Easily create TabLayout.Tab animations that sync with the scrolling progress of ViewPager.
- Animate Tab when scrolling ViewPager
- Animate Tab after selected/unselected
- Support ViewPager and ViewPager2
- Create animations with DSL
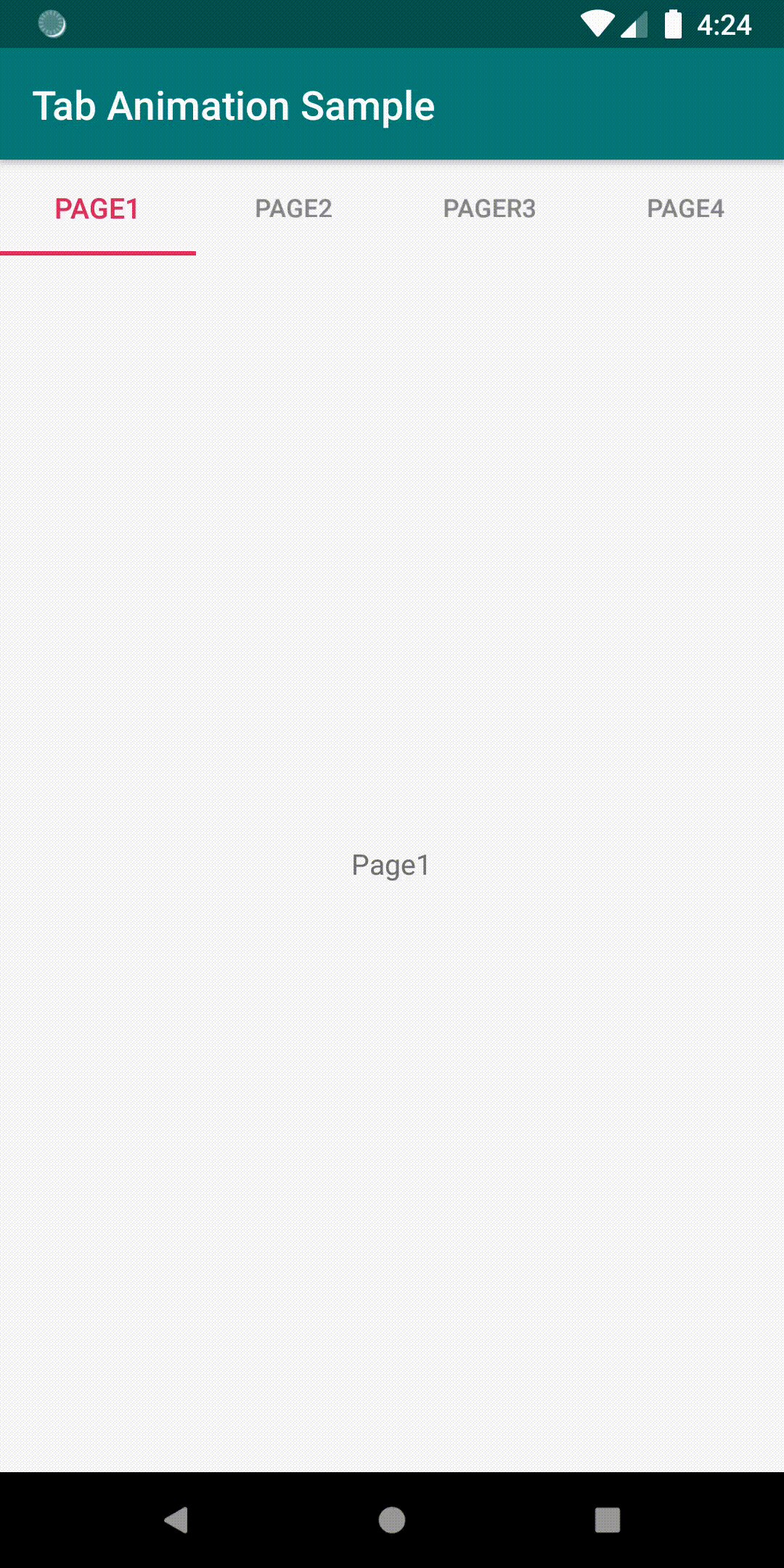
