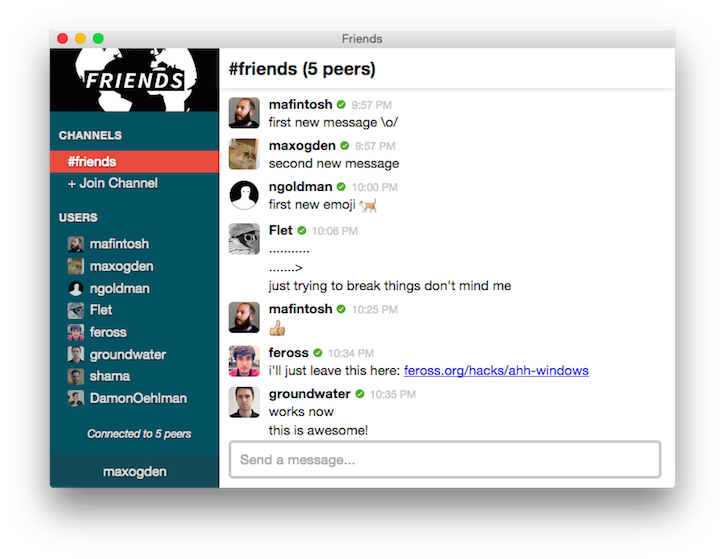
Friends
P2P chat powered by the Web.
This project is alpha quality. You probably only want to use this if you like to send pull requests fixing things :)
How it works
See our site or the gh-pages branch.
Install
Prerequisites
You'll need Node.js (>= 4) and npm (>= 2.8.3).
Build
Clone the source locally:
$ git clone https://github.com/moose-team/friends
$ cd friendsInstall project dependencies:
$ npm installCompile leveldown for electron:
$ npm run rebuild-leveldbIf you are not on 64-bit architecture, you will have to modify the command in package.json:
"rebuild-leveldb": "cd node_modules/leveldown && set HOME=~/.electron-gyp && node-gyp rebuild --target=$(../../version.js) --arch=x64 --dist-url=https://atom.io/download/atom-shell"
to use --arch=ia32.
Usage
GitHub Login
Friends currently uses your git and github configuration for authentication.
If you don't already have a public key on GitHub and corresponding private key on your machine, you'll need to set that up first. Make sure your github username is also set, using git config --global github.user yourusername.
If you're having trouble getting this part to work, do this to get debug information:
$ npm i github-current-user -g
$ DEBUG=* github-current-user
and then report an issue.
Note: DSA keys are not supported. You should switch to RSA anyway for security reasons.
If it can't verify you, try doing ssh-add ~/.ssh/id_rsa. Your key should show up when you run ssh-add -l.
Run
To run from the command line, execute npm start.
To create a distributable app, run npm run package.
Contributing
Contributions welcome! Please read the contributing guidelines before getting started.