Next Boilerplate was created to be a template for starting NextJS projects with pre-configured settings like Linters, Test Setup, Storybook and Commit Hooks.
- ReactJS - A JavaScript library for building user interfaces.
- Typescript - TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions.
- NextJS - Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
- Next PWA - Zero config PWA plugin for Next.js, with workbox 🧰
- Storybook - Storybook is an open source tool for building UI components and pages in isolation. It streamlines UI development, testing, and documentation.
- React Testing Library - Simple and complete testing utilities that encourage good testing practices.
- Jest - Jest is a delightful JavaScript Testing Framework with a focus on simplicity.
- ESLint - ESLint is a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code.
- Prettier - Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
- Editor Config - EditorConfig helps maintain consistent coding styles for multiple developers working on the same project across various editors and IDEs.
- Husky - Husky improves your commits and more 🐶 woof!
- Lint Staged - Run linters against staged git files and don't let 💩 slip into your code base!
- Dockerize the project;
- Configure Deploy on Vercel;
- Configure CI/CD to GCP;
- Create branches to configure aditional features like:
- Styled Components
- Tailwind CSS
- GraphQL
- Some CMS
- Fix Lint Staged error with CSS files
-
To run any ReactJS application you need to configure the environment on your machine.
-
Setting the environment is a simple process, so it's recommended to follow the NodeJS documentation, and if you want, install Yarn as Package Manager instead of NPM.
- Clone this repo to your local machine using:
git clone https://github.com/csorlandi/next-boilerplate.git
-
Install project dependencies;
yarn install // or npm install
-
Run project in development mode;
yarn dev // or npm run dev
-
Open a new tab on your browser and access
http://localhost:3000; -
Be Happy! 😆
-
Build the project in production mode;
yarn build // or npm run build
-
Run builded project;
yarn start // or npm run start
-
Open a new tab on your browser and access
http://localhost:3000; -
Be Happy! 😆
-
Run storybook in development mode;
yarn storybook // or npm run storybook
-
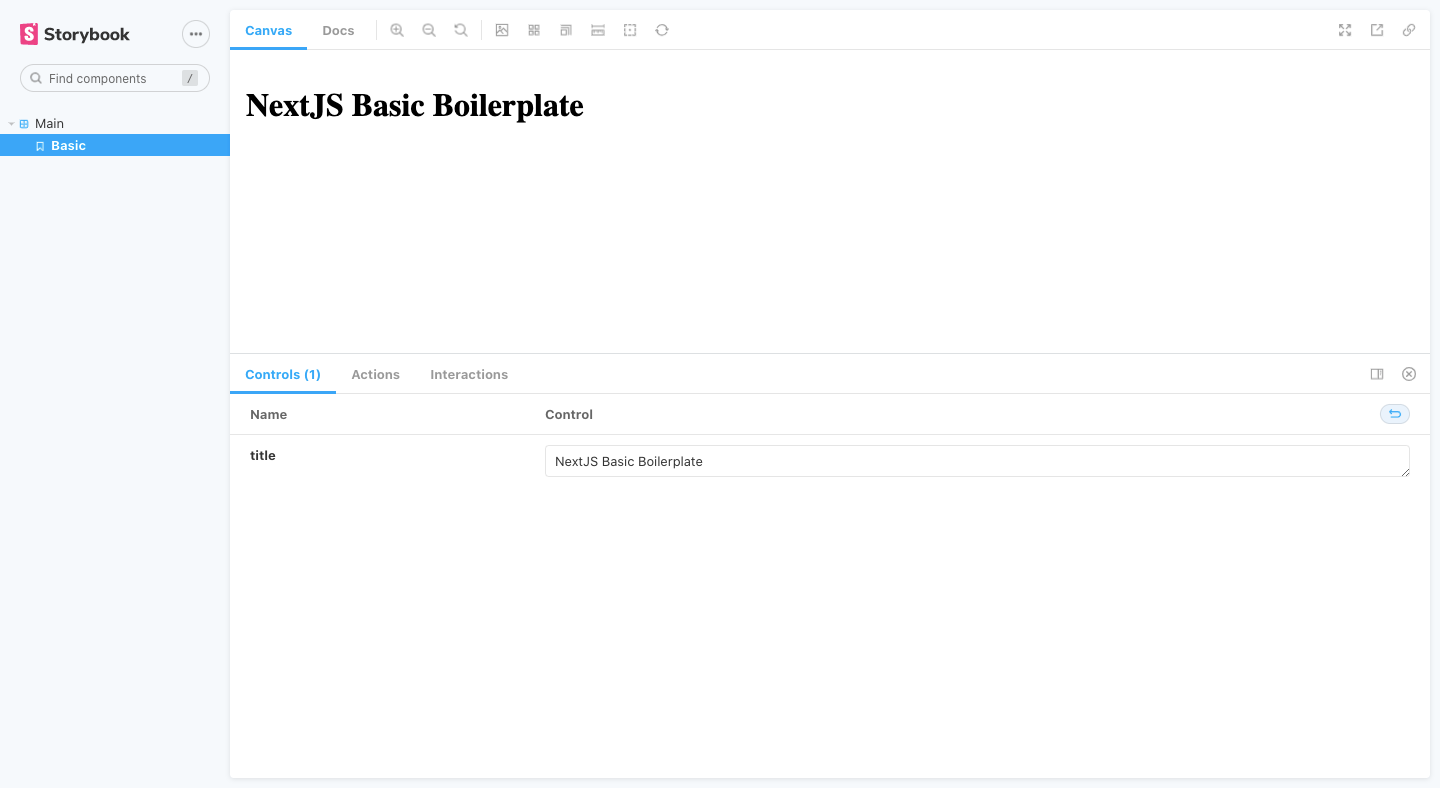
Open a new tab on your browser and access
http://localhost:6006; -
Be Happy! 😆
-
Run storybook in production mode;
yarn build-storybook // or npm run build-storybook
-
The command above create
storybook-staticfolder; -
To see the result, open
storybook-static/index.htmlfile on your browser; -
Be Happy! 😆
-
Run project tests watching all changes;
yarn test:watch // or npm run test:watch
-
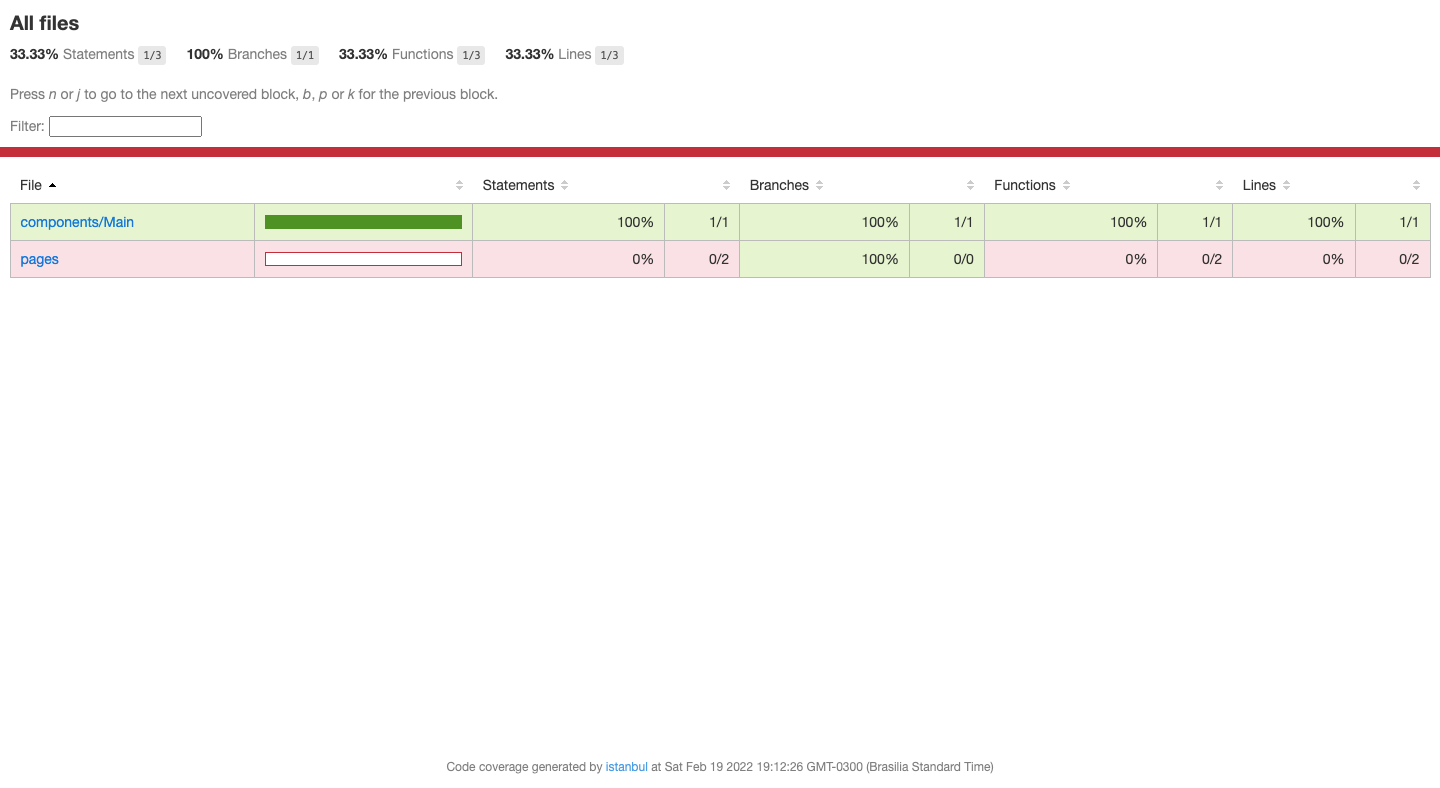
The command above show on terminal the tests results and code coverage;
-
To see code coverage static page, open
coverage/lcov-report/index.htmlfile on your browser; -
Be Happy! 😆
To get started...
- 🍴 Fork this repo!
- 👯 Clone this repo to your local machine using
git clone https://github.com/csorlandi/next-boilerplate.git
- 🎋 Create your feature branch using
git checkout -b my-feature
- ✅ Commit your changes using
git commit -m 'feat: My new feature';
- 📌 Push to the branch using
git push origin my-feature;
- 🔃 Create a new pull request
After your Pull Request is merged, can you delete your feature branch.
Reach out to me at one of the following places!
- Linktree at @csorlandi
- Linkedin at Claudio Orlandi
- Youtube at Claudio Orlandi
This project is licensed under the MIT License - see the LICENSE file for details.
Made with 💙 Enjoy it!


)
)
)