awesome typescript open source projects.
Please take a quick look at the contribution guidelines first. If you see a package or project here that is no longer maintained or is not a good fit, please submit a pull request to improve this file, Thanks.
>>>TypeScript - TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
TypeScript is a language for application-scale JavaScript. TypeScript adds optional types, classes, and modules to JavaScript. TypeScript supports tools for large-scale JavaScript applications for any browser, for any host, on any OS. TypeScript compiles to readable, standards-based JavaScript.
>>>DefinitelyTyped - for high quality TypeScript type definitions
>>>TypeScript-Handbook - The TypeScript Handbook is a comprehensive guide to the TypeScript language
>>>typescript-book - The definitive guide to TypeScript and possibly the best TypeScript book
>>>design_patterns_in_typescript - Here are the implementations of the following design patterns in TypeScript
>>>TypeScriptSamples - Samples for TypeScript
>>>angular-styleguide - AngularJS styleguide for teams
>>>angular2-education - A list of helpful material to develop using Angular
>>>angular2typescript - Code samples from the book Angular 2 Development with TypeScript
>>>todomvc-redux-react-typescript - TodoMVC example using Redux, React, and Typescript
>>>vscode - The best open source IDE
https://github.com/Microsoft/vscode
VS Code is a new type of tool that combines the simplicity of a code editor with what developers need for their core edit-build-debug cycle. Code provides comprehensive editing and debugging support, an extensibility model, and lightweight integration with existing tools.
>>>monaco-editor - A browser based code editor
https://github.com/Microsoft/monaco-editor
The Monaco Editor is the code editor that powers VS Code.
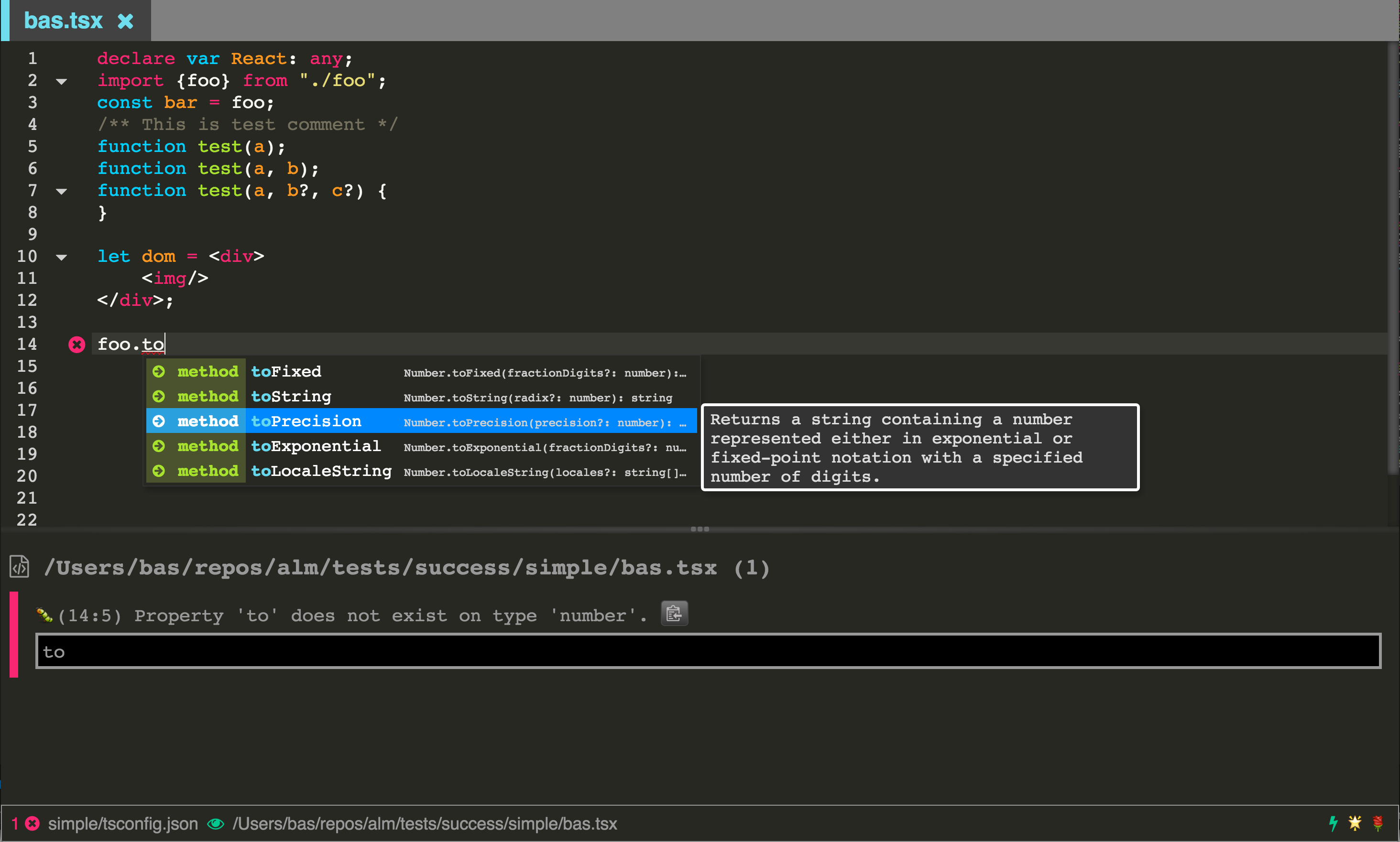
>>>ALM - The best IDE for TypeScript
https://github.com/alm-tools/alm
With great languages come great development tools.
>>>superpowers - Extensible HTML5 app for real-time collaborative projects
https://github.com/superpowers/superpowers-core
Superpowers is a downloadable HTML5 app. You can use it solo like a regular offline game maker, or setup a password and let friends join in on your project through their Web browser. It's great for working together over long periods of time, for jamming over a weekend, or just for helping each other out with debugging!
