echarts gallery: gallery.echartsjs.com/explore.html?u=bd-1158218442;
git clone https://github.com/jackshawn/pics-by-echarts.git
cd pics-by-echarts
npm install
npm start
├── dist/ # build path
├── src/ # source code
│ ├── script/
│ └── style/
├── img/ # img
├── videos/ # mp4
├── .gitignore
├── index.html
├── template.html # template html
├── package.json
├── package-lock.json
├── webpack.config.js # webpack config
└── README.md
- city night
 这个是最早抖机灵做出来的, 微博上被ECharts官博转发了, 便来劲了有了下面的
这个是最早抖机灵做出来的, 微博上被ECharts官博转发了, 便来劲了有了下面的
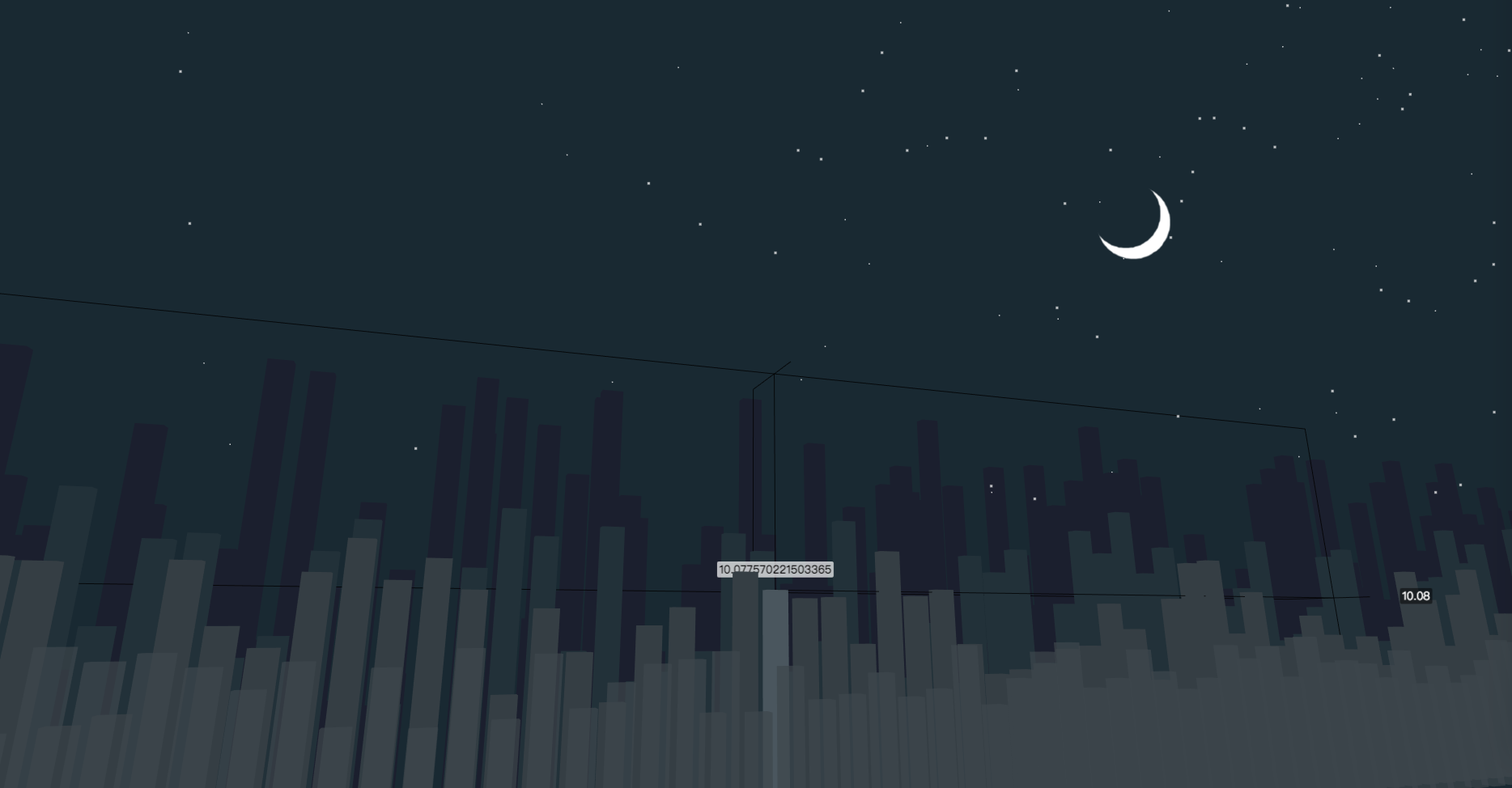
- city night 3d
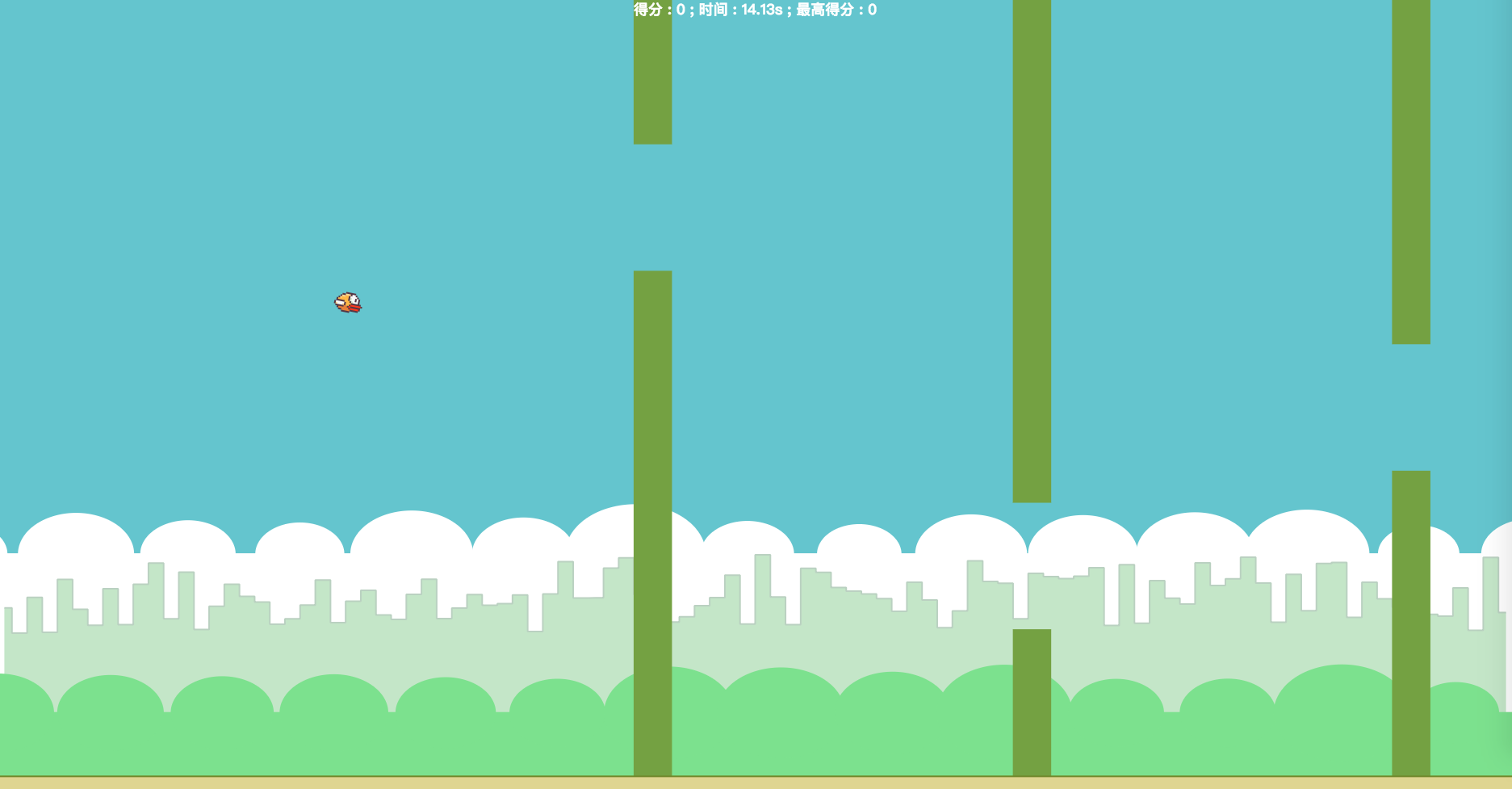
- flappy bird
