check out the students of this course here!
The purpose of this exercise if for you to practice making a pull request. You will have to submit add a simple text file to the right location in a directory structure, and submit your addition as a pull request. If you make no mistake, your submission will be used to build a roster of students for this course.
- You can download a GUI to work with git for this homework. I don't recommend Github Desktop, because it does not allow you to easily stash changes, which is quite important. Good alternatives are GitKraken, SourceTree and GitTower. You are perfectly fine without any GUI as well (i.e. on the command line)
- Fork this repository (click on fork top right of this page; this makes a copy of this repo on your github account [that is, somewhere in the cloud])
- Go to your fork (it takes you there anyway), and clone your fork to your computer (click on clone or download)
- Copy the shown URL
- In your GUI, find out how to clone a new repo. Alteratively, on your command line, do
this will clone the repo to your present working directory on your computer. Let's assume this is your home directory, orgit clone git@github.com:your_user_name/Students.git # insert your user name~. - Make sure you have your github username handy
- add a
JSONfile that describes yourself:-
With your editor, navigate to where you cloned this. Example:
cd ~. -
Navigate to the
_data/spring_2021/directory -
Open your text editor, create a file like the one below (you are looking at
floswald.json), and save asYOUR_GITHUB_USERNAME.jsonin that directory_data/spring_2021/. If you save it in another location, this will not work.{ "emoji": "radio", "introduction": "BBC6music is my favourite radio station", "computing": "dynamic models of housing, location and labor", "institution": "SciencesPo" }You should replace with your own
emoji(choose from this list),introduction, which should be something very brief about yourself, andcomputing, where you should state what kinds of computational problems you are (or think you will be) solving.institution, what your institution is.
NOTICE: take care to write this file exactly as it is shown above. One missing comma, and this will not work.
-
save this file in the correct location
-
- Go back to your GUI, or type
git statuson the command line. - In the GUI, select
YOUR_GITHUB_USERNAME.jsonto be added to the next commit, or typegit add YOUR_GITHUB_USERNAME.jsonon the command line. - write a summary of the change. Like: "added my username". command line
git commit -m 'added my username' - push your commit to your remote at github:
git push(click push in your gui) - Go to fork on github at
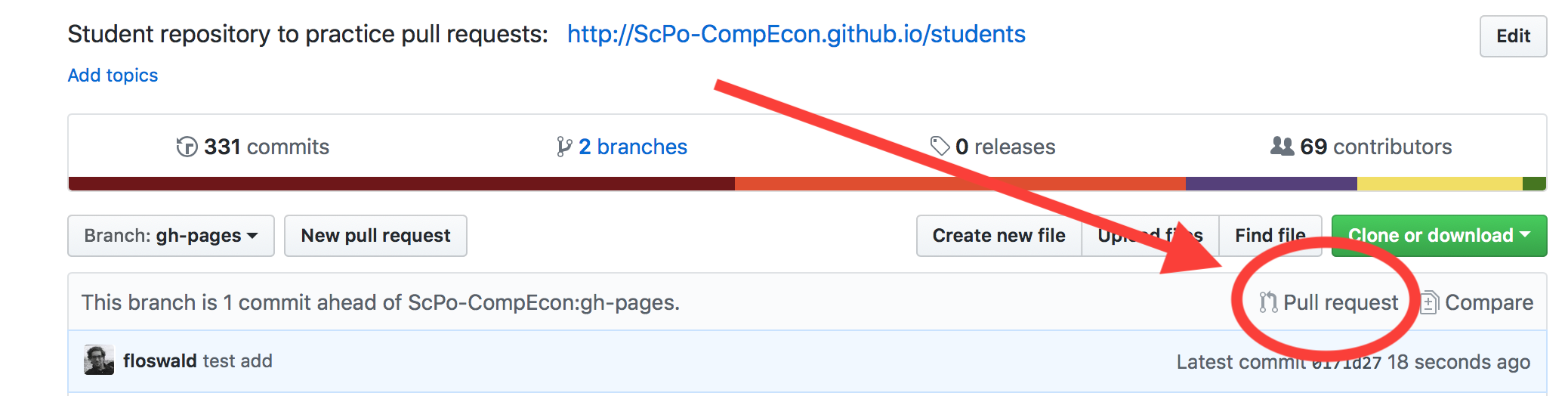
https://github.com/YOUR_USER_NAME/Students - Click on
pull request. see
- Click on create pull request (several times).
- Done.
- Now see if what you did checks out as correct on travis: go back to the original repo at https://github.com/ScPo-CompEcon/Students
- Click on the (green?) badge next to the title in the readme. Find your build in the list of pull requests. see if it completes without error.
- If not: fix the error!
- You will be able to push corrections onto the same pull request, by just pushing further commits to the branch you pushed to before. Each new push will trigger another build on travis.
Teachers: see the meta file for usage instructions.
Please observe that this repo is part of the Sciences Po CompEcon Organisation and therefore subject to the license detailed at the bottom of The Syllabus repo.