This is a solution to the Multi-step form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
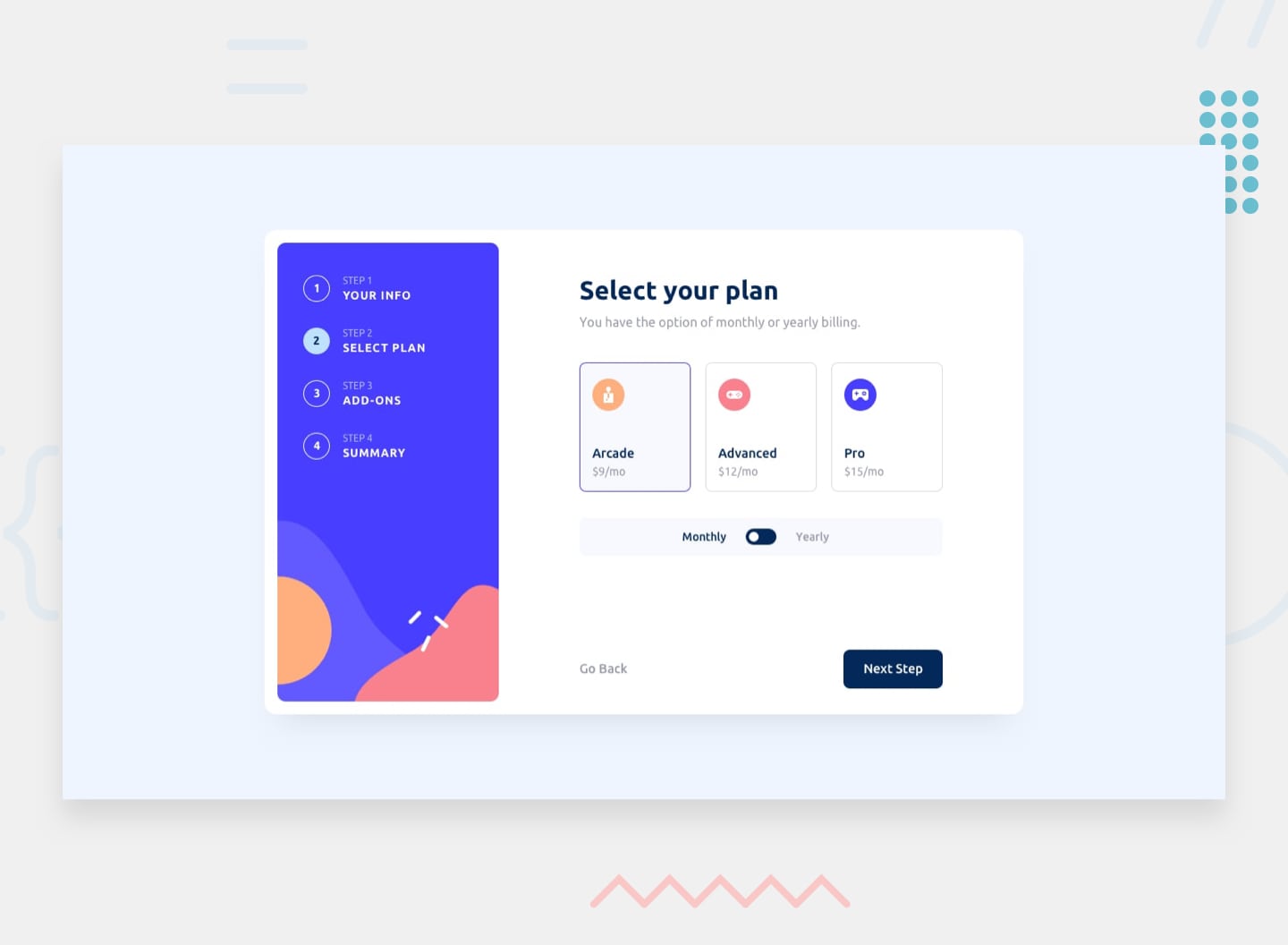
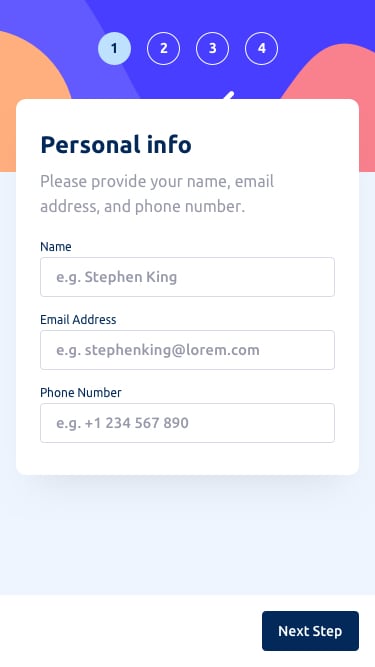
- Complete each step of the sequence
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Redux toolkit - State management library
- Website - Ibrahim
- Frontend Mentor - @Dbest2018
- Twitter - @iamDbest20