Today you'll be building an app for creating spice blend recipes. You will be using a local API and building out the frontend for our app.
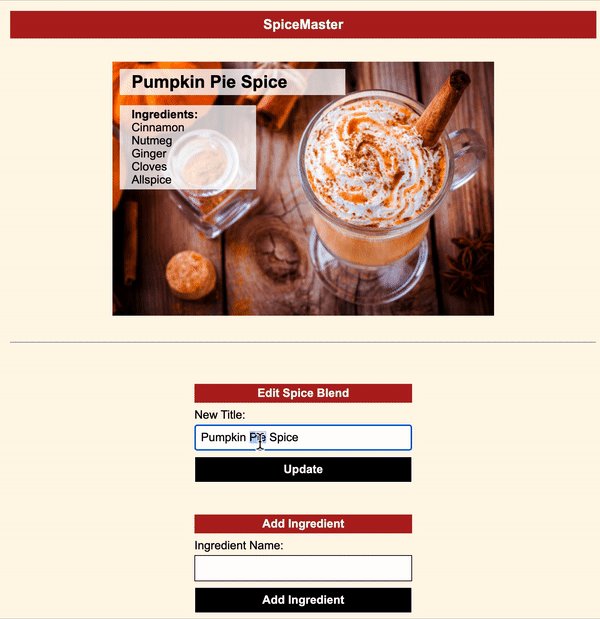
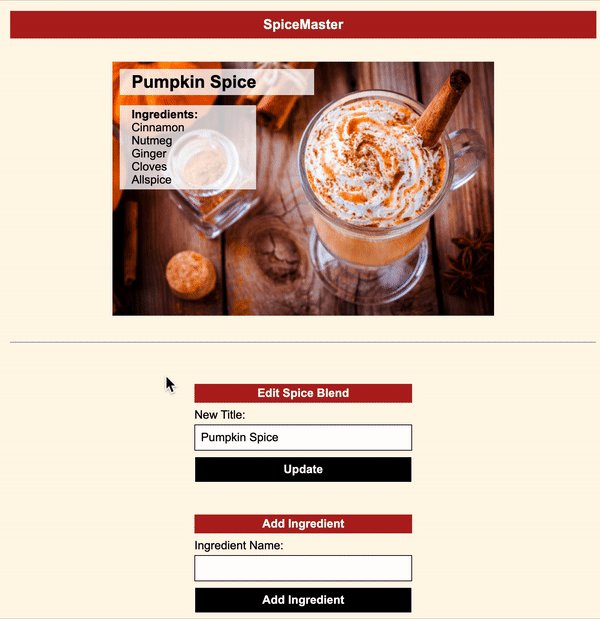
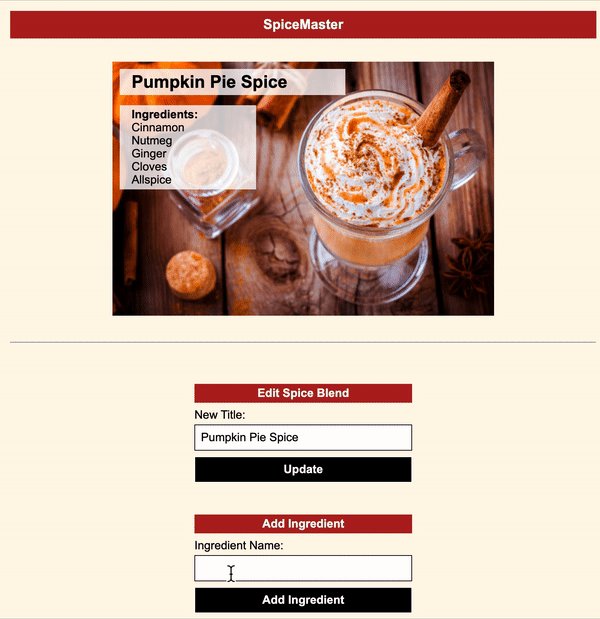
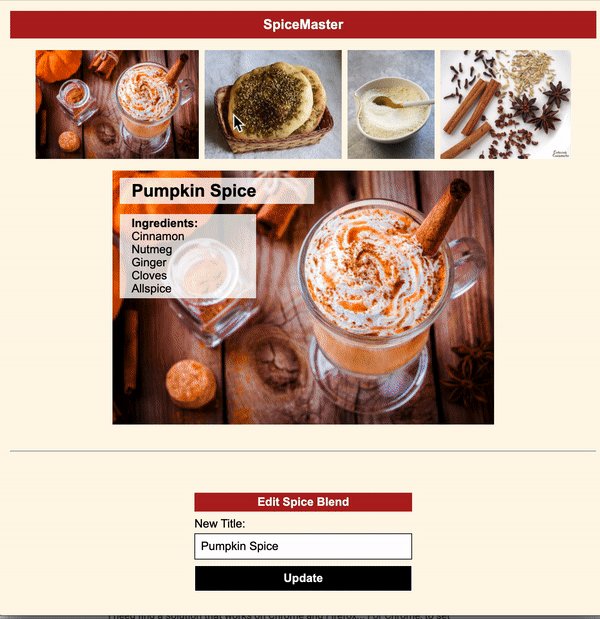
Use this gif as an example of how the core deliverables for the app should work.
