transformations influence display
fanzhouyou opened this issue · comments
I set imageview android:scaleType="fitXY",when I load image using coil here is my code
frontImage?.load(picPath) {
transformations(RoundedCornersTransformation(20f))
}
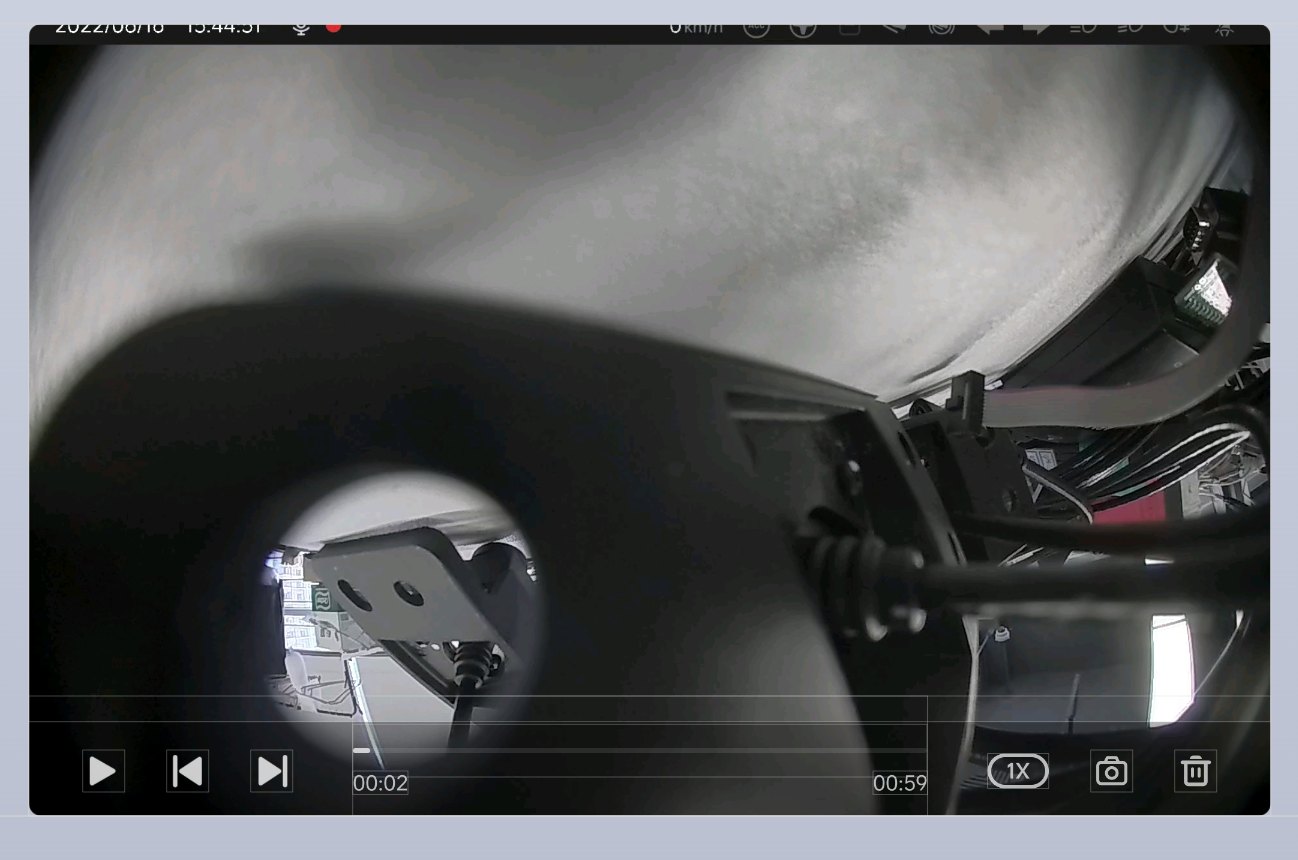
it displays

but when I delete transformations(RoundedCornersTransformation(20f))
it displays

I find add transformations() influence display,the first image display wrong
I want RoundedCorners and display right ,How can I write the code?
PS: the path of image is from USB flash but I think it does not matter
coil_version = '2.1.0'
scaleType=fitXY runs after the bitmap is transformed to add rounded corners.
I’d recommend using the ShapeImageView from the material components to create the rounded corners. You could also create a custom version of RoundedCornersTransformation that applies the fitXY scaling directly on the bitmap.
@colinrtwhite I am confused why transformations() function has effect on display a completed bitmap