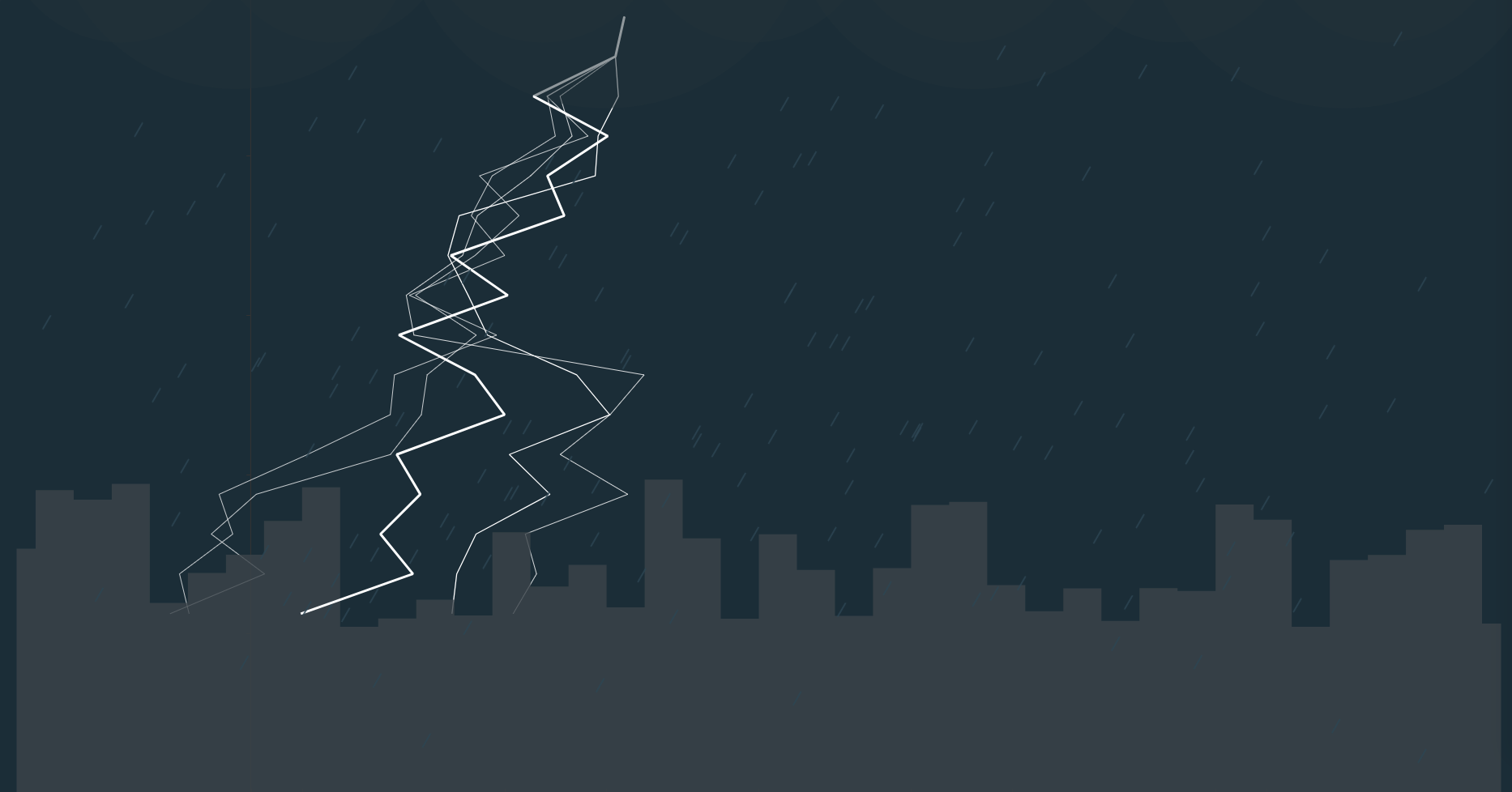
- lightning
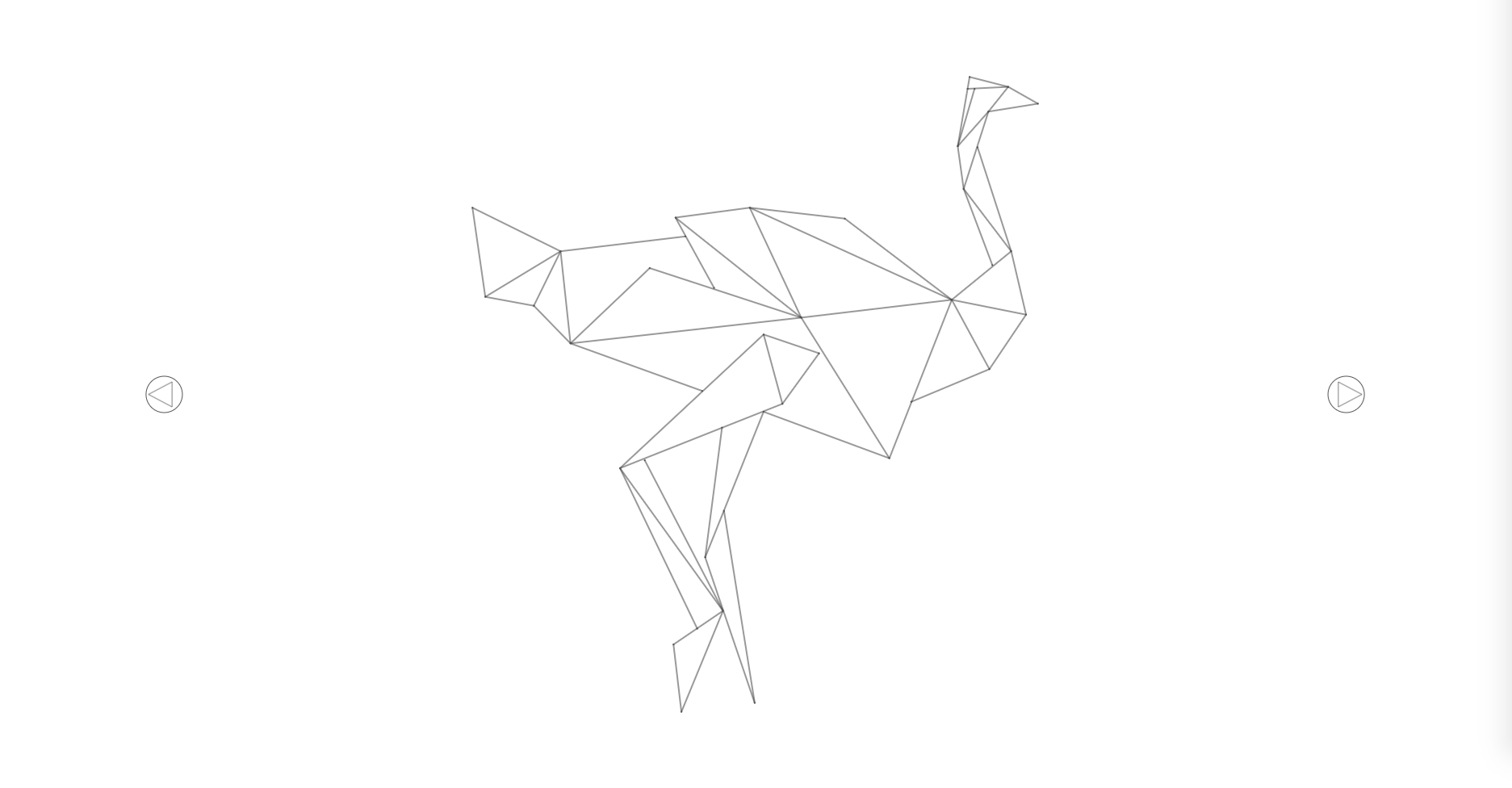
- low poly animals
- mountain
- movies
- pyramid
- river
- rocket
- suck
- volume control
- wave lines
- star trails
最后欢迎大家star, 有作品也欢迎PR