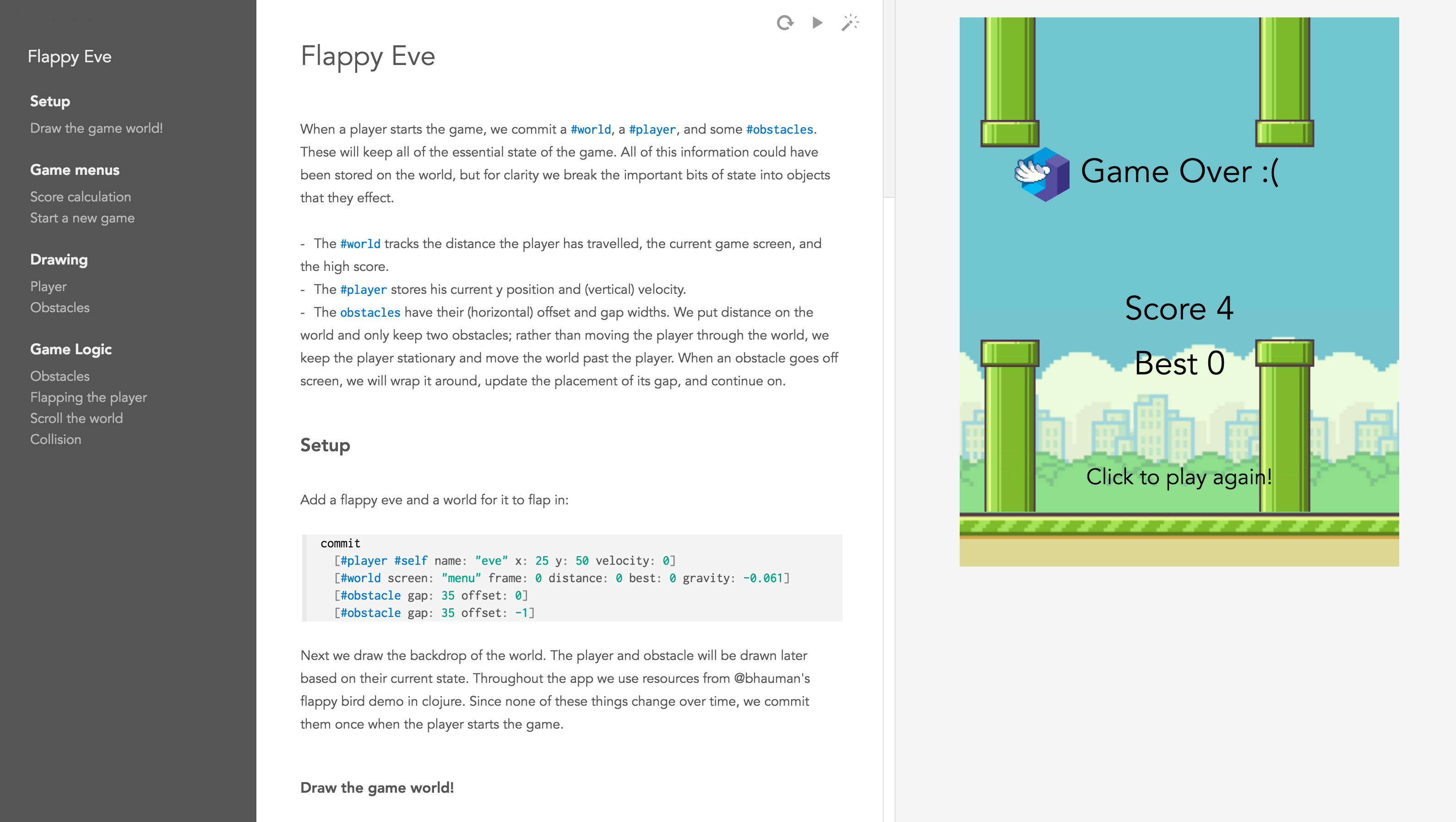
>>>eve - Better tools for thought
https://github.com/witheve/eve
Eve is a programming language and IDE based on years of research into building a human-first programming platform. You can play with Eve online here: play.witheve.com.
>>>cats - Code Assistant for TypeScript
https://github.com/jbaron/cats
CATS is an IDE for TypeScript and Web developers. CATS is open source software released under the Apache 2.0 license and runs on Linux, Windows and OS X. CATS itself is also written in TypeScript, so you can easily customize it to your needs if required.
>>>angular - One framework. Mobile & desktop.
https://github.com/angular/angular
Angular is a development platform for building mobile and desktop web applications using Typescript/JavaScript (JS) and other languages.
>>>ng2-admin - Angular 2 admin dashboard framework
https://github.com/akveo/ng2-admin
Admin panel framework based on Angular 2, Bootstrap 4 and Webpack.
>>>angular-seed - Extensible, reliable and modular starter project for Angular 2 (and beyond) with statically typed build and AoT compilation
https://github.com/mgechev/angular-seed
Provides fast, reliable and extensible starter for the development of Angular projects.
>>>NativeScript - NativeScript is an open source framework for building truly native mobile apps with JavaScript. Use web skills, like Angular, FlexBox and CSS, and get native UI and performance on iOS and Android
https://github.com/NativeScript/NativeScript
NativeScript provides a best-of-both-worlds development experience. Our cross-platform JavaScript modules give you the convenience of writing iOS and Android apps from a single JavaScript codebase, while our runtimes give you the power of accessing native APIs, SDKs, and frameworks when you need them—all without needing to open Xcode or Android Studio. NativeScript was created and is supported by Telerik.
Mobile Case:
>>>ionic - Build amazing native and progressive web apps with Angular and open web technologies. One app running on everything
https://github.com/driftyco/ionic
Ionic is the open-source mobile app development framework that makes it easy to build top quality native and progressive web apps with web technologies. Ionic is based on Angular and comes with many significant performance, usability, and feature improvements over the past versions.
Mobile Case:
>>>ionic-native - Native features for mobile apps built with Cordova/PhoneGap and open web technologies.
https://github.com/driftyco/ionic-native
Ionic Native is a curated set of wrappers for Cordova plugins that make adding any native functionality you need to your Ionic, Cordova, or Web View mobile app easy.
>>>egret - Egret is a brand new open mobile game and application engine which allows you to quickly build mobile games and apps on Android,iOS and Windows.
https://github.com/egret-labs/egret-core
Developed by Egret Technology, Egret Engine 4.0 includes a newly built 3D engine and a 2D engine created based on HTML5. With its robust cross-platform operability and commitment to solving the performance and fragmentation problems of HTML5 APP and games, Egret Engine 4.0 will perfectly meet developers’ needs.
Game Case:
>>>AtomicGameEngine - The Atomic Game Engine is a multi-platform 2D and 3D engine with a consistent API in C#, JavaScript, TypeScript, and C++
https://github.com/AtomicGameEngine/AtomicGameEngine
The Atomic Game Engine is powerful 2D/3D technology developed by industry veterans and contributors from around the world.
Atomic is lean, full source, technology for mobile and desktop. It has a powerful core API with access to raw, down to the metal, native performance. Atomic technology leverages industry standard languages and tooling for use in games, education/training, serious applications, and new growth areas such as AR/VR.