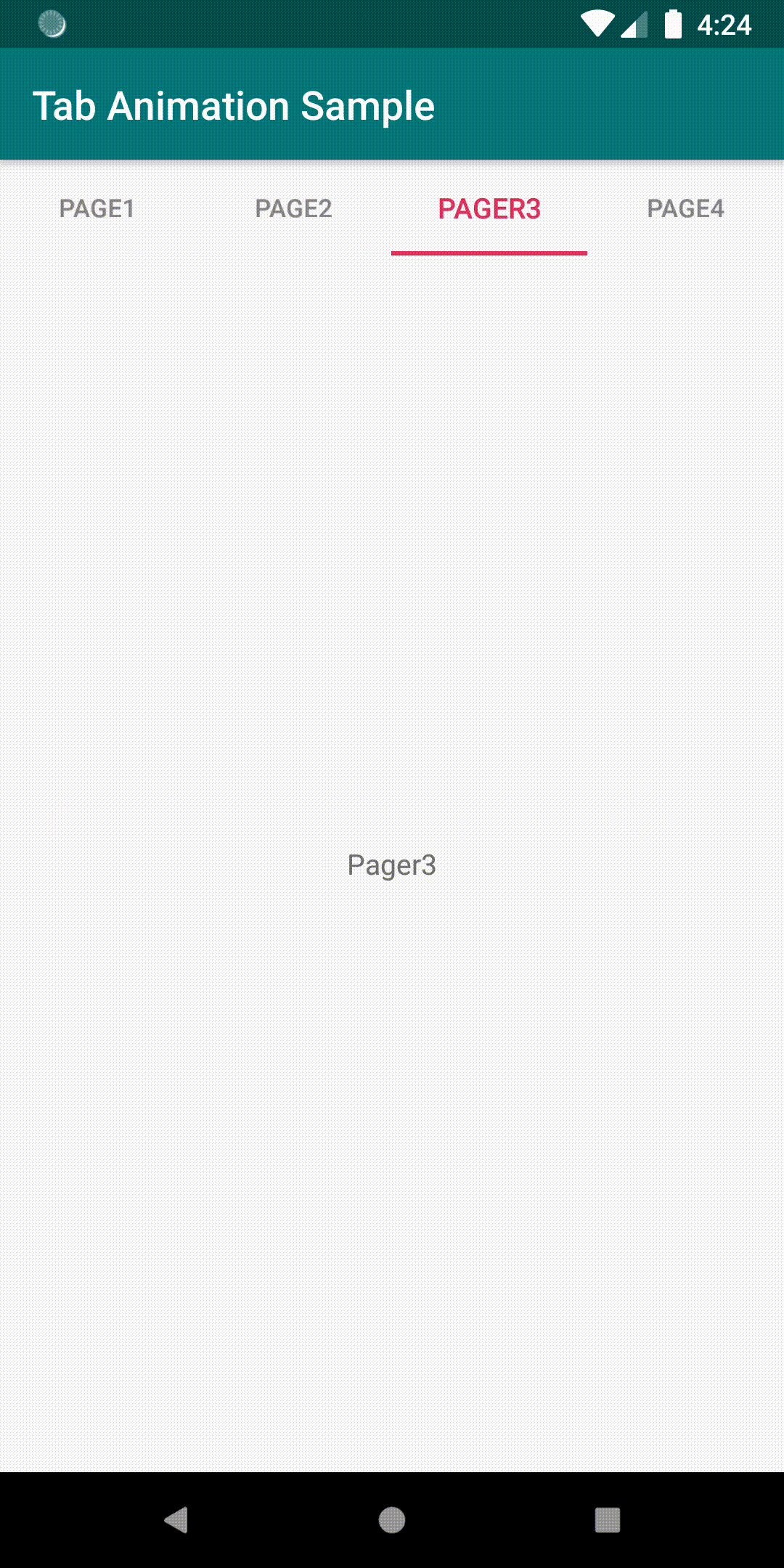
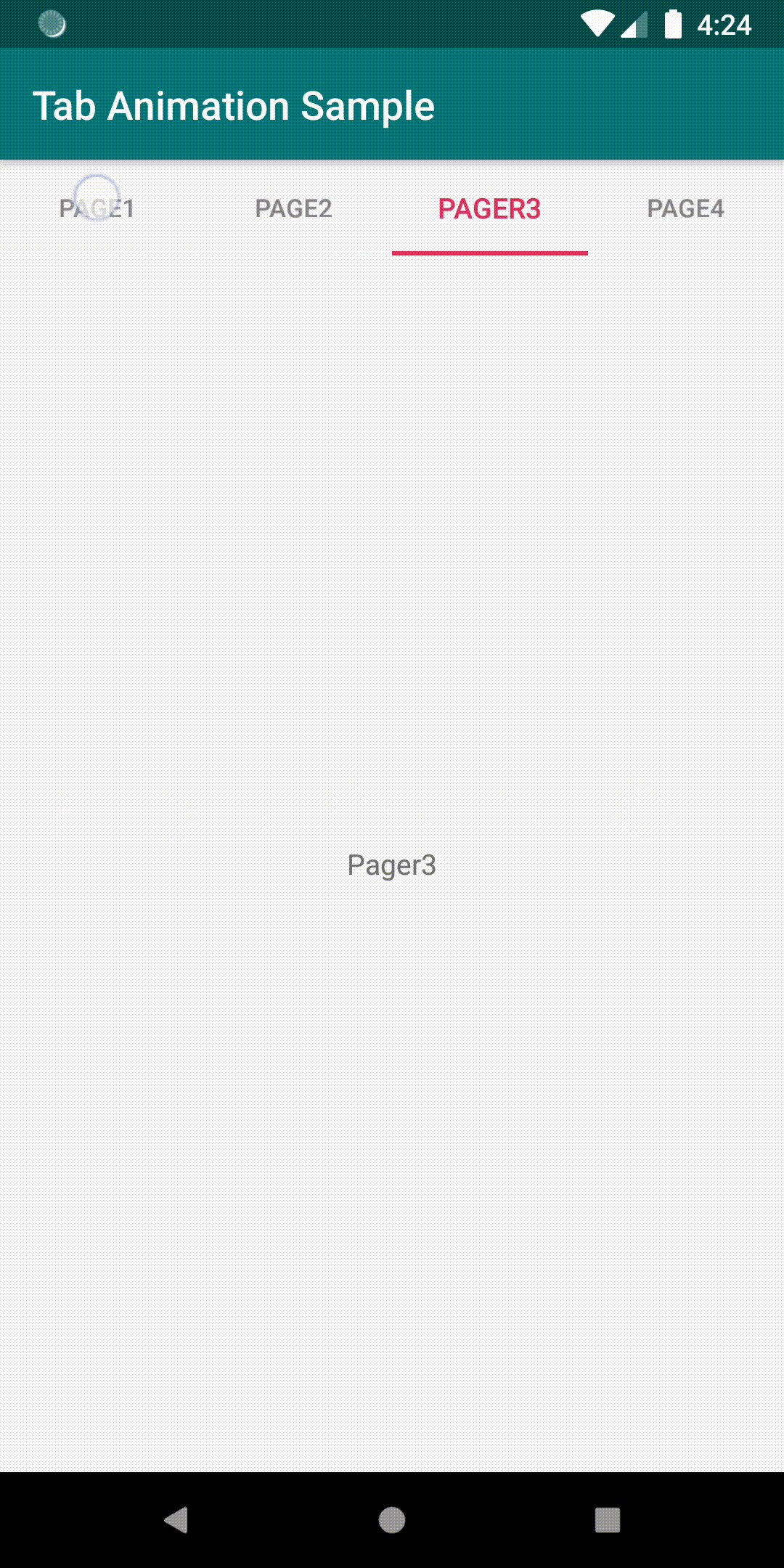
