Live Broadcast Kit (LBK) is a web app to easily and effortlessly create overlays for video content. It has been originally designed to work in conjunction with OBS to add and control overlays on live feeds, however it can be used as a standalone app as well.
NOTICE: the app can be used directly in your browser at livebk.app.uffs.cc. If you want to see it in action (results), check out this YouTube video.
LBK has been developed to help with broadcast and video content creation within the Computer Science program at Federal University of Fronteira Sul, Chapecó, Brazil.
You can use LBK to create different types of content, not only overlays. For instance, use it to create intros/outros for YouTube, social media clips, etc. Out of the box, it contains the following features:
- Web app (no instalations, runs directly in the browser);
- Create and control how items are displayed;
- Wide variety of ready-to-use overlays and effects;
The following sections explain how to use LBK in different ways.
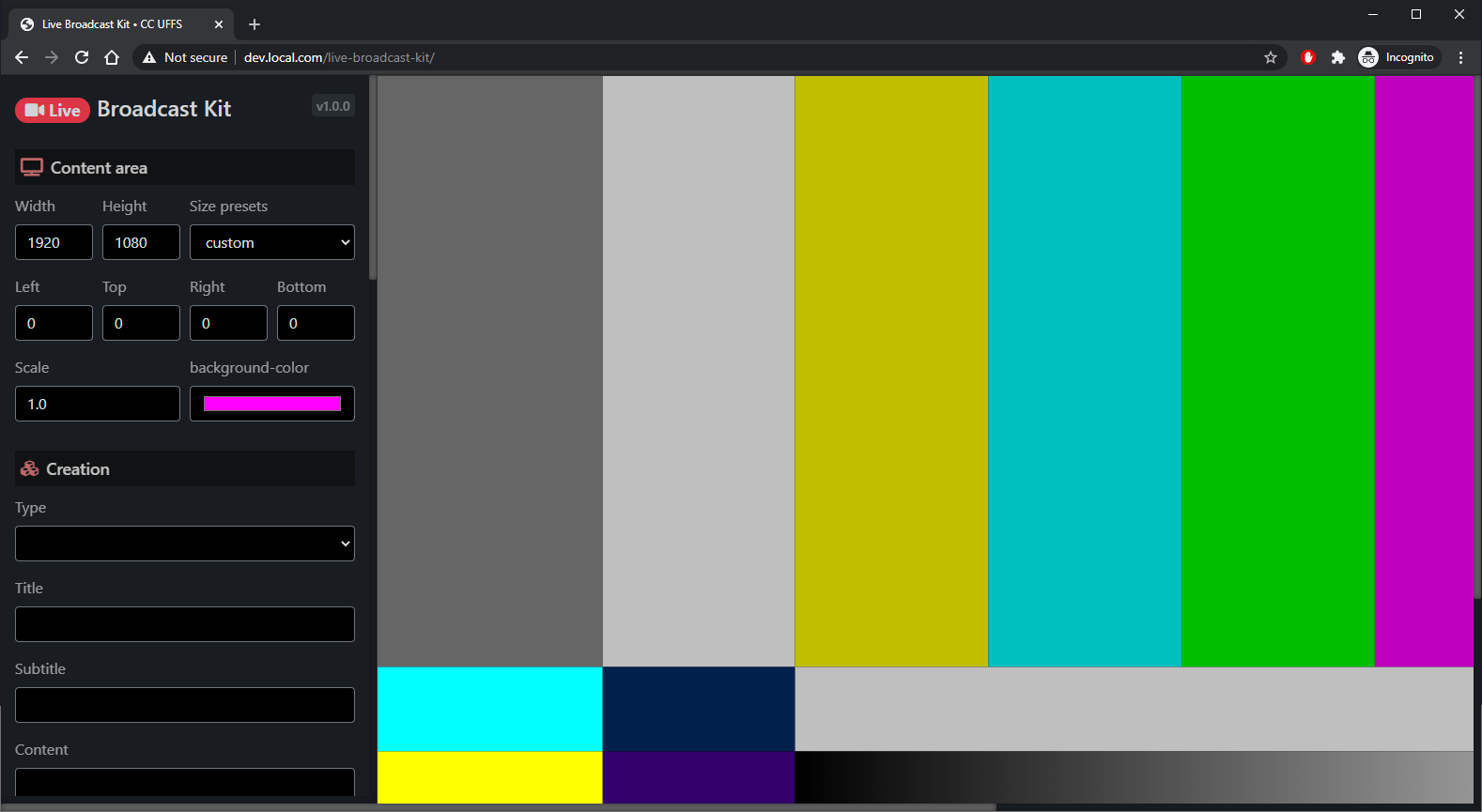
The fastest and easiest way of using LBK is accessing livebk.app.uffs.cc. It will work in your browser without any instalation or dependencies. Use the control panel to create content, e.g. overlays or clips for your videos, then record it and add to your video project.
When using OBS, for live broadcasting or recording, add a Browser Source. Set the URL of your browser source as https://livebk.app.uffs.cc. Then, use your browser window/tab with LBK to control the content displayed on OBS (within the browser source).
When using Streamlabs OBS, for live broadcasting or recording, add a Browser Source Interaction. Set the URL of your browser source as https://livebk.app.uffs.cc. Then, interact with LBK right within the Streamlabs OBS screen.
This section is intended for contributors who plan on adding features, documentation, fixing bugs, etc. If you just want to use LBK, check the previous section or head to https://livebk.app.uffs.cc.
Before you begin, ensure you have a machine with git, node and npm. Then clone this repo:
git clone https://github.com/ccuffs/live-broadcast-kit
Enter the project folder:
cd live-broadcast-kit
LBK already comes with all the JS libs it needs for basic operations, so node and npm are not totally required.
You only need a web server or a way of servering LBK as a web page. Node and npm might help though.
Install all JS libs using npm (if you plan on working on features that depend on them):
npm install
If you intent to work on feature that have no external dependencies (basic operation features, for instance), you don't need npm install.
If you are using node/npm, at the root of the project folder, run:
npm serve
Point your browser to the provided link and start tinkering.
Your help is most welcome regardless of form! Check out the CONTRIBUTING.md file for all ways you can contribute to the project. For example, suggest a new feature, report a problem/bug, submit a pull request, or simply use the project and comment your experience. You are encourage to participate as much as possible, but stay tuned to the code of conduct before making any interaction with other community members.
See the ROADMAP.md file for an idea of how the project should evolve.
This project is licensed under the MIT open-source license and is available for free.
See all changes to this project in the CHANGELOG.md file.
Below is a list of interesting links and similar projects: