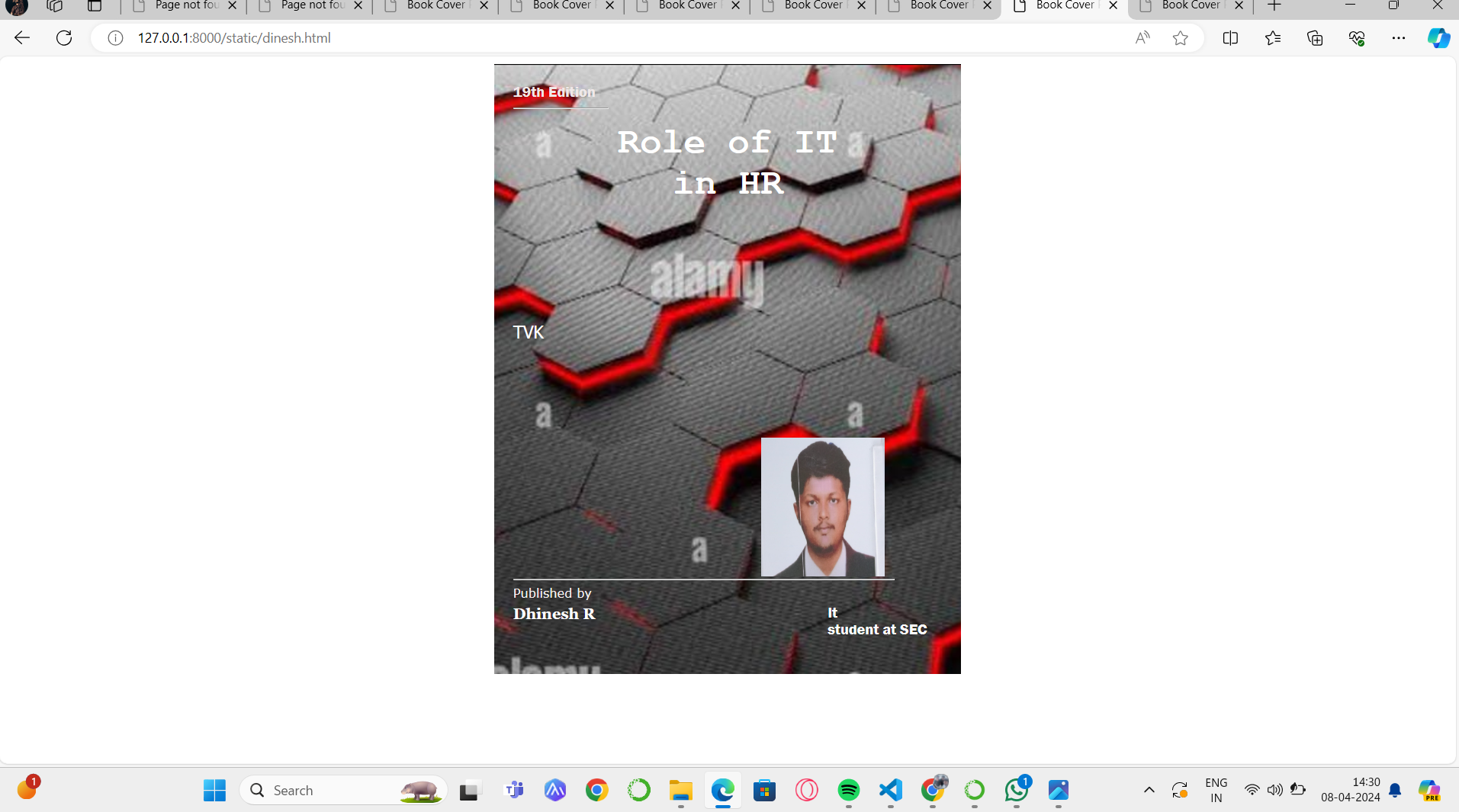
To design a book front cover page using HTML and CSS.
Create a Django Admin project.
Create an app in the Django interface.
Create a folder named 'static' in the app folder.
Create a new HTML file in the static folder.
Write the HTML code with relevant CSS properties.
Choose the appropriate style and color scheme.
Insert the images in their appropriate places.
Publish the website in the LocalHost.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<style>
.bookpage{
width: 450px;
height: 600px;
color:white;
margin-left: auto;
margin-right: auto;
padding: 20px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
background-image: url(Background.jpg);
background-size: cover;
}
.insight{
color: rgb(240, 233, 233);
}
.hrstyle{
width:100px;
}
.author{
display: inline;
position: relative;
color: white;
top:190px;
font-family:Georgia;
font-size: medium;
}
.booktitle{
font-family: 'Courier New', Courier, monospace;
font-size: larger;
text-align: center;
position: relative;
top: -12px;
}
.id {
width:400px;
position: relative;
top:180px;
}
.pub{
font-size: medium;
position: relative;
top:155px;
left:330px;
}
.ed{
color: rgb(250, 245, 245);
font-size: small;
font-family: Verdana;
position:relative;
top:85px;
}
.subtitle{
font-family:Tahoma;
font-size: large;
position: relative;
top:40px;
}
.mypic{
position: relative;
top: 140px;
left: 260px;
width: 80px;
height: 100px;
background-size: cover;
}
</style>
<title>Book Cover Page</title>
</head>
<body>
<div class="bookpage">
<div class="insight">
19th Edition
</div>
<div class="hrstyle">
<hr style="color: yellow;">
</div>
<div class="booktitle">
<h1>Role of IT in HR</h1></div>
<div class="subtitle">
</div>
<div class="mypic">
<img src="me.jpg" width="130" height="145" alt="">
</div>
<div class="id">
<hr style="color: orange;">
</div>
<div class="author">
<p><b>Dhinesh R</b></p>
</div>
<div class="pub">
It
<br>student at SEC
</div>
<div class="ed">
<br>
Published by
</br>
</div>
</div>
</body>
</html>
The program for designing book front cover page using HTML and CSS is completed successfully.