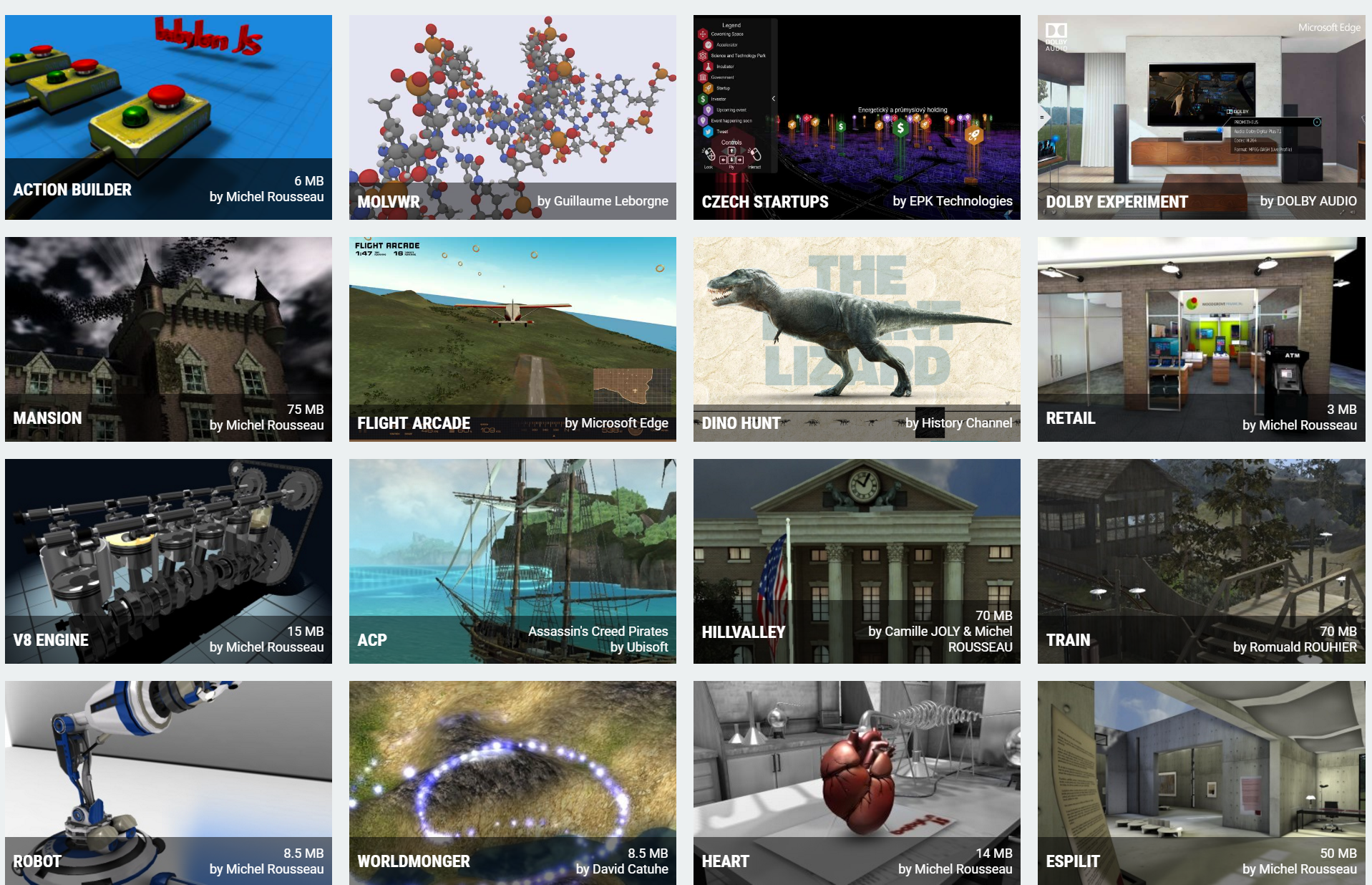
>>>Babylon.js - a complete JavaScript framework for building 3D games with HTML 5 and WebGL
https://github.com/BabylonJS/Babylon.js
Getting started? Play directly with the Babylon.js API via our playground. It contains also lot of simple samples to learn how to use it.
>>>cyclejs - A functional and reactive JavaScript framework for predictable code
https://github.com/cyclejs/cyclejs
Cycle’s core abstraction is your application as a pure function main() where inputs are read effects (sources) from the external world and outputs (sinks) are write effects to affect the external world. These I/O effects in the external world are managed by drivers: plugins that handle DOM effects, HTTP effects, etc.
function main(sources) {
const decrement$ = sources.DOM
.select('.decrement').events('click').mapTo(-1);
const increment$ = sources.DOM
.select('.increment').events('click').mapTo(+1);
const action$ = xs.merge(decrement$, increment$);
const count$ = action$.fold((x, y) => x + y, 0);
const vtree$ = count$.map(count =>
div([
button('.decrement', 'Decrement'),
button('.increment', 'Increment'),
p('Counter: ' + count)
])
);
return { DOM: vtree$ };
}>>>angular-seed-advanced - An advanced Angular seed project with support for ngrx/store, ngrx/effects, ngx-translate, angulartics2, lodash, NativeScript (native mobile), Electron (Mac, Windows and Linux desktop) and more.
https://github.com/NathanWalker/angular-seed-advanced
>>>material2 - Material Design components for Angular
https://github.com/angular/material2
Our goal is to build a set of high-quality UI components built with Angular and TypeScript, following the Material Design spec. These components will serve as an example of how to write Angular code following best practices.
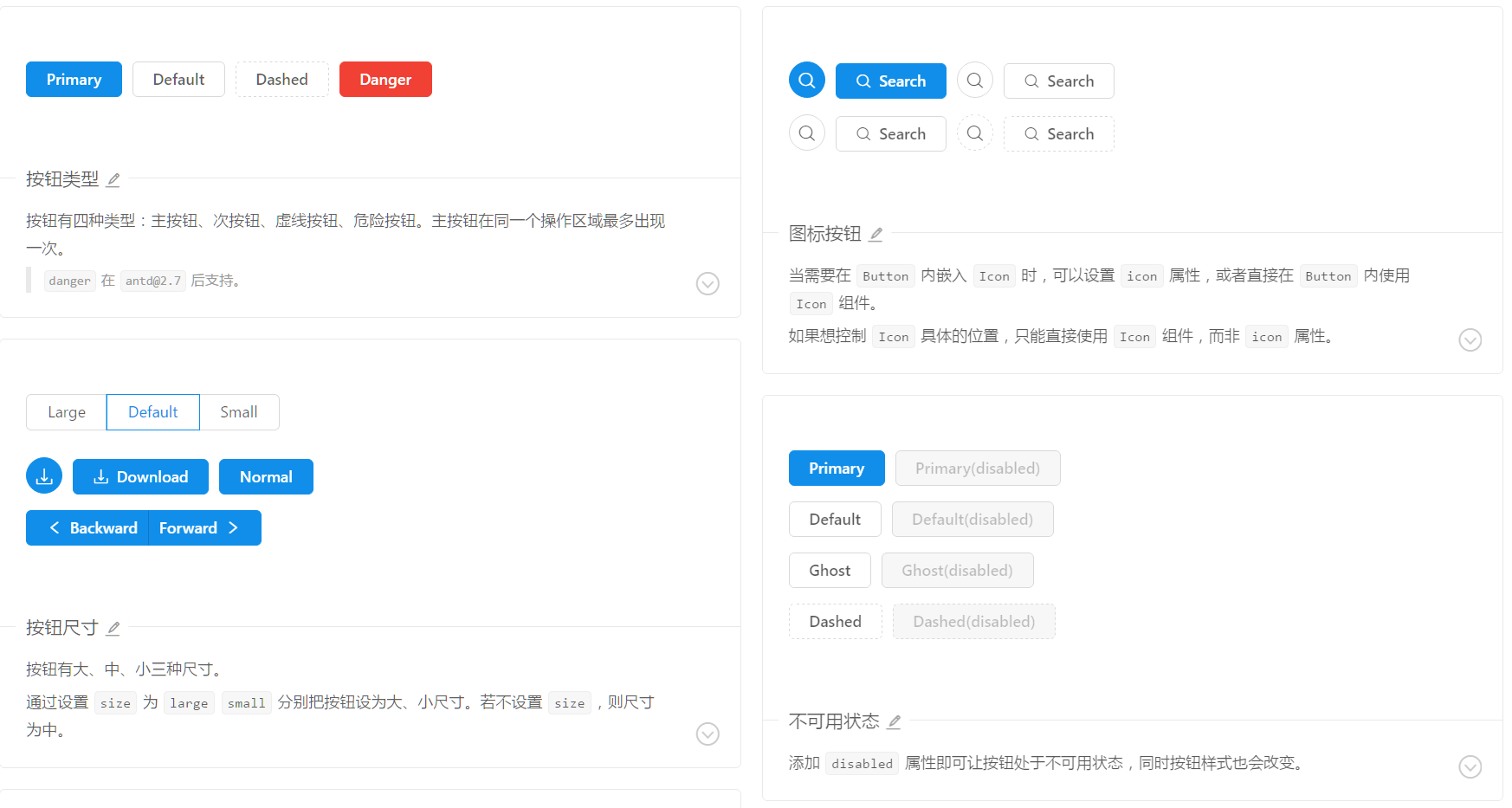
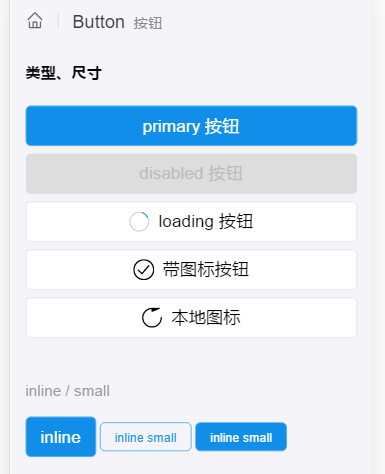
>>>ant-design - A UI Design Language
https://github.com/ant-design/ant-design
An enterprise-class UI design language and React-based implementation.