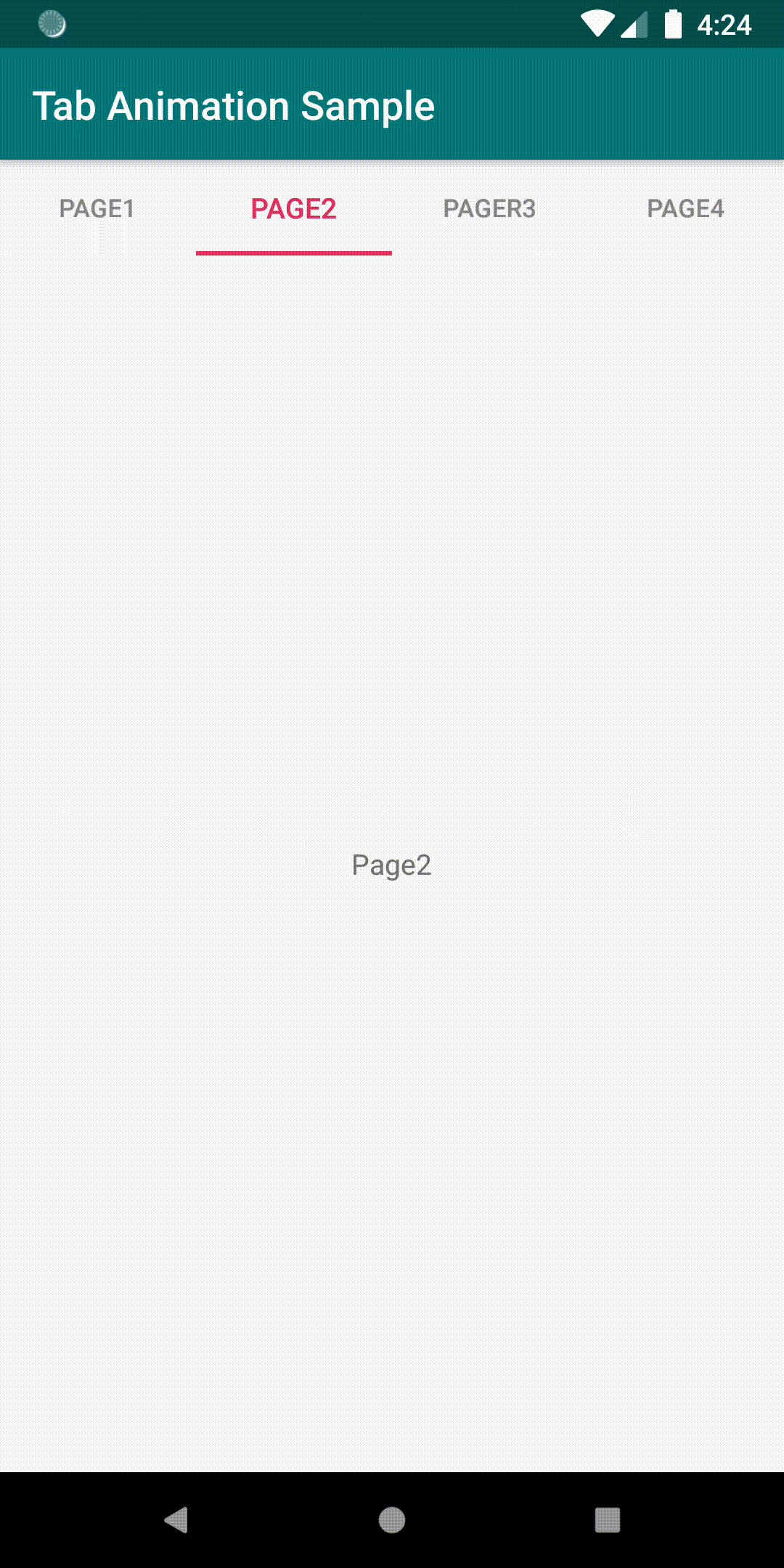
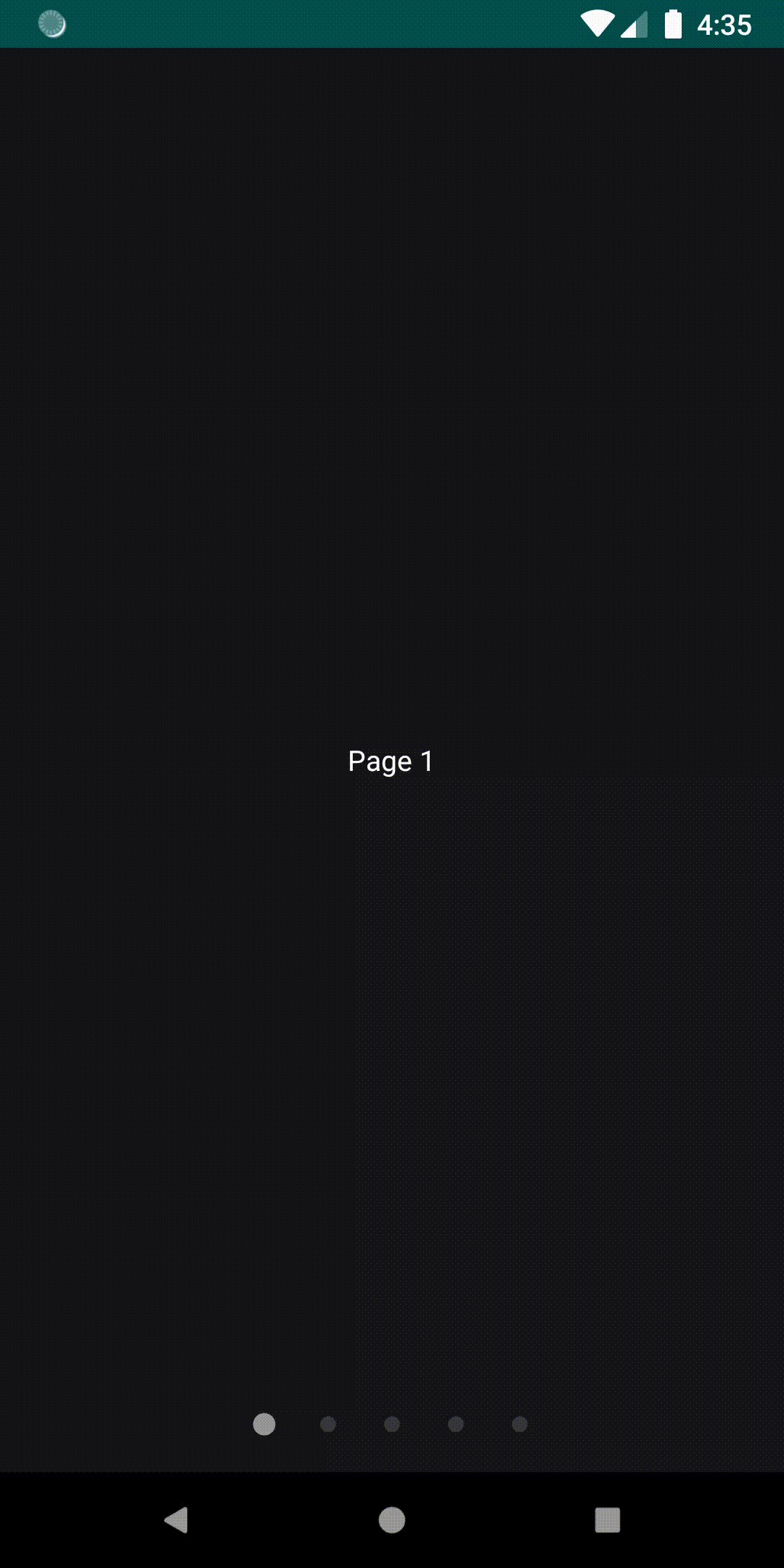
