Create or extend a ready-to-use repository for teaching Python in minutes
With this template repository you can quickly create a normalized environment to teach or learn Python. Make your students focus on learning rather than setting up their environment. This template uses Codespaces, a development environment that's hosted in the cloud with Visual Studio Code, a powerful text editor.
🤔 Curious? Watch the following video where we explain all the details:
🚀 Codespaces features:
- Repeatable cloud environment offering a push-button experience.
- Can be configured and customized.
- Integrates with your repositories on GitHub and VSCode
As a teacher that means that you can create an environment, in the cloud, for your class that all students can use with zero or next to zero configuration regardless of what operating system they are using.
Customize your project for GitHub Codespaces by committing configuration files to your repository (often known as Configuration-as-Code), which creates a repeatable codespace configuration for all users of your project.
You can configure things like:
- Extensions, you can specify what extensions should be preinstalled.
- Dotfiles and settings.
- Operating system libraries and dependencies
💡 Learn more about customization and configuration in the official documentation
This repo is a GitHub template. It contains the following:
- example-notebook.ipynb: A Jupyter notebook using the Pandas library to teach basic operations with a small CSV (Comma Separated Value file) dataset
- .devcontainer/Dockerfile: Configuration file used by Codespaces to determine operating system and other details.
- .devcontainer/devcontainer.json, A configuration file used by Codespaces to configure Visual Studio Code settings, such as the enabling of additional extensions.
README.md. This file describes this repository and what's in it.
Try out this template repository using Codespaces following these steps:
- Create a repository from this template. Use this create repo link. You can make the repository private or public, up to you.
- Navigate to the main page of the newly created repository.
- Under the repository name, use the Code drop-down menu, and in the Codespaces tab, select "Create codespace on main".
- Wait as Github initializes the codespace:

What you have at this point is a pre-configured environment where all the runtimes and libraries you need are already installed - a zero config experience.
You also have a Jupyter Notebook that you can start using without any configuration.
This environment will run the same regardless of whether your students are on Windows, macOS or Linux.
Open up your Jupyter Notebook file example-notebook.ipynb and note how you can add code and run it.
Let's make changes to your environment. We'll cover two different challenges that you are likely to want to do:
- Change the Python version installed
- Add an extension
Let's say you want to change what version of Python is installed. This is something you can control.
Open .devcontainer/devcontainer.json and replace the following section:
"VARIANT": "3.8-bullseye"with the following instruction:
"VARIANT": "3.9-bullseye"This change instructs Codespaces to use Python 3.9 instead of 3.8.
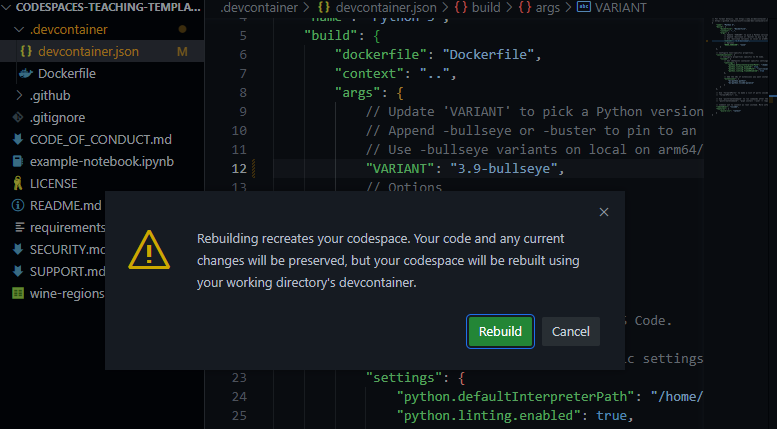
If you make any configuration change in devcontainer.json, a box will appear after saving.
Click on rebuild. Wait for your Codespace to rebuild the VS Code environment.
Your environment comes with pre-installed extensions. You can change which extensions your Codespaces environment starts with. Here's how:
-
Open file .devcontainer/devcontainer.json and locate the following JSON element extensions:
"extensions": [ "ms-python.python", "ms-python.vscode-pylance" ]
-
Add "ms-python.black-formatter" to the list of extensions. It should end up looking like the following:
"extensions": [ "ms-python.python", "ms-python.vscode-pylance", "ms-python.black-formatter" ]
That string is the unique identifier of Black Formatter, a popular extension for formatting Python code according to best practices. Adding the "ms-python.black-formatter" identifier to the list lets Codespaces know that this extension should be pre-installed upon startup.
Remainder: When you change any configuration on the json, a box will appear after saving.
Click on rebuild. Wait for your codespace to rebuild the VS Code environment.
To find the unique identifier of an extension:
- Navigate to the extension's web page, for example https://marketplace.visualstudio.com/items?itemName=ms-python.black-formatter
- Locate the Unique Identifier field under More info section on your right side.
Help us make this template repository better by letting us know and opening an issue!.