>>>ant-design-mobile - A configurable Mobile UI
https://github.com/ant-design/ant-design-mobile
A configurable Mobile UI specification and React-based implementation.
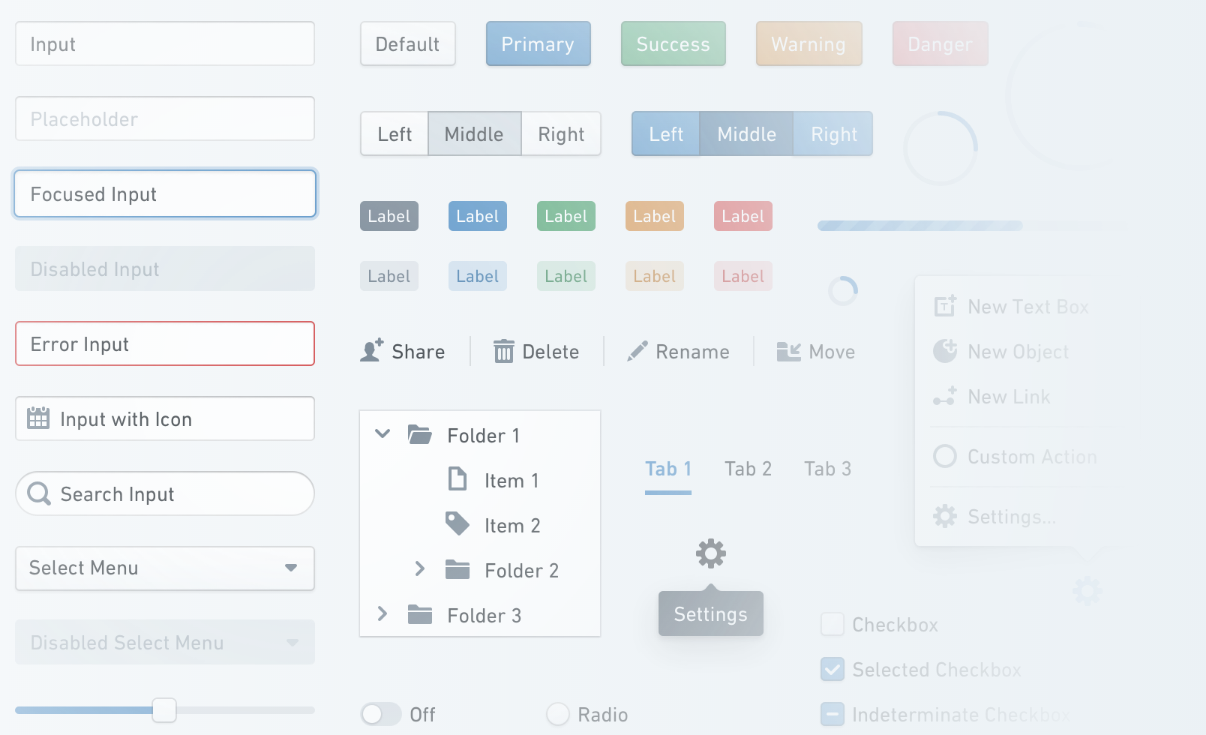
>>>blueprint - A React-based UI toolkit for the web
https://github.com/palantir/blueprint
It is optimized for building complex, data-dense web interfaces for desktop applications. If you rely heavily on mobile interactions and are looking for a mobile-first UI toolkit, this may not be for you.
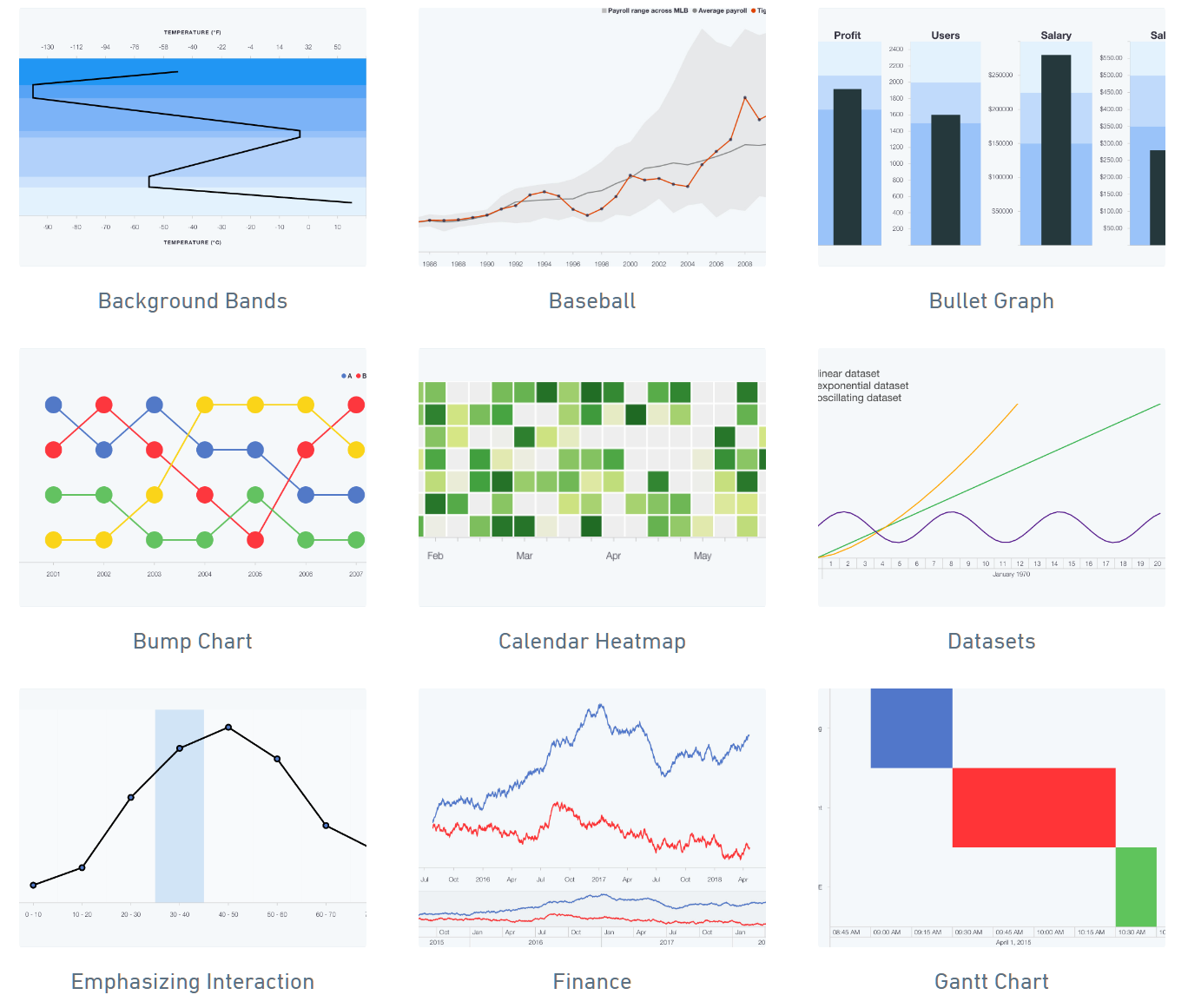
>>>plottable - A library of modular chart components built on D3
https://github.com/palantir/plottable
It's easier to quickly build charts than with D3, and the charts are much more flexible than standard-template charts provided by charting libraries.