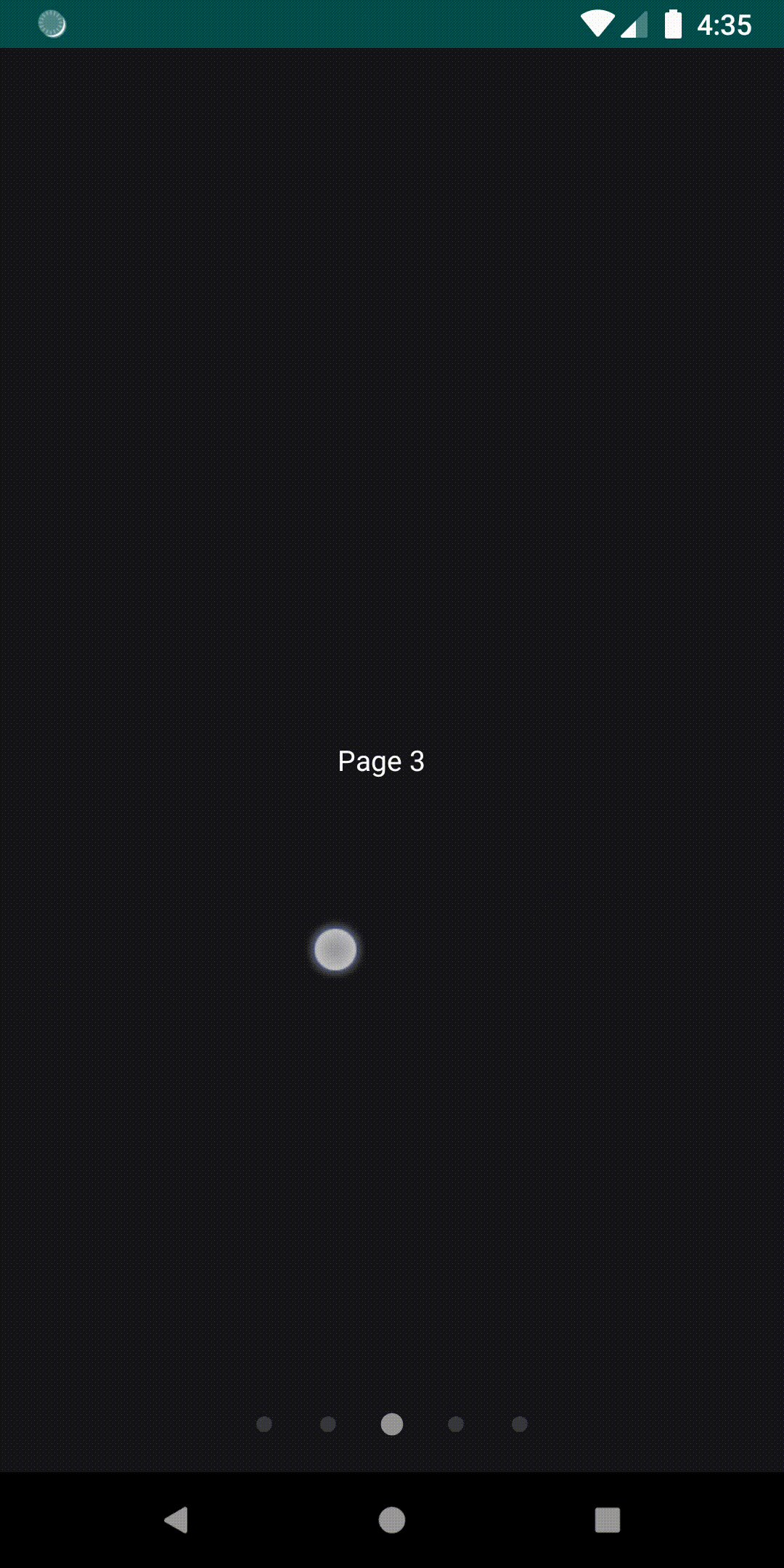
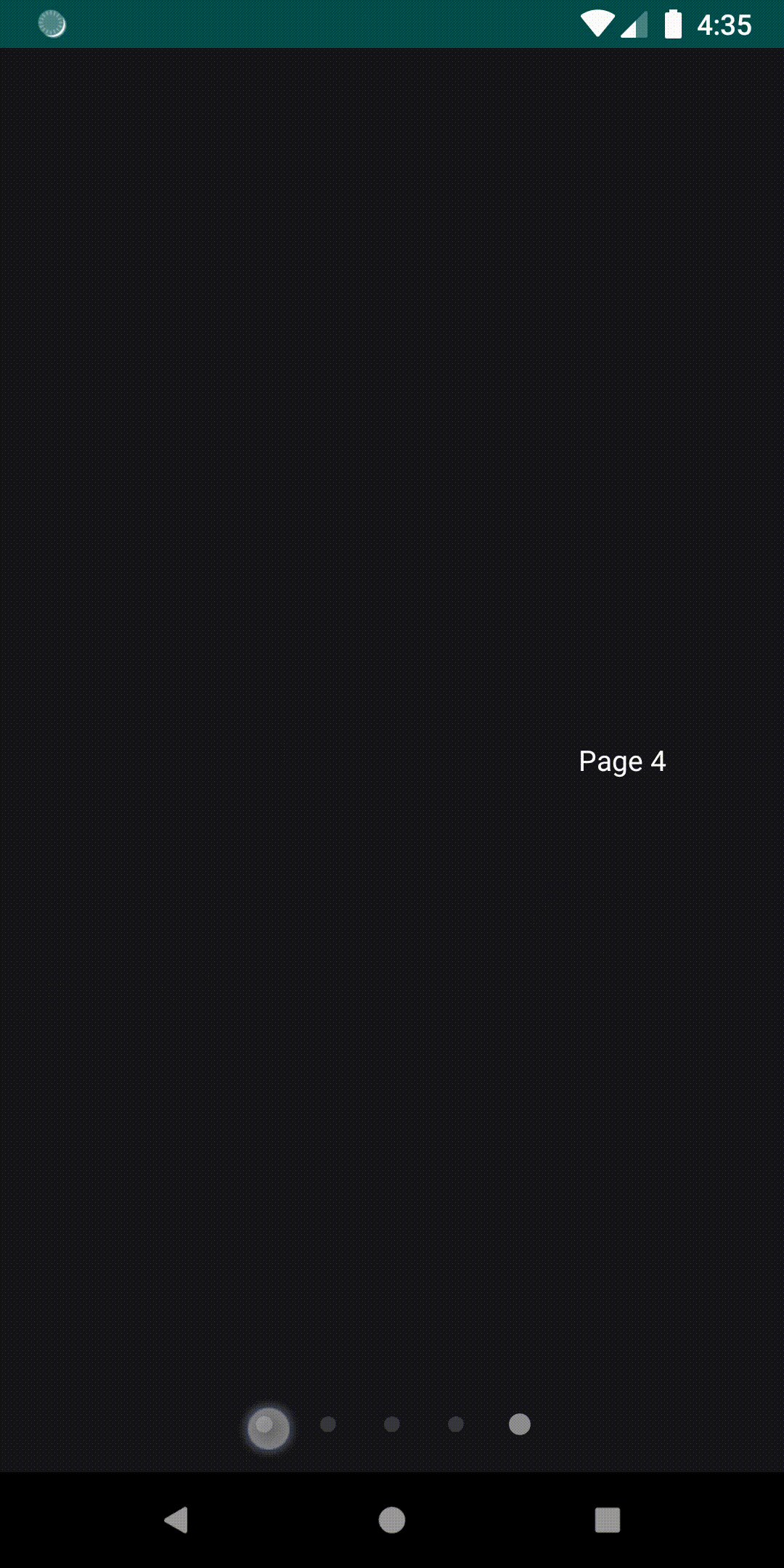
