In this lab, you will use CSS Grid to structure a webpage. If you're stuck, you may want to visit the following website which can be of help.
-
Fork and clone this repository.
-
Open up the repository in VSCode. Follow the instructions below to complete the Lab.
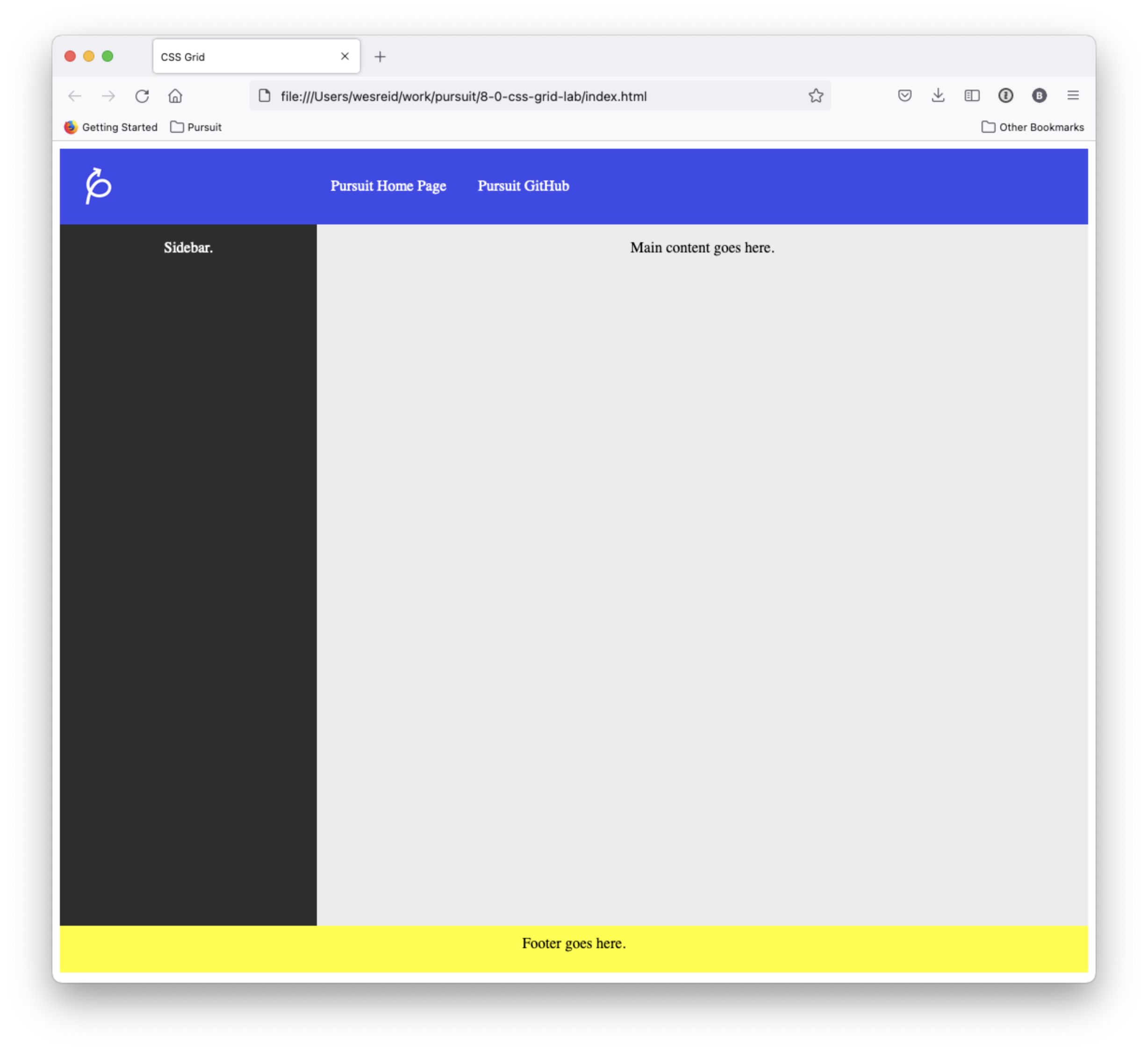
There are no tests for this lab. Instead, make sure that what you build looks like the mockup below.
Style the HTML in the index.html file so that it looks like the content below.
You should not need to change any of the HTML. Instead, focus on adding to the style.css file.
Use CSS Grid when organizing the content on the page.