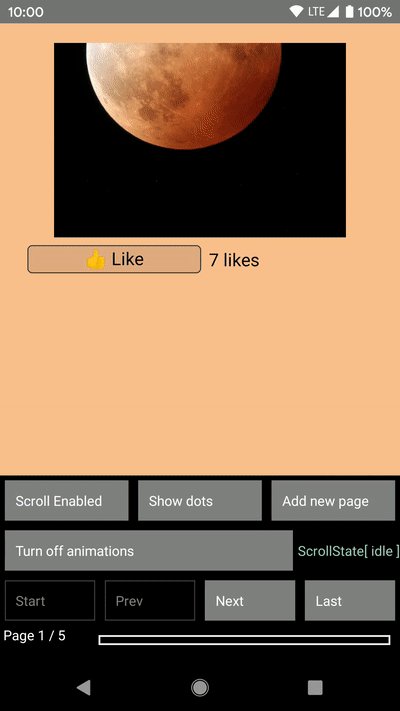
Android
| horizontal | vertical |
|---|---|
 |
 |
iOS
| horizontal - scroll | horizontal - curl |
|---|---|
 |
 |
| vertical - scroll | vertical - curl |
|---|---|
 |
 |