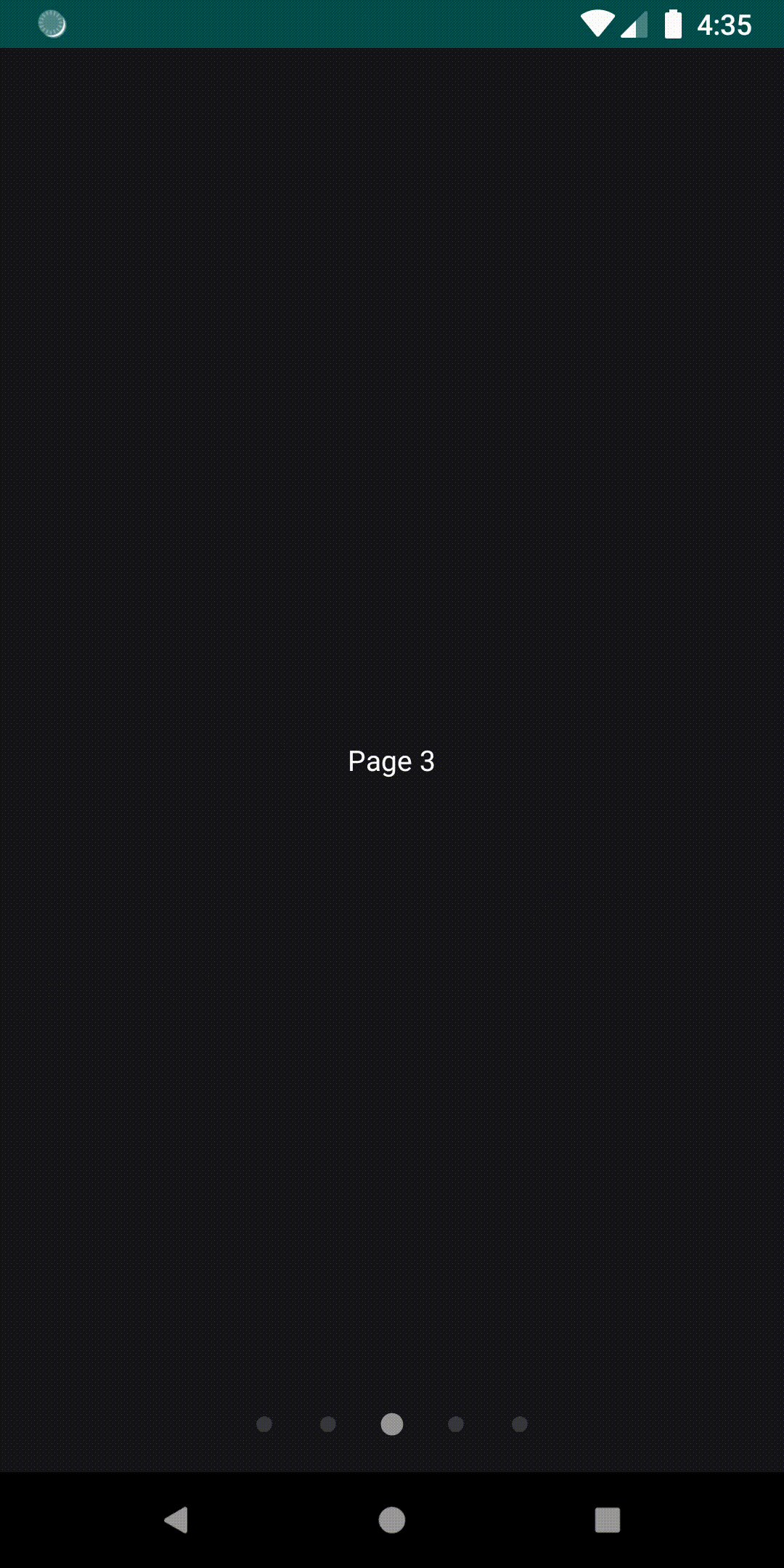
| Tab | Indicator | Bottom Navigation |
|---|---|---|
