-
Java 8 (This demo will not run with any Java < 8)
-
Spring Boot (+ Spring Data REST & REST Docs)
-
HAL (Hypertext Application Language)
-
Atmosphere (Async Pub/Sub)
-
TypeScript for web client
-
Angular for web client
-
Protractor for functional web client UI tests
-
JUnit for Java unit and integration testing
-
Mockito for Mocking
-
Gradle as build system
-
Docker to create containers for the running apps
-
Java 8 JDK installed
-
JavaScript tooling like Node.js, Grunt CLI, Bower and TSD (TypeScript Definition Manager) doesn’t have to be installed manually, it will be installed automatically (and project local) during the Gradle build.
-
./gradlew build (builds all, both Java and TypeScript)
-
./gradlew bootrun (starts a server using port 8080)
-
Open http://localhost:8080 in a web browser
-
Open http://localhost:8080 in another web browser
-
Play around with chatty!
Here is an example what you get at http://localhost:8080/api/users. I am using HAL (Hypertext Application Language). The returned mime type is application/hal+json. To get a pretty print in Chrome, please install the Chrome extensions JSONView and application/…+json|+xml as inline.
{
"_embedded" : {
"chatty:users" : [ {
"fullName" : "Jane Doe",
"email" : "jane@doe.com",
"_links" : {
"self" : {
"href" : "http://localhost:8080/api/users/doe_ja"
},
"chatty:user" : {
"href" : "http://localhost:8080/api/users/doe_ja{?projection}",
"templated" : true
},
"chatty:messages" : {
"href" : "http://localhost:8080/api/users/doe_ja/messages"
}
}
} ]
}
}To run the Spring-Boot based server, invoke gradlew bootrun
Then you can use http://localhost:8080/api as entry point for exploring the HAL based API.
{
"_links": {
"chatty:users": {
"href": "http://localhost:8080/api/users{?page,size,sort,projection}",
"templated": true
},
"chatty:messages": {
"href": "http://localhost:8080/api/messages{?page,size,sort,projection}",
"templated": true
},
"chatty:buildinfo": {
"href": "http://localhost:8080/api/buildinfo"
},
"profile": {
"href": "http://localhost:8080/api/profile"
},
"curies": [
{
"href": "http://localhost:8080/api/../docs/{rel}.html",
"name": "chatty",
"templated": true
}
]
}
}After having started the Spring Boot based server, you can use http://localhost:8080/api/hal-browser/browser.html#/api/ as entry point for exploring the HAL based API with the embedded HAL-Browser.
Additionally to the HAL-browser, you can build and integrate the HAL Explorer. Then you have to invoke ./gradlew build cloneHalBrowser ./gradlew -p subprojects/hal-browser build
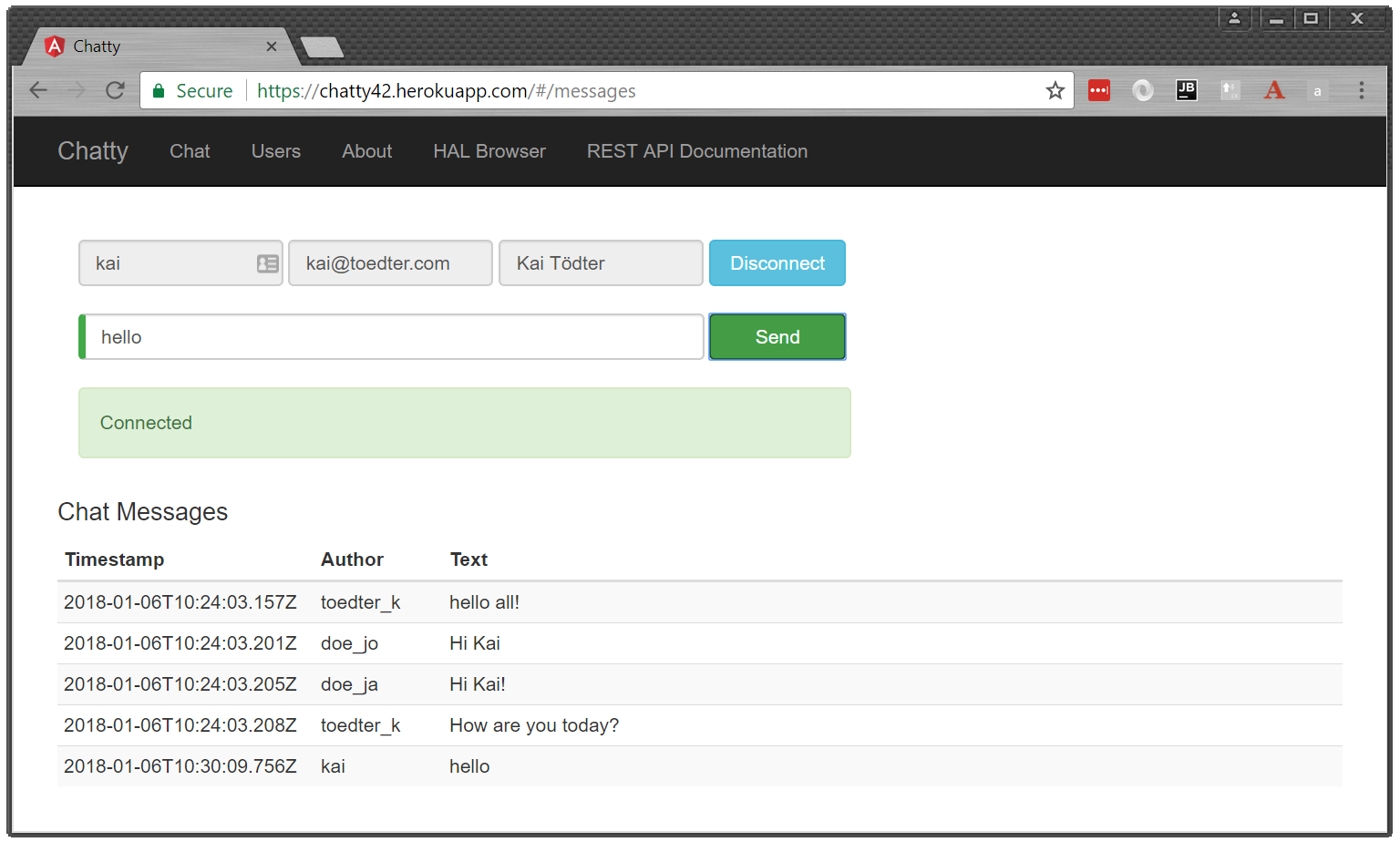
Currently the Spring Boot based server is deployed to Heroku. You can try out a live demo of chatty at
The demos include a HAL browser for browsing Chatty’s RESTful hypermedia API, as well as documentation of the REST API created with Spring Restdocs. But please be aware that this is only a test installment and will be reset periodically.
You find installation instructions at Docker. When you use Windows or MAC, install Docker Toolbox. To prepare the docker image creation you have to run 'gradlew build createDockerfile distTar'. Under Windows and MAC you want to create a VM with docker-machine and connect to it. Then you can create the images and start up a container for the Spring Boot based service (running on port 8080) by invoking: docker-compose up
-
For a Pebble client, see https://github.com/toedter/pebble-chatty
MIT, see http://toedter.mit-license.org