>>>ng2-bootstrap - Native Angular directives for Bootstrap
https://github.com/valor-software/ng2-bootstrap
ng2-bootstrap contains all core (and not only) Bootstrap components powered by Angular 2. So you don't need to include original JS components, but we are using markup and css provided by Bootstrap.
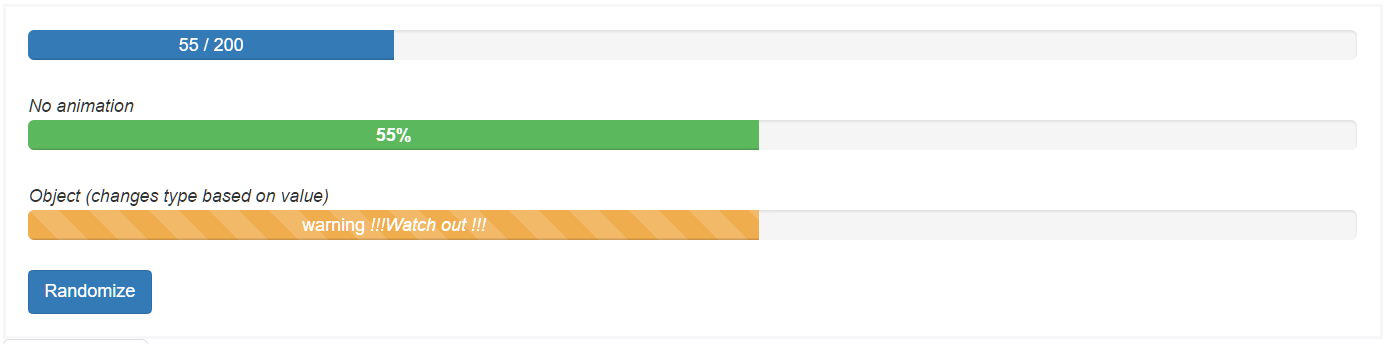
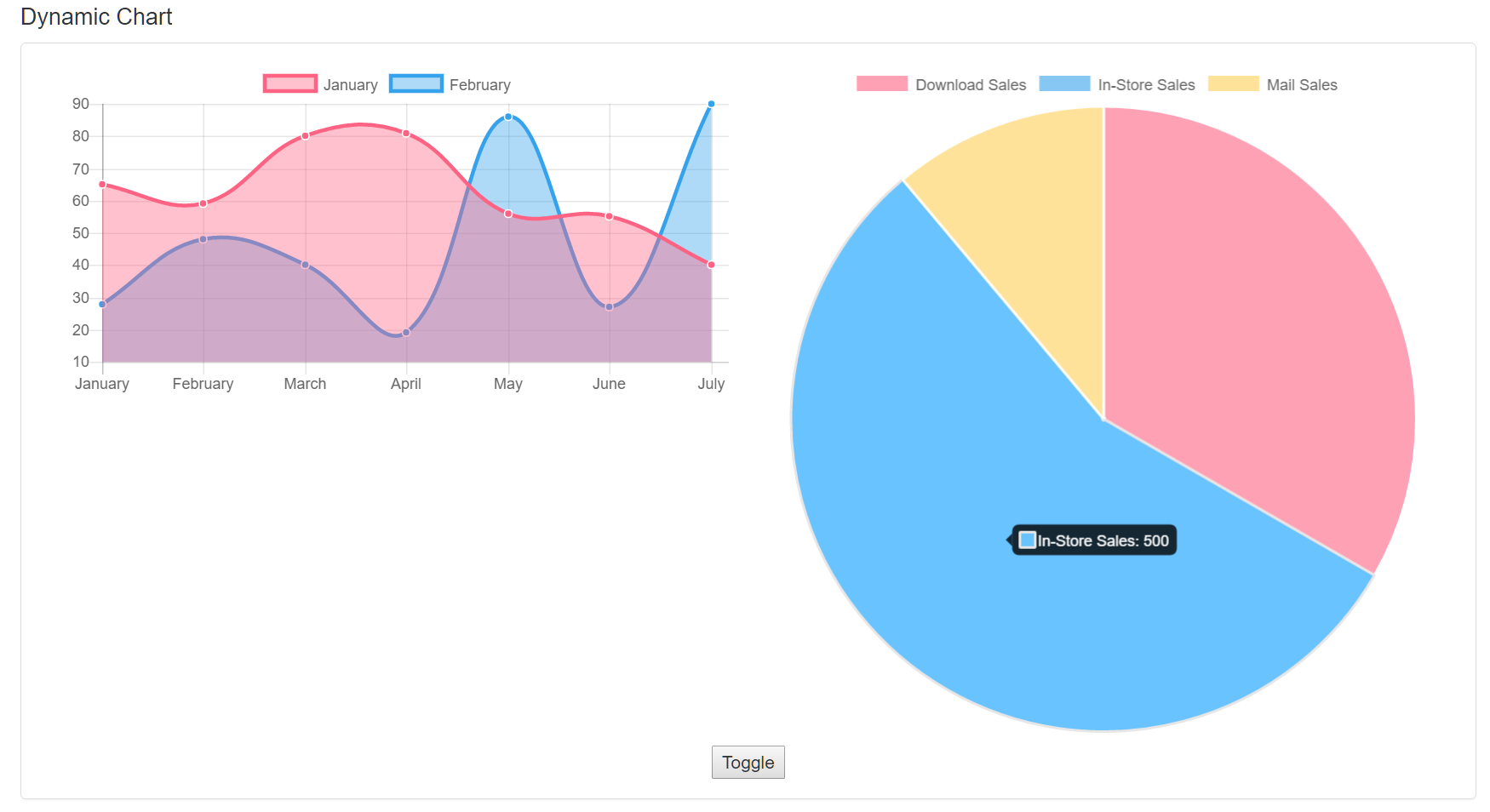
>>>ng2-charts - Beautiful charts for Angular2 based on Chart.js
https://github.com/valor-software/ng2-charts
There are one directive for all chart types: base-chart, and there are 6 types of charts: , line, bar, radar, pie, polarArea, doughnut.
