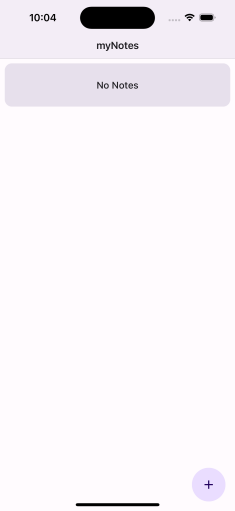
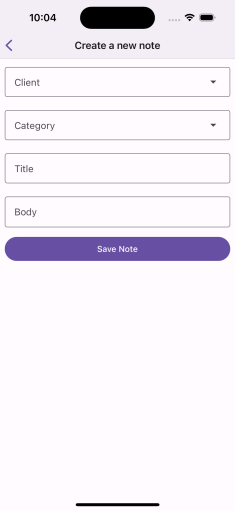
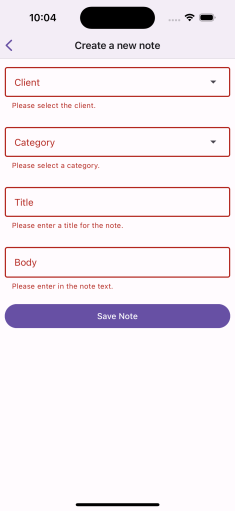
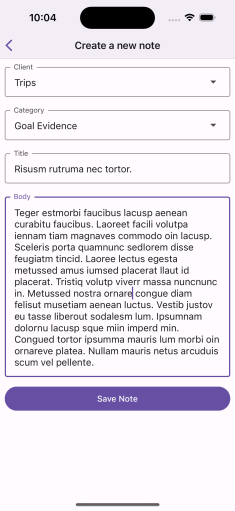
This is a simple REACT NATIVE project which shows off a basic note taking application using context to store the notes.
The following major libraries where used for Navigation/UX;
-
Getting Started - overview of React Native and how setup your environment.
Note: Make sure you have completed the React Native - Environment Setup instructions till "Creating a new application" step, before proceeding.
The project assumes the use of Yarn as the packagae manager.
Install all the node dependencies.
yarn installInstall the CoccoPods (only required for iOS development)
yarn pod:installyarn androidyarn iosIf everything is set up correctly, you should see your new app running in your Android Emulator or iOS Simulator shortly provided you have set up your emulator/simulator correctly.
This is one way to run your app — you can also run it directly from within Android Studio and Xcode respectively.