This repo contains a template and example code for creating Streamlit components using Svelte (+ Typescript) for the component's frontend.
It replicates the component from the Streamlit official templates. It relies on Svelte Rollup template and is inspired by the use of Svelte in Fanilo Andrianasolo's Named Entity Selection Component.
For complete information, please see the Streamlit Components documentation!
A Streamlit Component is made out of a Python API and a frontend (built using any web tech you prefer).
A Component can be used in any Streamlit app, can pass data between Python and frontend code, and can optionally be distributed on PyPI for the rest of the world to use.
- Create a component's API in a single line of Python:
import streamlit.components.v1 as components
# Declare the component:
my_component = components.declare_component("my_component", path="frontend/public")
# Use it:
my_component(greeting="Hello", name="World")- Build the component's frontend out of HTML and JavaScript (or TypeScript, or ClojureScript, or whatever you fancy). In this case, with Svelte:
<script lang="ts">
import { setStreamlitLifecycle } from "./streamlit";
setStreamlitLifecycle();
// Access arguments from Python
export let greeting: string;
export let name: string;
</script>
<div>{greeting}, {name}!</div>- Ensure you have Python 3.6+, Node.js, and npm installed.
- Clone this repo.
- Create a new Python virtual environment for the template:
$ python3 -m venv venv # create venv
$ . venv/bin/activate # activate venv
$ pip install streamlit # install streamlit
- Initialize and run the component template frontend:
$ cd my_component/frontend
$ npm install # Install npm dependencies
$ npm run dev # Start the rollup dev server
- From a separate terminal, run the template's Streamlit app:
$ . venv/bin/activate # activate the venv you created earlier
$ streamlit run my_component/__init__.py # run the example
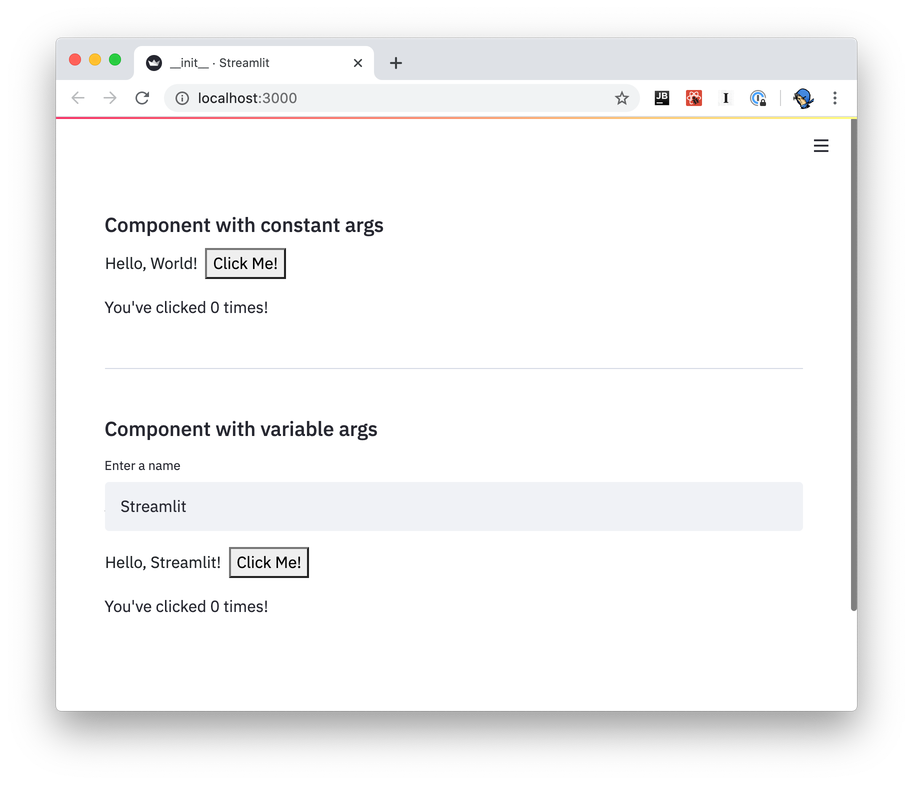
- If all goes well, you should see something like this:

- Modify the frontend code at
my_component/frontend/src/MyComponent.svelte. - Modify the Python code at
my_component/__init__.py.
- COMING SOON