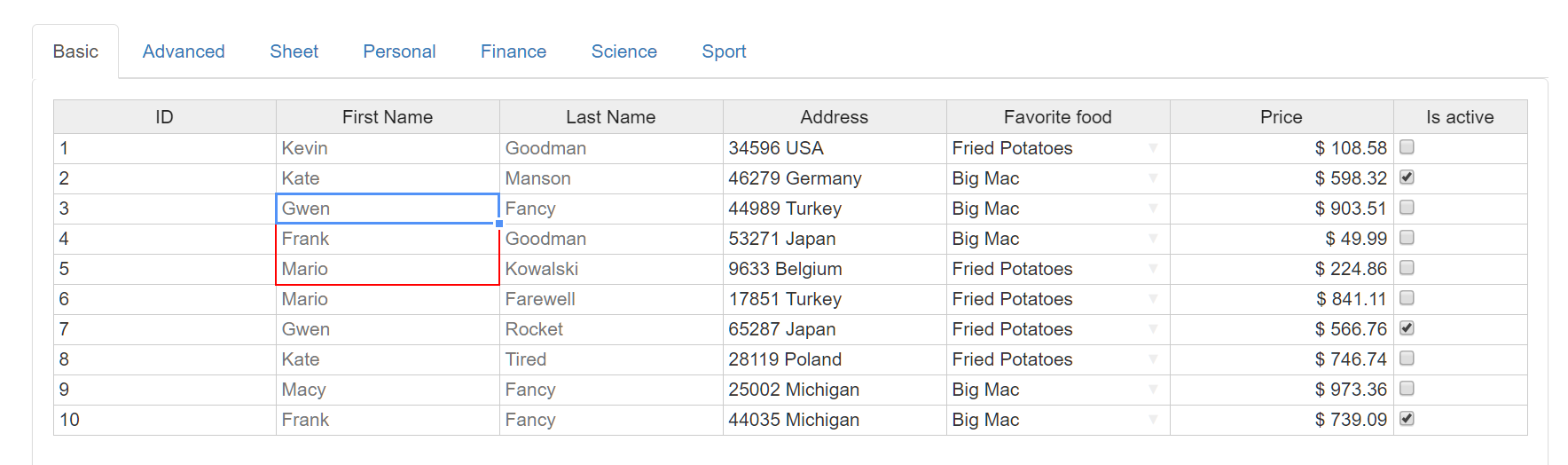
>>>ng2-handsontable - Angular 2 directive for Handsontable
https://github.com/valor-software/ng2-handsontable
Handsontable is a data grid component with an Excel-like appearance. Built in JavaScript, it integrates with any data source and comes with features like data validation, sorting, grouping, data binding or column ordering.
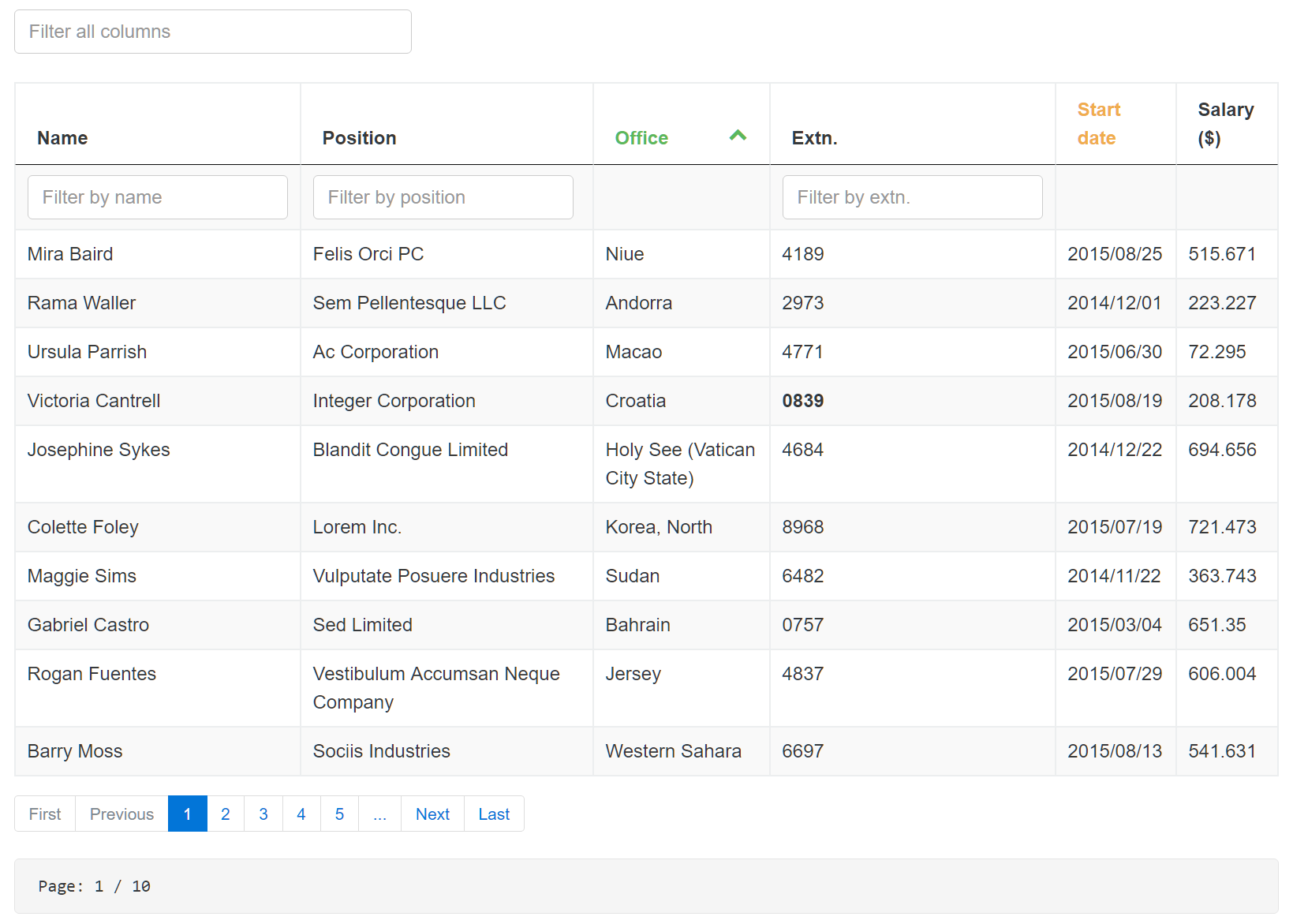
>>>ng2-table - Simple table extension with sorting, filtering, paging... for Angular2 apps
https://github.com/valor-software/ng2-table
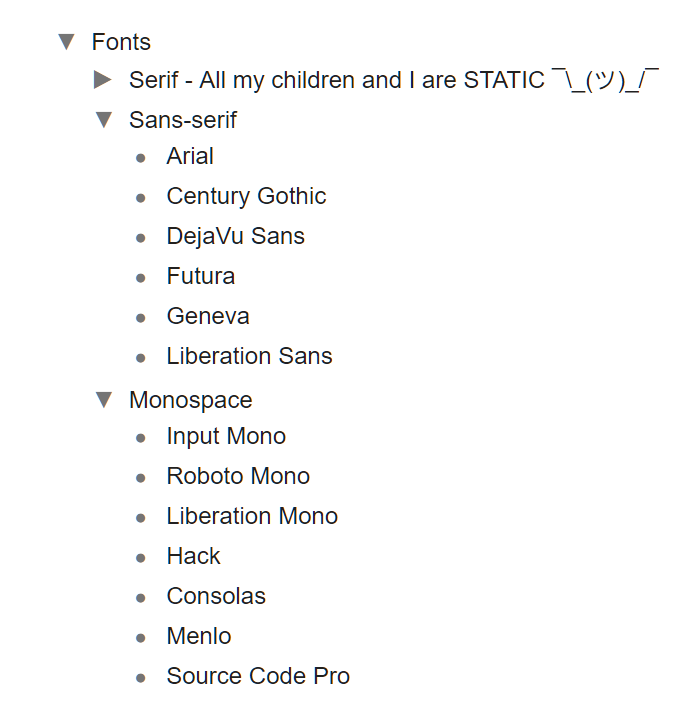
>>>ng2-tree - Angular tree component. VERSION 2.0.0 is still an ALPHA!
https://github.com/valor-software/ng2-tree
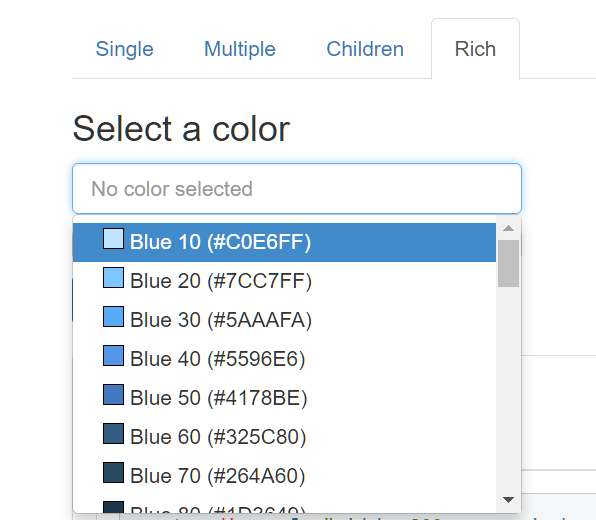
>>>ng2-select - Angular2 based replacement for select boxes
https://github.com/valor-software/ng2-select
>>>primeng - UI Components for Angular 2
https://github.com/primefaces/primeng
It's easier to quickly build charts than with D3, and the charts are much more flexible than standard-template charts provided by charting libraries.
