This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
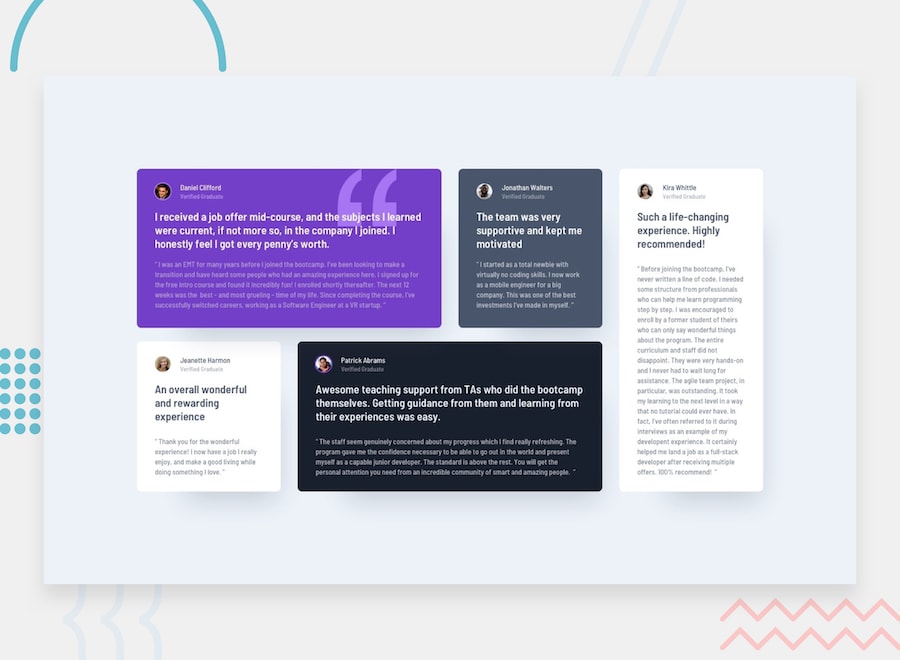
- Solution URL: Testimonial-Grid-Section (TailwindCSS + ViteJS + Grid Layout)
- Live Site URL: Netlify App | https://testimonial-grid-section7.netlify.app/
Users should be able to:
- View the optimal layout depending on their device's screen size
- Semantic HTML5 markup
- Grid Layout
- Taiwlind CSS
- ViteJS