Table of Contents
Here's a blank template to get started: To avoid retyping too much info. Do a search and replace with your text editor for the following: TurtleWolfe, tmx, twitter_handle, linkedin_username, email, email_client, project_title, project_description
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
-
npm
npm install npm@latest -g
-
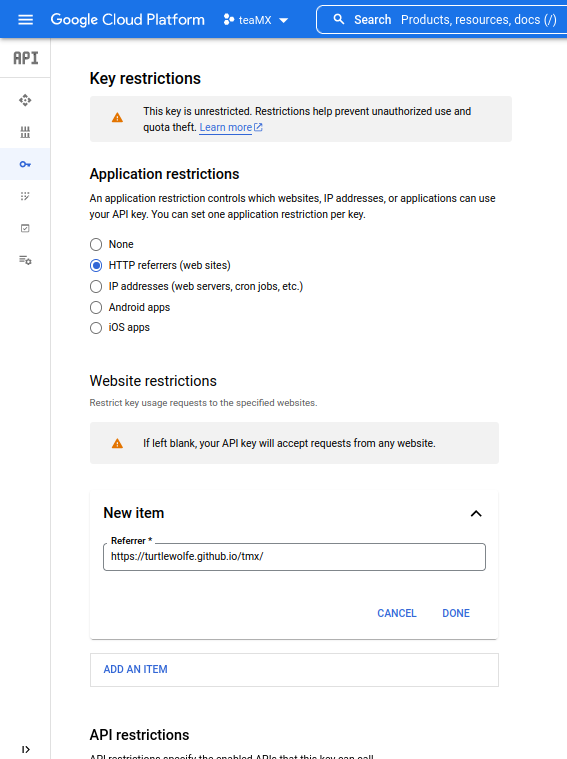
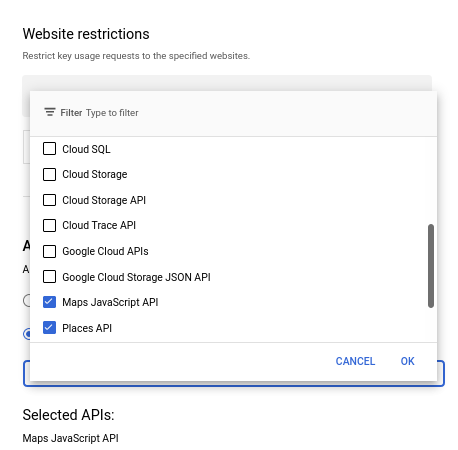
Get a free API Key at https://example.com
-
Clone the repo
git clone https://github.com/TurtleWolfe/tmx.git
-
Install NPM packages
npm install
-
Enter your API in
config.jsconst API_KEY = 'ENTER YOUR API';
Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
- [] Feature 1
- [] Feature 2
- [] Feature 3
- [] Nested Feature
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Your Name - @twitter_handle - email@email_client.com
Project Link: https://github.com/TurtleWolfe/tmx
npx create-react-app tmx
cd tmx
# install MUI FrameWork
npm i @mui/material @emotion/react @emotion/styled
npm i @mui/icons-material
npm i react-hook-form
npm i react-router-dom
npm startsrc/index.tsx or App.tsx
import 'bootstrap/dist/css/bootstrap.min.css';or better yet, use the CDN in public/index.html
at the bottom of the body tag.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>This project was bootstrapped with Create React App.
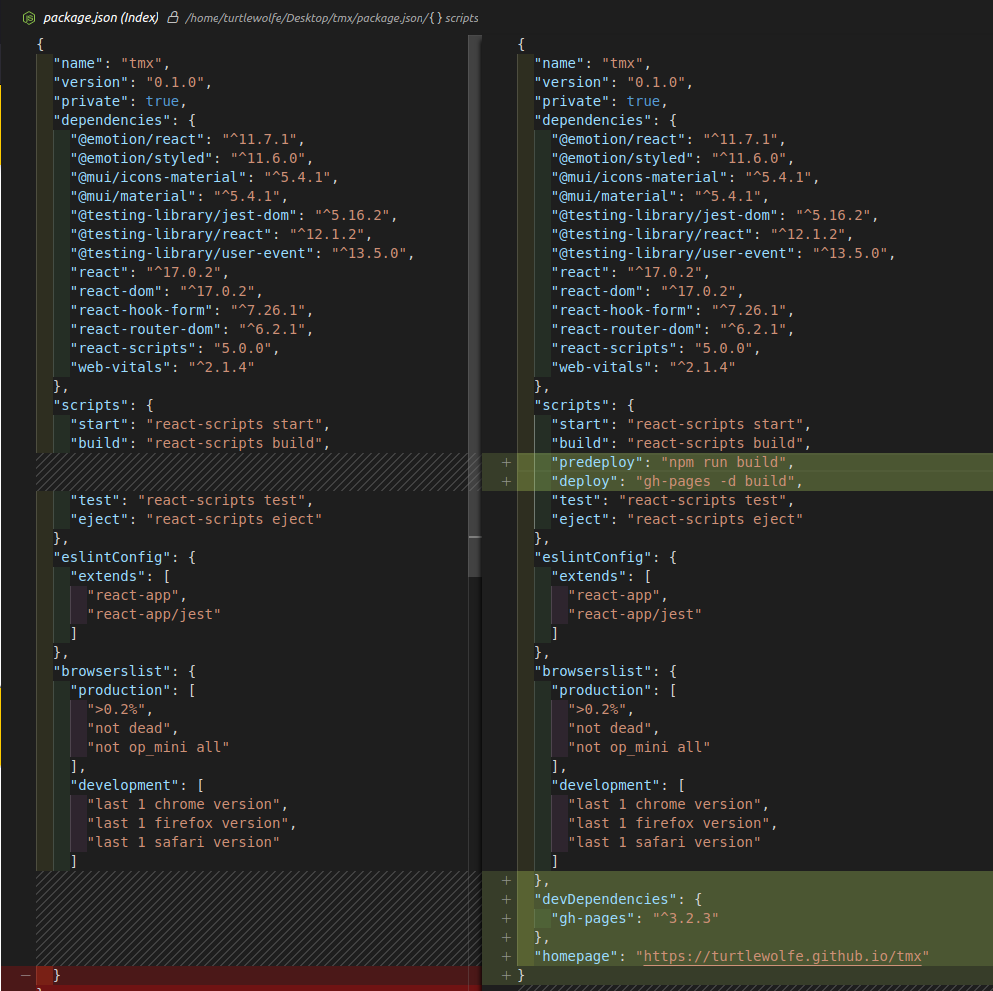
npm i gh-pages -D },
"scripts": {
// "start": "react-scripts start",
// "build": "react-scripts build",
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
// "test": "react-scripts test",
// "eject": "react-scripts eject"
},
// ...
