Lees de instructies op de wiki pagina hoe de robotarm bibliotheek werkt. Vervolgens ga je proberen de onderstaande oefeningen te maken.
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 1");
// Je eigen code plaats je hier.
robotArm.run();
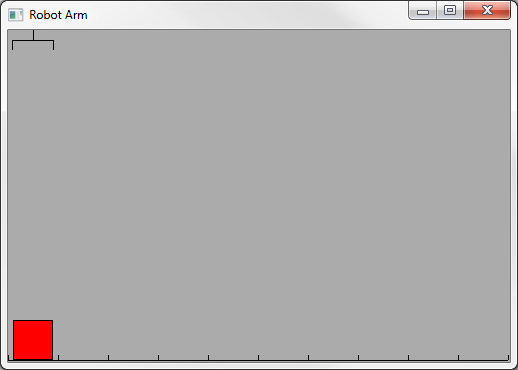
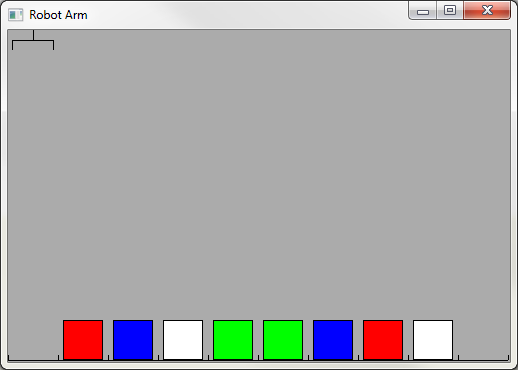
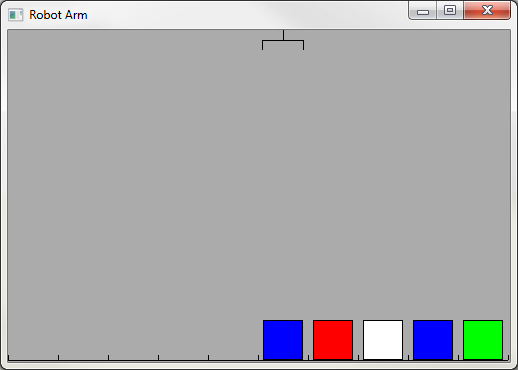
</script>Verplaats het rode blok één plek naar links.
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 2");
// Je eigen code plaats je hier.
robotArm.run();
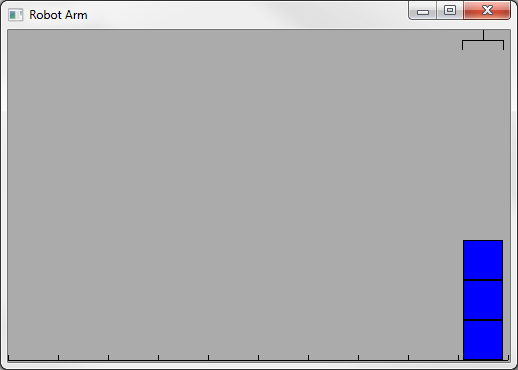
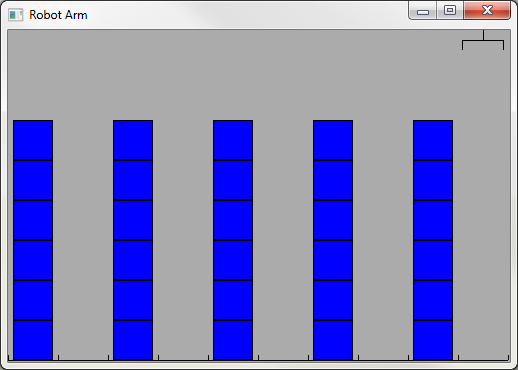
</script>Stappel alle blokken op aan de rechterkant.
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 3");
// Je eigen code plaats je hier.
robotArm.run();
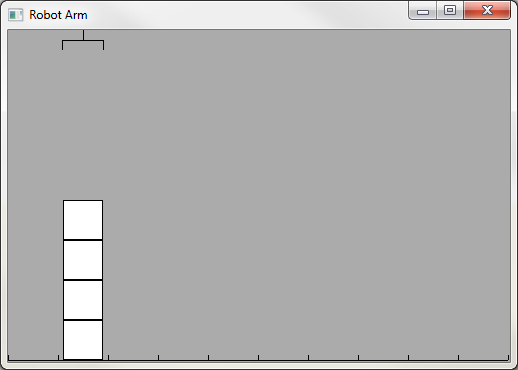
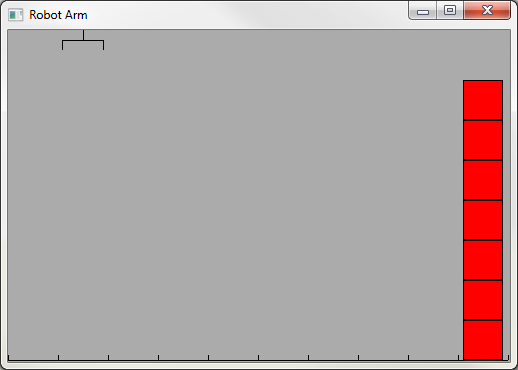
</script>Verplaats de hele stapel blokken één plek naar rechts.