- Run
json-server --watch db.json --routes routes.jsonto get the backend started - Open the
index.htmlfile on your browser - Write your code in the
index.jsfile
Your base URL for your API will be: http://localhost:3000
The endpoints you will need for the core deliverables are:
GET /spiceblends/1
# Example Response
{
"id": 1,
"title": "Pumpkin Spice",
"image": "./assets/spices/pumpkinspicelatte.jpg",
"ingredients": [
{
"id": 1,
"name": "Cinnamon",
"spiceblendId": 1
},
{
"id": 2,
"name": "Nutmeg",
"spiceblendId": 1
}
]
}
PATCH /spiceblends/1
# Required Headers
{
"Content-Type": "application/json"
}
# Required Body
{
title: "updated title"
}
# Example Response
{
"id": 1,
"title": "updated title",
"image": "./assets/spices/pumpkinspicelatte.jpg"
}
As a user, I can:
- See the first spice blend (the spice blend with an ID of 1), including its title, image, and list of ingredients, when the page loads.
- Update the title of the spice blend on the page when the
#update-formis submitted, and still see that change when reloading the page (the new title should be persisted on the server). - Add a new ingredient to the spice blend when the
#ingredient-formis submitted. The new ingredient should be displayed on the page (no persistence needed for now).
These deliverables are not required to pass the code challenge, but if you have the extra time, or even after the code challenge, they are a great way to stretch your skills.
Note: If you are going to attempt these advanced deliverables, please be sure to have a working commit with all the Core Deliverables first!
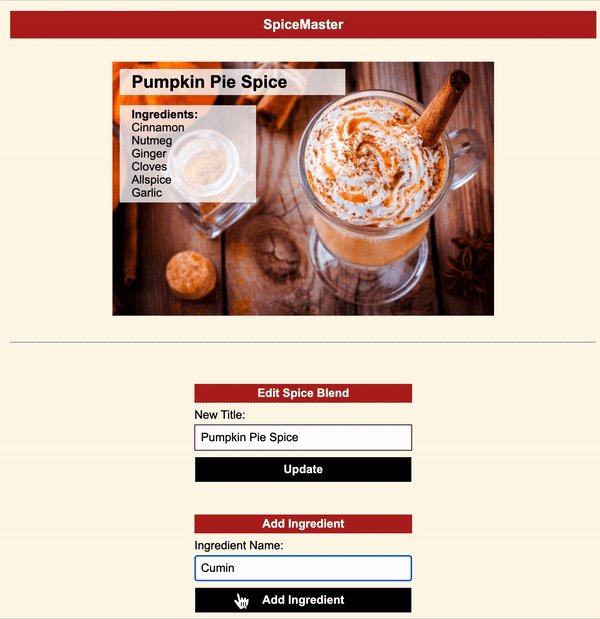
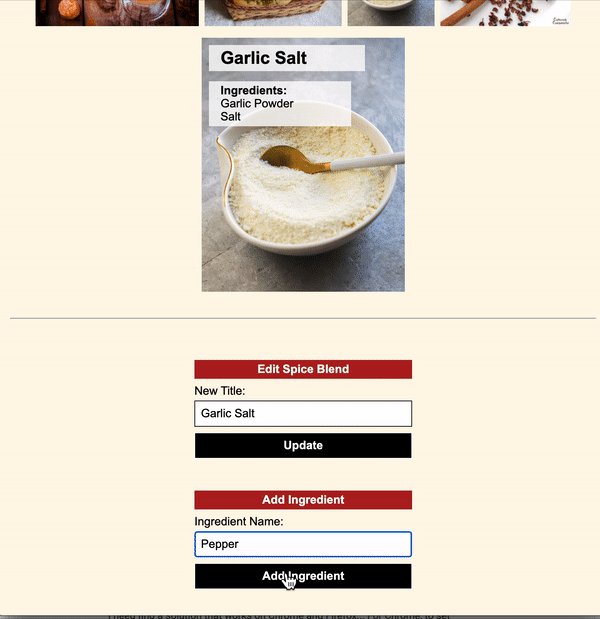
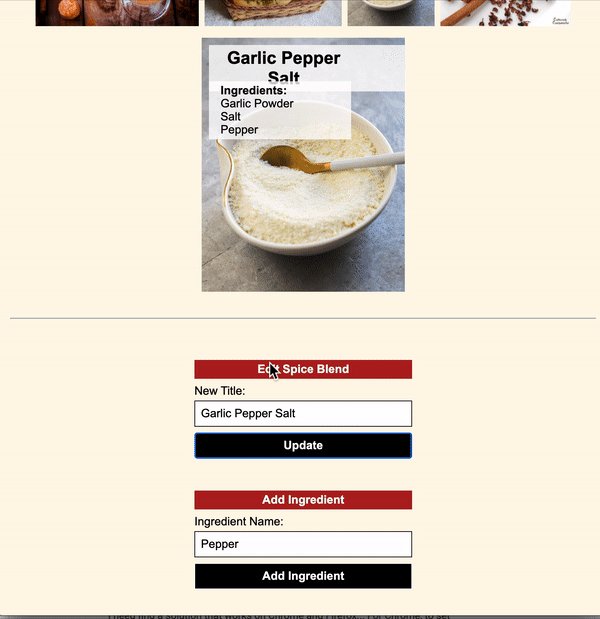
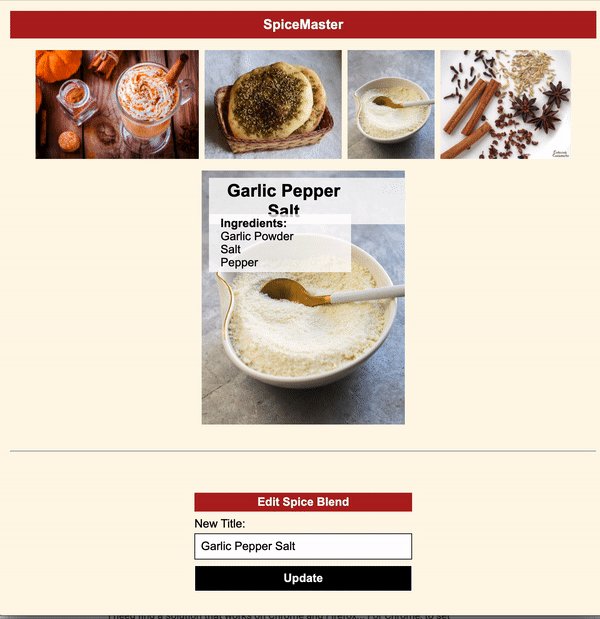
Here is a demo of the advanced deliverables:
You'll need a these endpoints for the advanced deliverables:
POST /ingredients
# Required Headers
{
"Content-Type": "application/json"
}
# Required Body
{
name: "ingredient name",
spiceblendId: 1
}
# Example Response
{
"name": "ingredient name",
"spiceblendId": 1,
"id": 17
}
GET /spiceblends
# Example Response
[
{
"id": 1,
"title": "Pumpkin Spice",
"image": "./assets/spices/pumpkinspicelatte.jpg"
},
{
"id": 2,
"title": "Za'atar",
"image": "./assets/spices/zaatar.jpg"
}
]
GET /spiceblends/:id
# Example Response
{
"id": 1,
"title": "Pumpkin Spice",
"image": "./assets/spices/pumpkinspicelatte.jpg",
"ingredients": [
{
"id": 1,
"name": "Cinnamon",
"spiceblendId": 1
},
{
"id": 2,
"name": "Nutmeg",
"spiceblendId": 1
}
]
}
As a user, I can:
- Persist new ingredients to the server when the
#ingredient-formis submitted. Make sure to follow the format listed above to make a POST request to/ingredients. In the body of the request, thespiceblendIdwill need to be a number (not a string). - See all spice blend images in the
#spice-imagesdiv when the page loads. Request the data from the server to get all the spice blends. Then, display the image for each of the spice blends using animgtag inside the#spice-imagesdiv. - Click on an image from the
#spice-imagesdiv and see all the info about that spice blend displayed inside the#spice-blend-detaildiv. You will need to make another GET request with the spice blend's ID to get the information about the spice blend that was clicked.
You can find the rubric for this assessment here.