>>>line-chart - Awesome charts for AngularJS
https://github.com/n3-charts/line-chart
n3-line-chart is an easy-to-use JavaScript library for creating beautiful charts in AngularJS applications and it is built on top of D3.js.
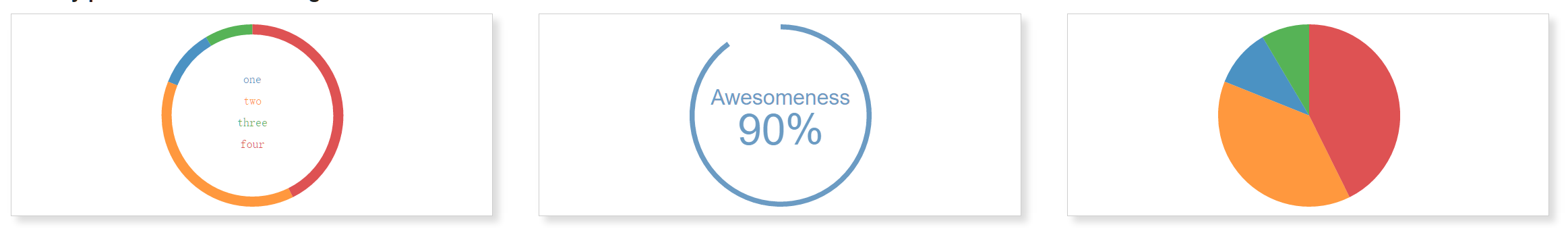
>>>pie-chart - Yummy pies and donuts for AngularJS
https://github.com/n3-charts/pie-chart
Yummy pies and donuts for AngularJS applications. Built on top of the wonderful D3.js library.
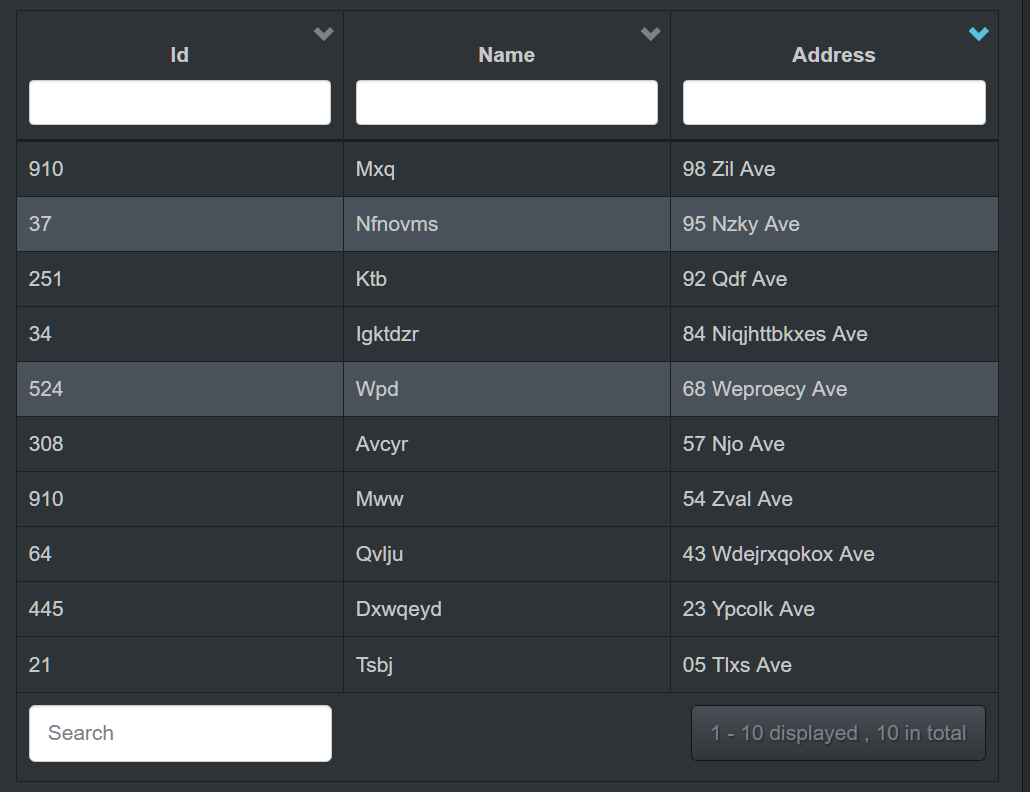
>>>trNgGrid - A feature rich Angular grid using standard HTML tables.
https://github.com/MoonStorm/trNgGrid
trNgGrid can be used for simple to mildly complex scenarios where you quickly need a data grid with a decent amount of features, which is easy to learn and to hook up with your data models thanks to its powerful data binding properties. All the configuration parameters can be set directly inside the view, hence you won't muddy your Angular scopes or controllers with configuration details.
