Feel free to use it as-is or customize it as much as you want.
But if you want to contribute and make this much better for other developer have a look at Issues.
If you created something awesome and want to contribute then feel free to open Please don't hesitate to open an pull request.
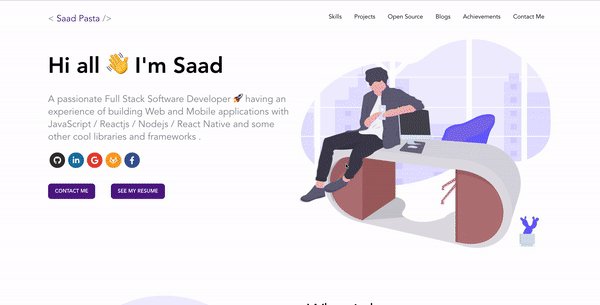
✔️ Summary and About me
✔️ Skills
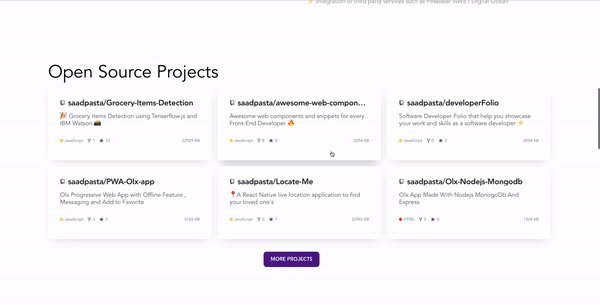
✔️ Open Source Projects Connected with Github
✔️ Big Projects
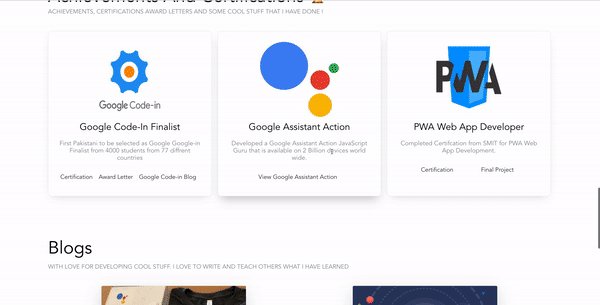
✔️ Achievements And Certifications 🏆
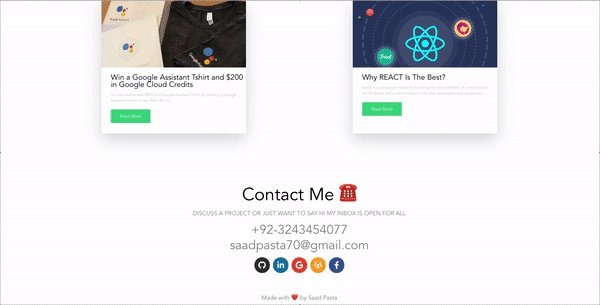
✔️ Blogs
✔️ Contact me
To view a live example, click here
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Git and Node.js (which comes with npm) installed on your computer
node@v10.16.0 or higher
npm@6.9.0 or higher
git@2.17.1 or higher
From your command line, clone and run developerFolio:
# Clone this repository
$ git clone https://github.com/username/developerFolio
# Go into the repository
$ cd developerFolio
# Install dependencies
$ npm install
Genrate a Github personal access token using these Instructions
Copy the token and open your developer console to convert your token to base64 so github do not revert your token when you push your token to git
# Open your developer console paste the token inside btoa
$ btoa("YOUR GITHUB TOKEN")Copy your converted token and paste it in /src/containers/project/Project.js
function getRepoData() {
const client = new ApolloClient({
uri: "https://api.github.com/graphql",
request: operation => {
operation.setContext({
headers: {
authorization: `Bearer ${atob("YOUR CONVERTED GITHUB TOKEN")}`
}
});
}
});Change username to your github username to get your projects
client
.query({
query: gql`
{
repositoryOwner(login: "your github username") {
... on User {
pinnedRepositories(first: 6) {
edges {
node {
nameWithOwner
description
forkCount
stargazers {
totalCount
}
url
id
diskUsage
primaryLanguage {
name
color
}
}
}
}
}
}
}
`
})Once you have done with your setup. You need to put your website online! I highly recommend to use Github Pages to achieve this on the EASIEST WAY
This project is licensed under the MIT License - see the LICENSE.md file for details
If you can help us with these. Please don't hesitate to open an pull request.
-
Connect with LinkedIn to get Summary, Skills, Education and Experience
-
Move to Gatasby
-
Add More Sections and Move to Multi Page
-
Move all the details to config so any one can change the details from there so they don't have to find the file and change it there
Thanks goes to these wonderful people (emoji key):
Saad Pasta 💻 📖 🎨 🚧 |