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 4");
// Je eigen code plaats je hier.
robotArm.run();
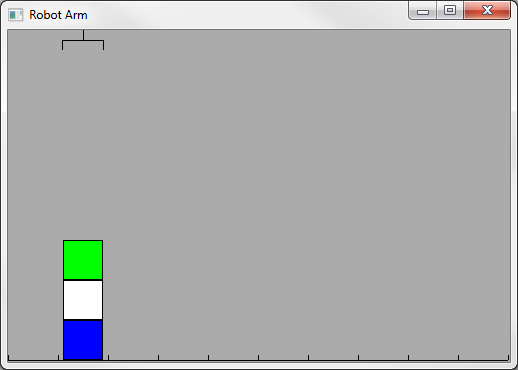
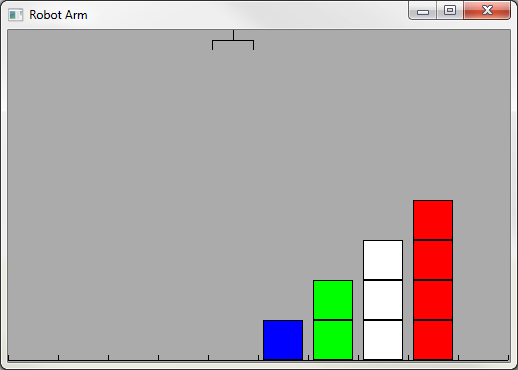
</script>Verplaats de hele stapel blokken één plek naar rechts. Zorg ervoor dat de volgorde van de blokken gelijk blijft.
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 6");
// Je eigen code plaats je hier.
robotArm.run();
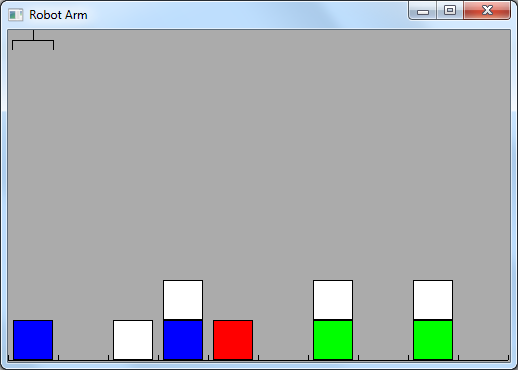
</script>Verplaats alle blokken één plek naar rechts. Zorg ervoor dat de volgorde van de blokken gelijk blijft.
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 7");
// Je eigen code plaats je hier.
robotArm.run();
</script>Verplaats iedere stapel één plek naar links.
Je mag maximaal 13 regels code gebruiken!
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 8");
// Je eigen code plaats je hier.
robotArm.run();
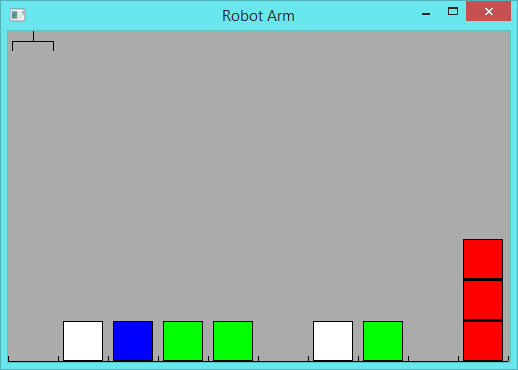
</script>Verplaats de stapel naar de rechterkant.
Je mag maximaal 13 regels code gebruiken!
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 9");
// Je eigen code plaats je hier.
robotArm.run();
</script>Verplaats alle stapels vijf stappen naar rechts.
Je mag maximaal 15 regels code gebruiken!
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 10");
// Je eigen code plaats je hier.
robotArm.run();
</script>Draai de volgorde van de blokken om.
Je mag maximaal 20 regels code gebruiken!
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 11");
// Je eigen code plaats je hier.
robotArm.run();
</script>Verplaats alle witte blokken één plek naar rechts.
Let op, de blokken zijn iedere keer anders als je het programma start!
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.loadLevel("exercise 12");
// Je eigen code plaats je hier.
robotArm.run();
</script>Verplaats alle rode blokken naar het einde.
Let op, de blokken zijn iedere keer anders als je het programma start!
<script>
var canvas = document.getElementById("canvas");
var robotArm = new RobotArm(canvas);
robotArm.randomLevel( 1, 8);
// Je eigen code plaats je hier.
robotArm.run();
</script>Verplaats alle blokken over de lege plaatsen, zodra er geen blokken meer zijn moet de arm stoppen.