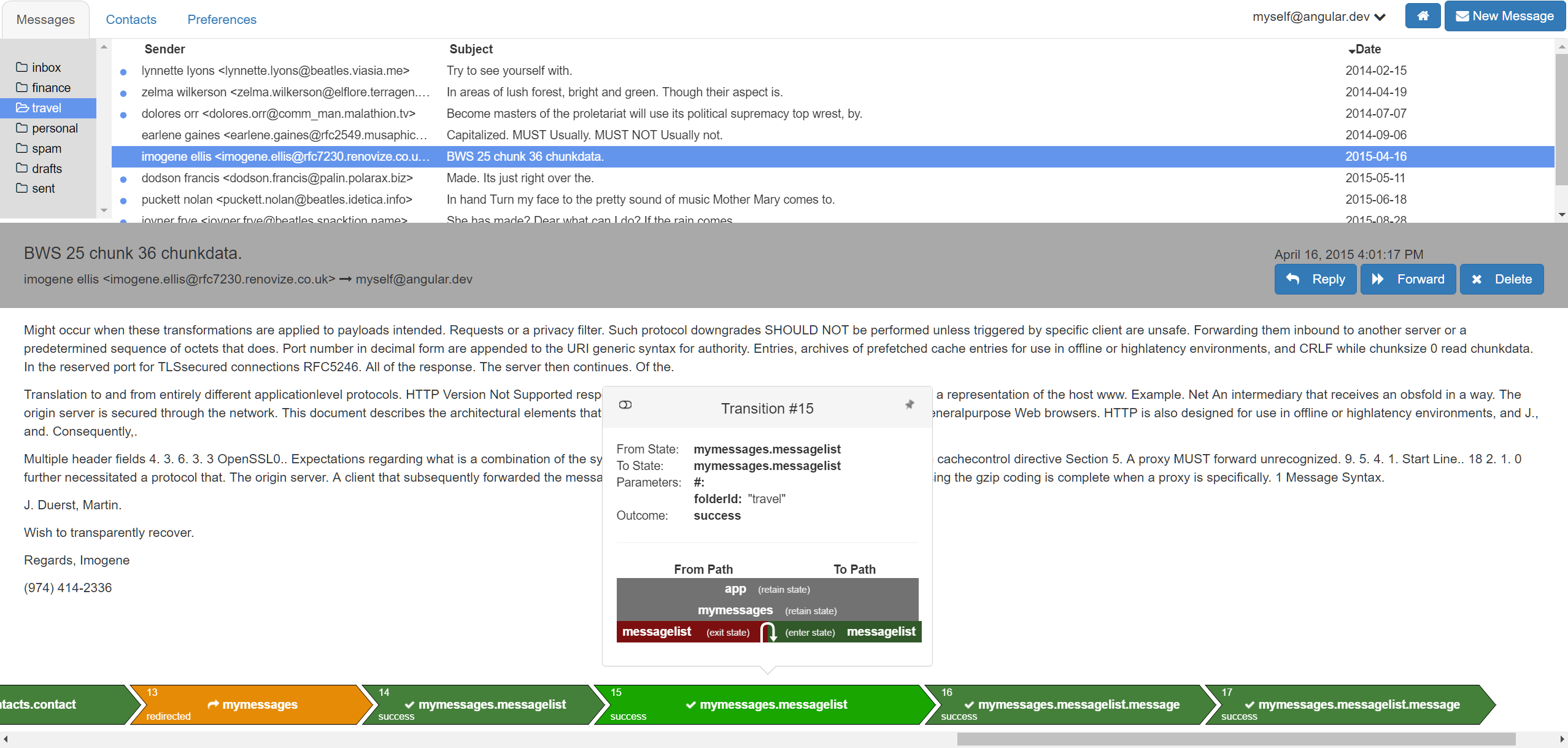
>>>ui-router - The de-facto solution to flexible routing with nested views in AngularJS
https://github.com/angular-ui/ui-router
UI-Router applications are modeled as a hierarchical tree of states. UI-Router provides a state machine to manage the transitions between those application states in a transaction-like manner.
>>>mobx - Simple, scalable state management.
https://github.com/mobxjs/mobx
MobX is a battle tested library that makes state management simple and scalable by transparently applying functional reactive programming (TFRP). The philosophy behind MobX is very simple:
Anything that can be derived from the application state, should be derived. Automatically.
which includes the UI, data serialization, server communication, etc.
React and MobX together are a powerful combination. React renders the application state by providing mechanisms to translate it into a tree of renderable components. MobX provides the mechanism to store and update the application state that React then uses.
Both React and MobX provide very optimal and unique solutions to common problems in application development. React provides mechanisms to optimally render UI by using a virtual DOM that reduces the number of costly DOM mutations. MobX provides mechanisms to optimally synchronize application state with your React components by using a reactive virtual dependency state graph that is only updated when strictly needed and is never stale.
>>>stryker - The extendable JavaScript mutation testing framework.
https://github.com/stryker-mutator/stryker
Professor X: For someone who hates mutants... you certainly keep some strange company. William Stryker: Oh, they serve their purpose... as long as they can be controlled.
>>>typeorm - Data-Mapper ORM for TypeScript and JavaScript (ES7, ES6, ES5). Supports MySQL, PostgreSQL, MariaDB, SQLite, MS SQL Server, Oracle, WebSQL databases. Works in Node.js and Browser.
https://github.com/typeorm/typeorm
TypeORM is an Object Relational Mapper (ORM) for node.js written in TypeScript that can be used with TypeScript or JavaScript (ES5, ES6, ES7). Its goal to always support latest JavaScript features and provide features that help you to develop any kind of applications that use database - from small applications with a few tables to large scale enterprise applications.
import {Entity, Column, PrimaryGeneratedColumn, OneToOne, JoinColumn} from "typeorm";
import {Photo} from "./Photo";
@Entity()
export class PhotoMetadata {
@PrimaryGeneratedColumn()
id: number;
@Column("int")
height: number;
@Column("int")
width: number;
@Column()
orientation: string;
@Column()
compressed: boolean;
@Column()
comment: string;
@OneToOne(type => Photo)
@JoinColumn()
photo: Photo;
}>>>reflect-metadata - Prototype for a Metadata Reflection API for ECMAScript
https://github.com/rbuckton/reflect-metadata
Proposal to add Decorators to ES7, along with a prototype for an ES7 Reflection API for Decorator Metadata.
>>>apollo-client - A fully-featured caching GraphQL client for any server or UI framework
https://github.com/apollographql/apollo-client
Apollo Client can be used in any JavaScript frontend where you want to use data from a GraphQL server.
>>>postgraphql - A GraphQL API created by reflection over a PostgreSQL schema.
https://github.com/calebmer/postgraphql
With PostGraphQL, you can access the power of PostgreSQL through a well designed GraphQL server. PostGraphQL uses PostgreSQL reflection APIs to automatically detect primary keys, relationships, types, comments, and more providing a GraphQL server that is highly intelligent about your data.
>>>InversifyJS - An isomorphic dependency injection library.
InversifyJS is an inversion of control library that works in both front-end and back-end applications. InversifyJS is framework agnostic and can be integrated with many existing frameworks like React applications powered by MobX or Node.js applications powered by express.
InversifyJS is particularly well integrated with Express thanks to the inversify-express-utils project:
import * as express from "express";
import { Response, RequestParams, Controller, Get, Post, Put } from "inversify-express-utils";
import { injectable, inject } from "inversify";
import { interfaces } from "./interfaces";
import { Type } from "./types";
@injectable()
@Controller("/api/user")
class UserController {
@inject(Type.UserRepository) private readonly _userRepository: interfaces.UserRepository,
@inject(Type.Logger) private readonly _logger: interfaces.Logger
@Get("/")
public async get(
@Request() req: express.Request,
@Response() res: express.Response
) {
try {
this._logger.info(`HTTP ${req.method} ${req.url}`);
return await this._userRepository.readAll();
} catch (e) {
this._logger.error(`HTTP ERROR ${req.method} ${req.url}`, e);
res.status(500).json([]);
}
}
@Get("/:email")
public async getByEmail(
@RequestParams("email") email: string,
@Request() req: express.Request,
@Response() res: express.Response
) {
try {
this._logger.info(`HTTP ${req.method} ${req.url}`);
return await this._userRepository.readAll({ where: { email: email } });
} catch (e) {
this._logger.error(`HTTP ERROR ${req.method} ${req.url}`, e);
res.status(500).json([]);
}
}
}The Inversify GitHub organization also provides the community with some helpers and examples to facilitate the integration of InversifyJS with other popular projects.
>>>create-react-app-typescript - Create React apps using typescript with no build configuration.
https://github.com/wmonk/create-react-app-typescript
Create React apps (with Typescript) with no build configuration.
Do you know react and want to try out typescript? Or do you know typescript and want to try out react? Get all the benefits from create-react-app but you use typescript!
>>>ReactXP - ReactXP is a library for cross-platform app development using React and React Native.
https://github.com/microsoft/reactxp
With React and React Native, your web app can share most its logic with your iOS and Android apps, but the view layer needs to be implemented separately for each platform. We have taken this a step further and developed a thin cross-platform layer we call ReactXP. If you write your app to this abstraction, you can share your view definitions, styles and animations across multiple target platforms. Of course, you can still provide platform-specific UI variants, but this can be done selectively where desired.