生成 “组件文档” 时提示路径引用错误
shiyuyuanfang opened this issue · comments
确定一下 tsconfig.json 添加了 path 是否是站点 .docgeni/public 下的 tsconfig.json,路径需要修改为相对于 .docgeni/site 的路径地址, 可以参考 docgeni-template 的配置 https://github.com/docgeni/docgeni-template/blob/master/.docgeni/public/tsconfig.json
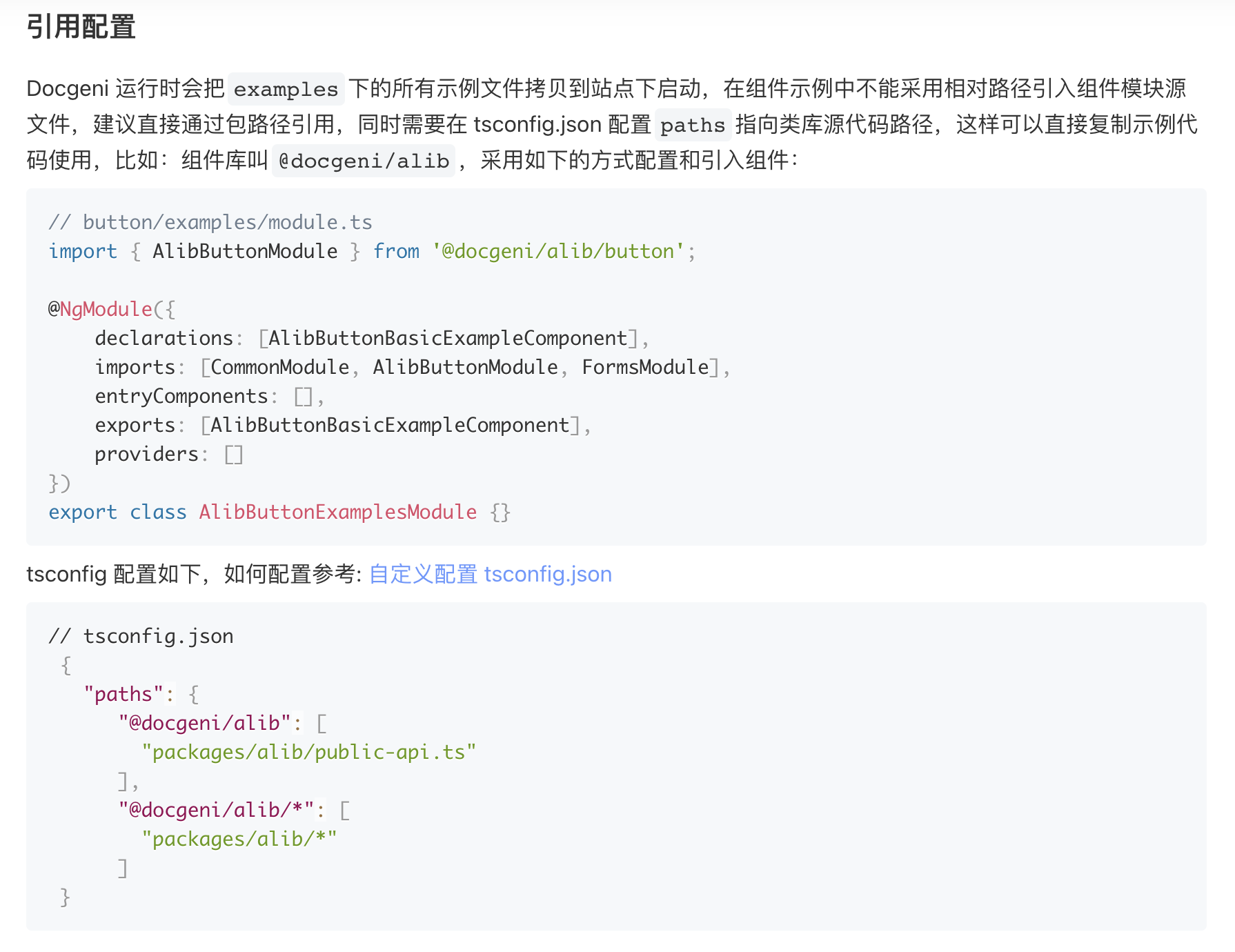
配置文档如下:
https://docgeni.org/guides/basic/component#%E5%BC%95%E7%94%A8%E9%85%8D%E7%BD%AE
我看了一下,你把 examples.module.ts 改为 module.ts 试试
非常感谢,这个问题已经得到解决;