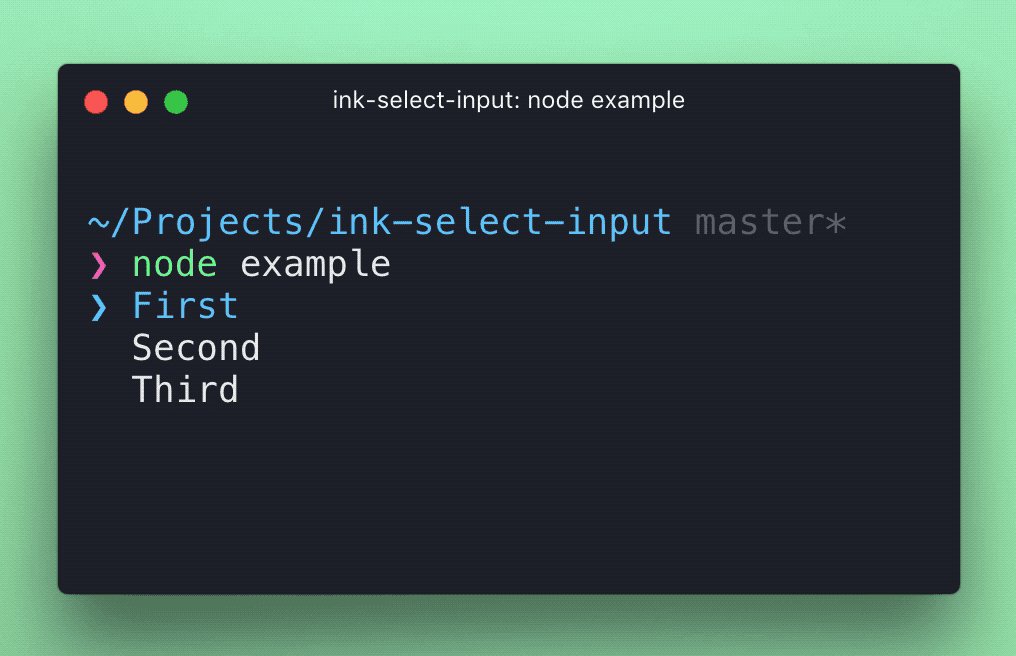
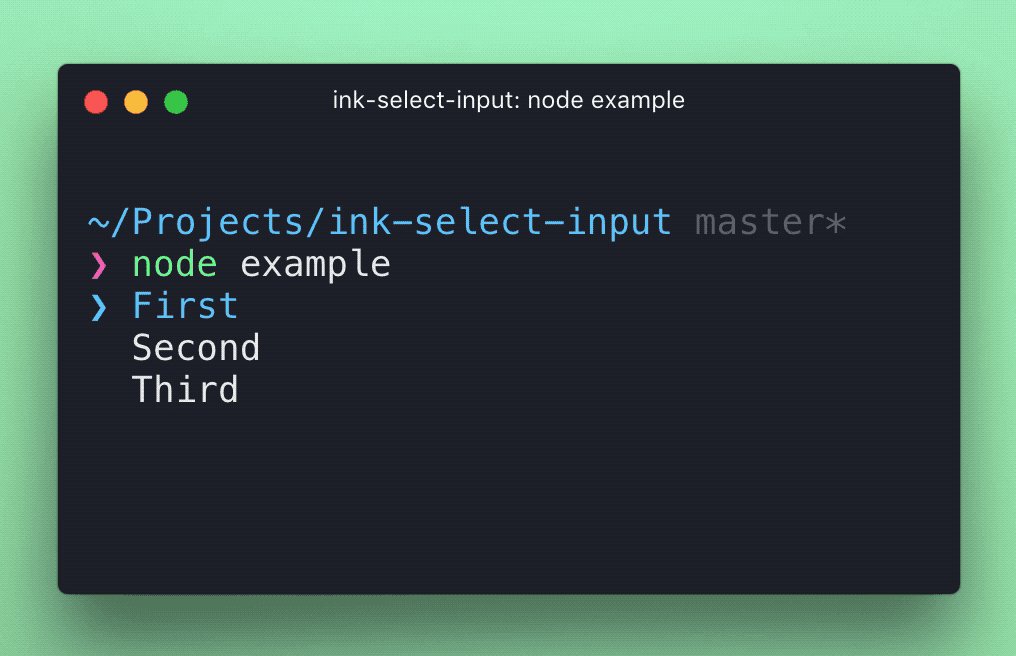
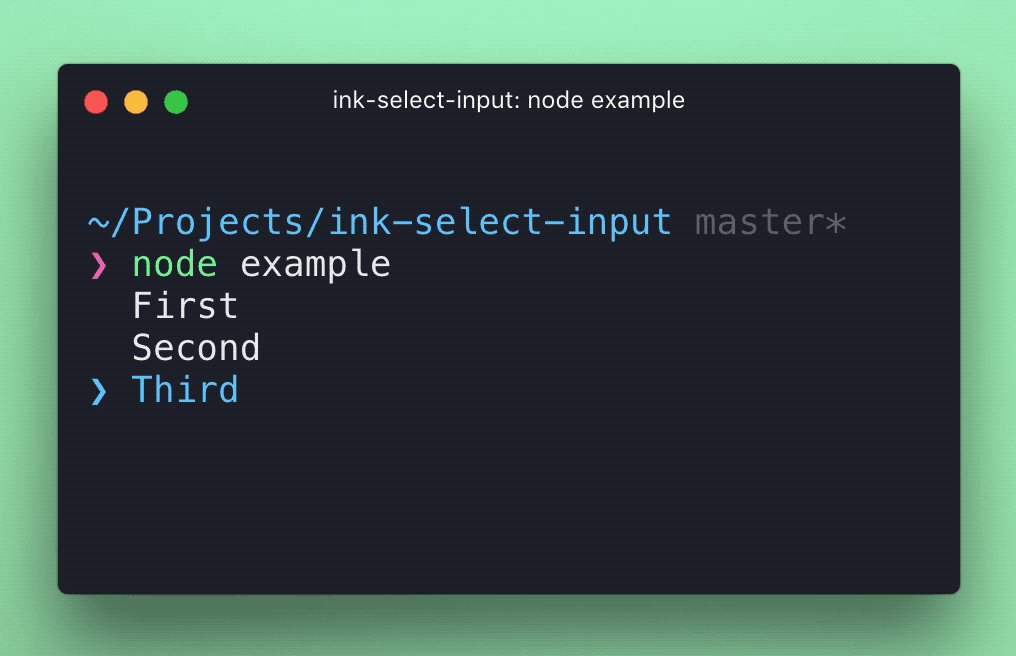
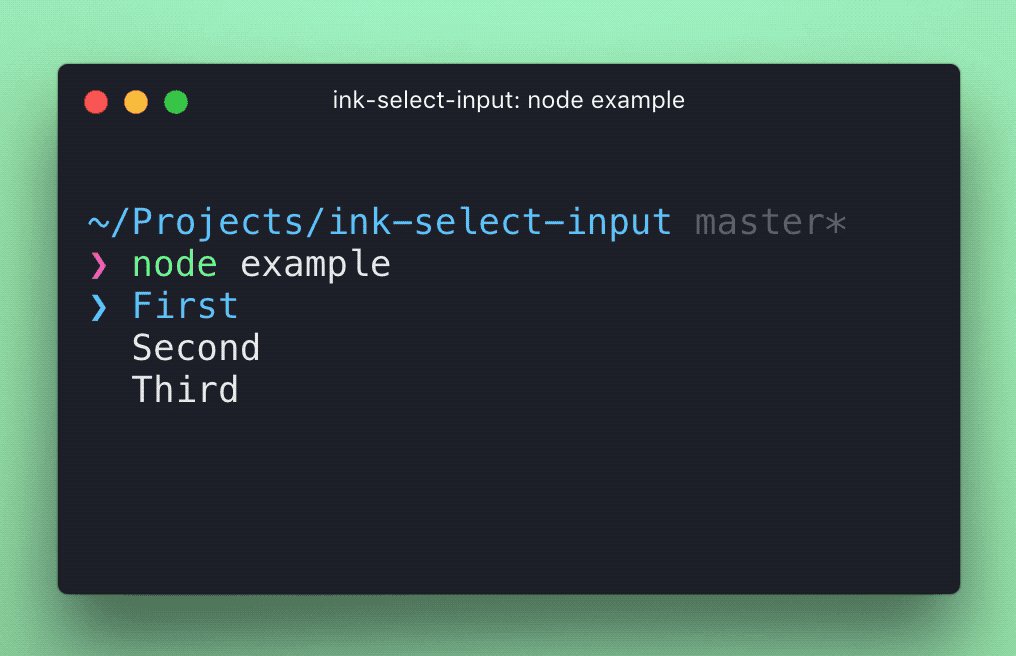
ink-select-input 
Select input component for Ink
Install
$ npm install ink-select-input
Usage
import React from 'react';
import {render} from 'ink';
import SelectInput from 'ink-select-input';
const Demo = () => {
const handleSelect = item => {
// `item` = { label: 'First', value: 'first' }
};
const items = [{
label: 'First',
value: 'first'
}, {
label: 'Second',
value: 'second'
}, {
label: 'Third',
value: 'third'
}];
return <SelectInput items={items} onSelect={handleSelect}/>
};
render(<Demo/>);Props
items
Type: array
Default: []
Items to display in a list. Each item must be an object and have label and value props.
focus
Type: boolean
Default: true
Listen to user's input. Useful in case there are multiple input components at the same time and input must be "routed" to a specific component.
onSelect
Type: function
Function to call when user selects an item. Item object is passed to that function as an argument.
indicatorComponent
Type: Component
Custom component to override the default indicator component.
itemComponent
Type: Component
Custom component to override the default item component.
limit
Type: number
Number of items to display.
License
MIT © Vadim Demedes