},
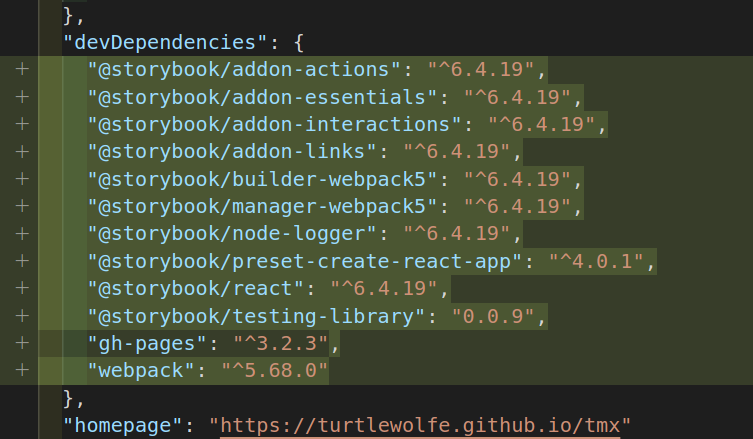
"devDependencies": {
"gh-pages": "^3.2.3"
},
"homepage": "https://turtlewolfe.github.io/tmx"
}In the project directory, you can run:
# Creat React App
# npx create-react-app tmx --template typescript
# change directory to tmx
cd tmx
# open in VS Code
code .
# Initialize Storybook:
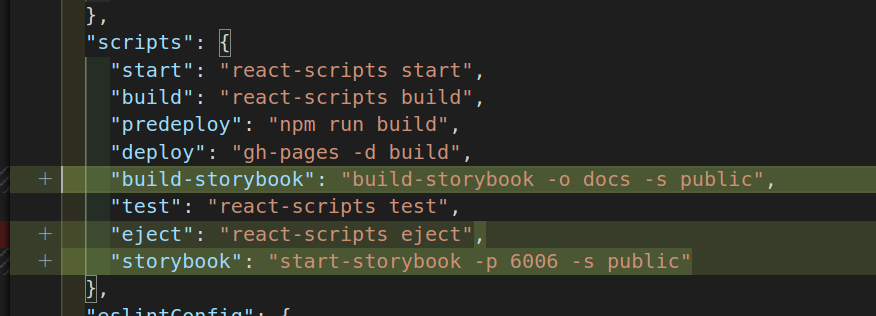
npx sb initchange output directory to docs in package.json
{
"build-storybook": "build-storybook -o docs -s public"
}# Run Storybook:
npm run storybook
# Build StoryBook:
# npm run build-storybookcommit changes and push to repo
# add remote origin
git remote add origin git@github.com:TurtleWolfe/tmx.git
git branch -M main
git push -u origin main
# git status
git status
# git add all
git add .
# git commit message
git commit -m "update storybook"
# git push
git push npm i use-places-autocomplete
npm i @react-google-maps/api
npm i @reach/combobox
npm i date-fnsenbable
REACT_APP_GOOGLE_PLACES_API_KEY="***"
This project was bootstrapped with Create React App.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.
This section has moved here: https://facebook.github.io/create-react-app/docs/code-splitting
This section has moved here: https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
This section has moved here: https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app
This section has moved here: https://facebook.github.io/create-react-app/docs/advanced-configuration
This section has moved here: https://facebook.github.io/create-react-app/docs/deployment
This section has moved here: https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify