In this tutorial, I will show you how to build a full-stack (MEAN stack) Angular 15 + Node.js + MongoDB example with a CRUD Application. The back-end server uses Node.js + Express for REST APIs and connects with MongoDB database, front-end side is an Angular App with HTTPClient.
We will build a full-stack Tutorial Application in that:
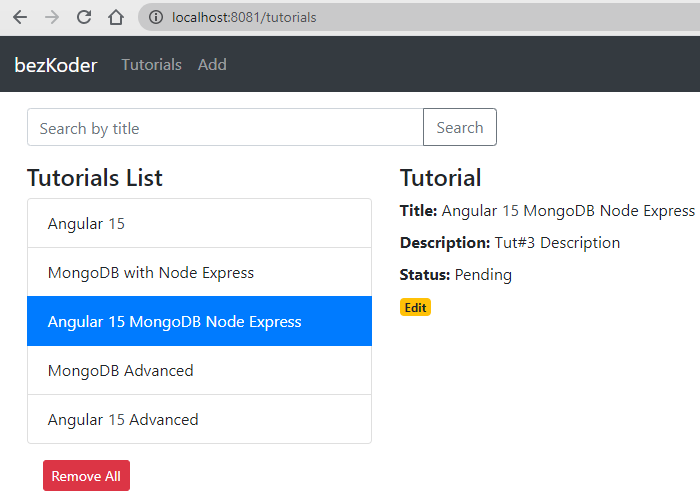
- Tutorial has id, title, description, published status.
- User can create, retrieve, update, delete Tutorials.
- There is a search box for finding Tutorials by title.
Tutorial link:
For more detail, please visit:
Security:
Angular 15 + Node.js Express: JWT Authentication and Authorization example
Associations:
MongoDB One-to-One relationship tutorial with Mongoose examples
MongoDB One-to-Many Relationship tutorial with Mongoose examples
cd node-js-server
npm install
Run node server.js
cd angular-15-client
npm install
Run ng serve --port 8081. Navigate to http://localhost:8081/.