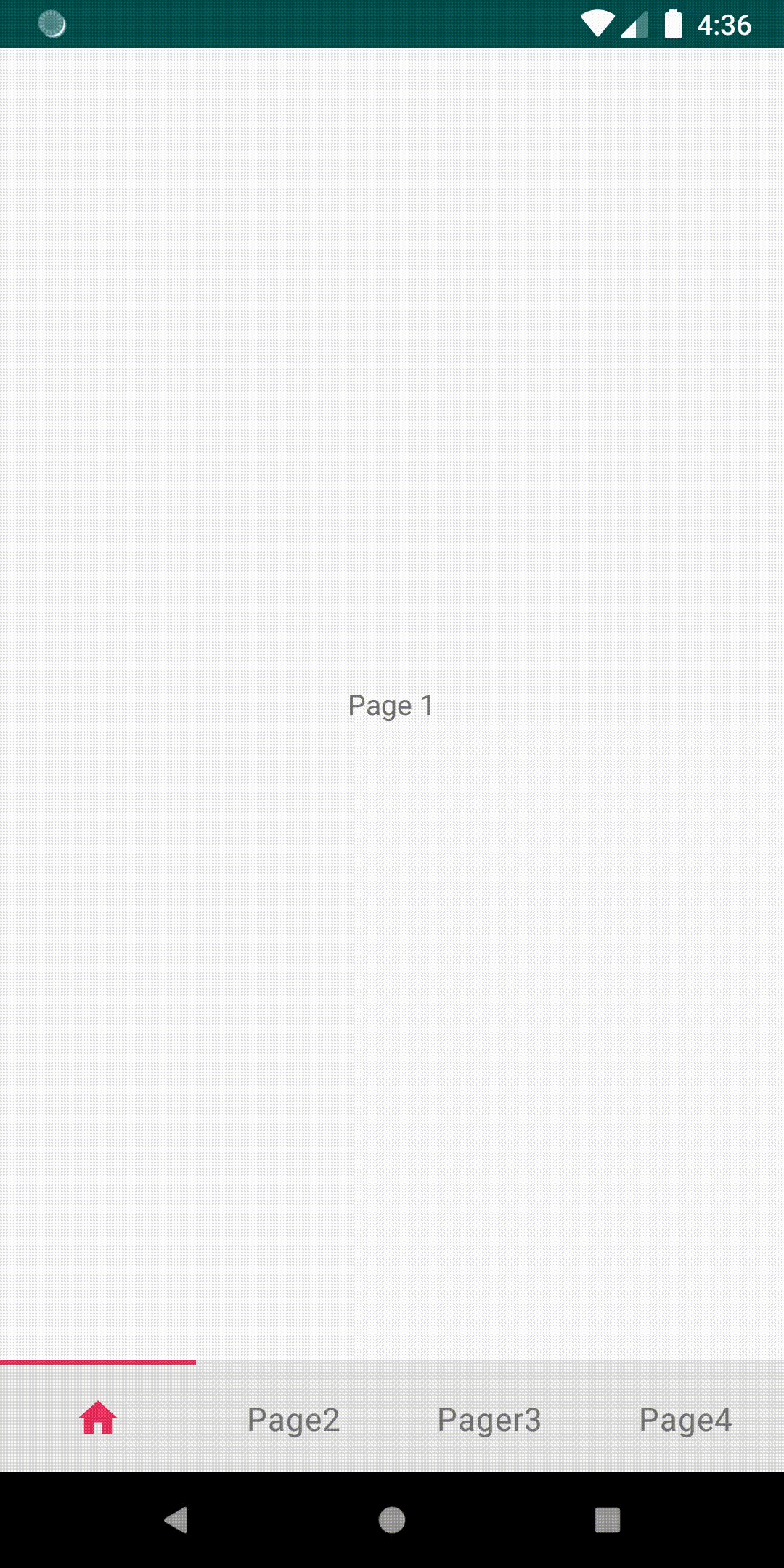
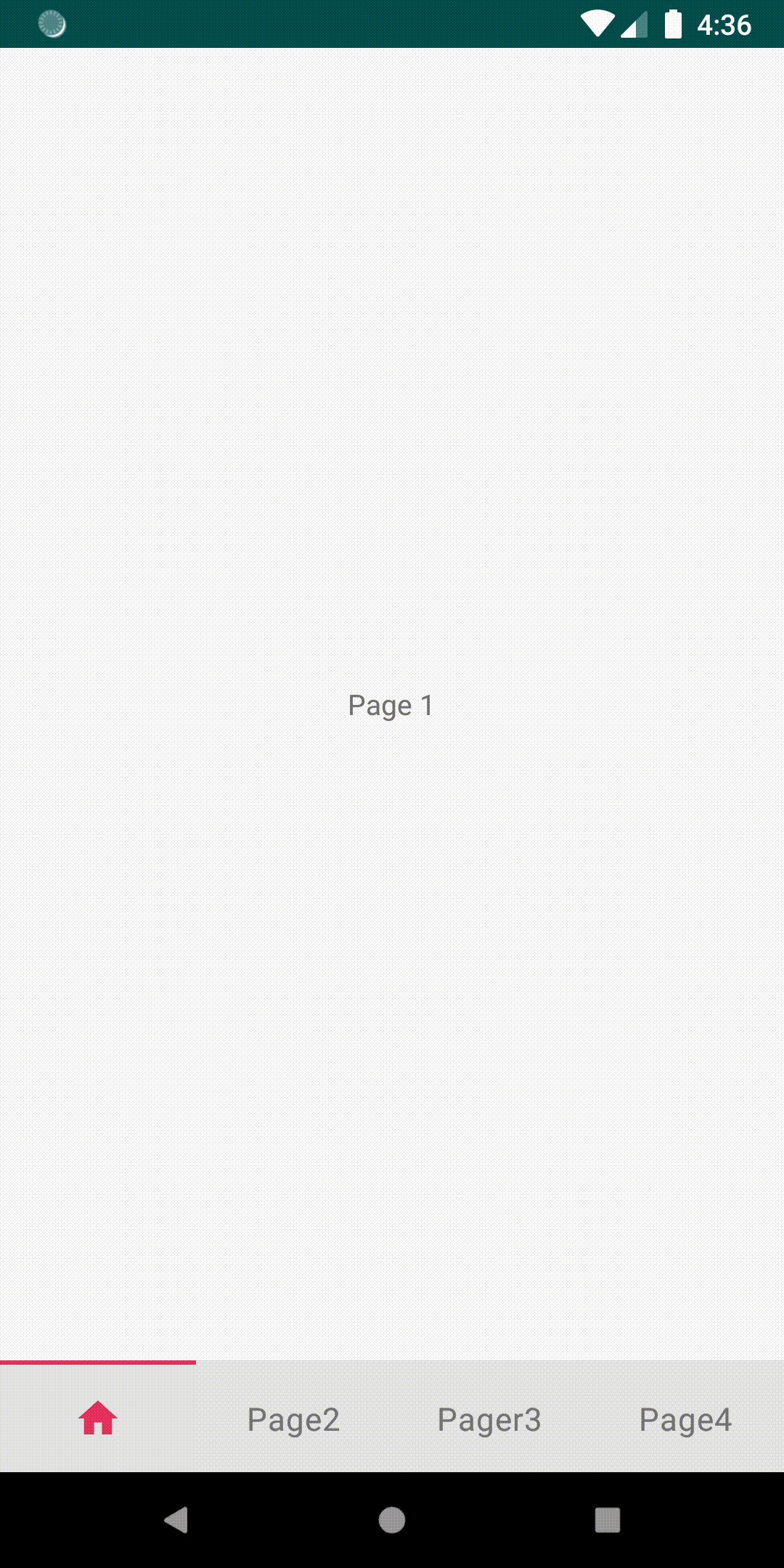
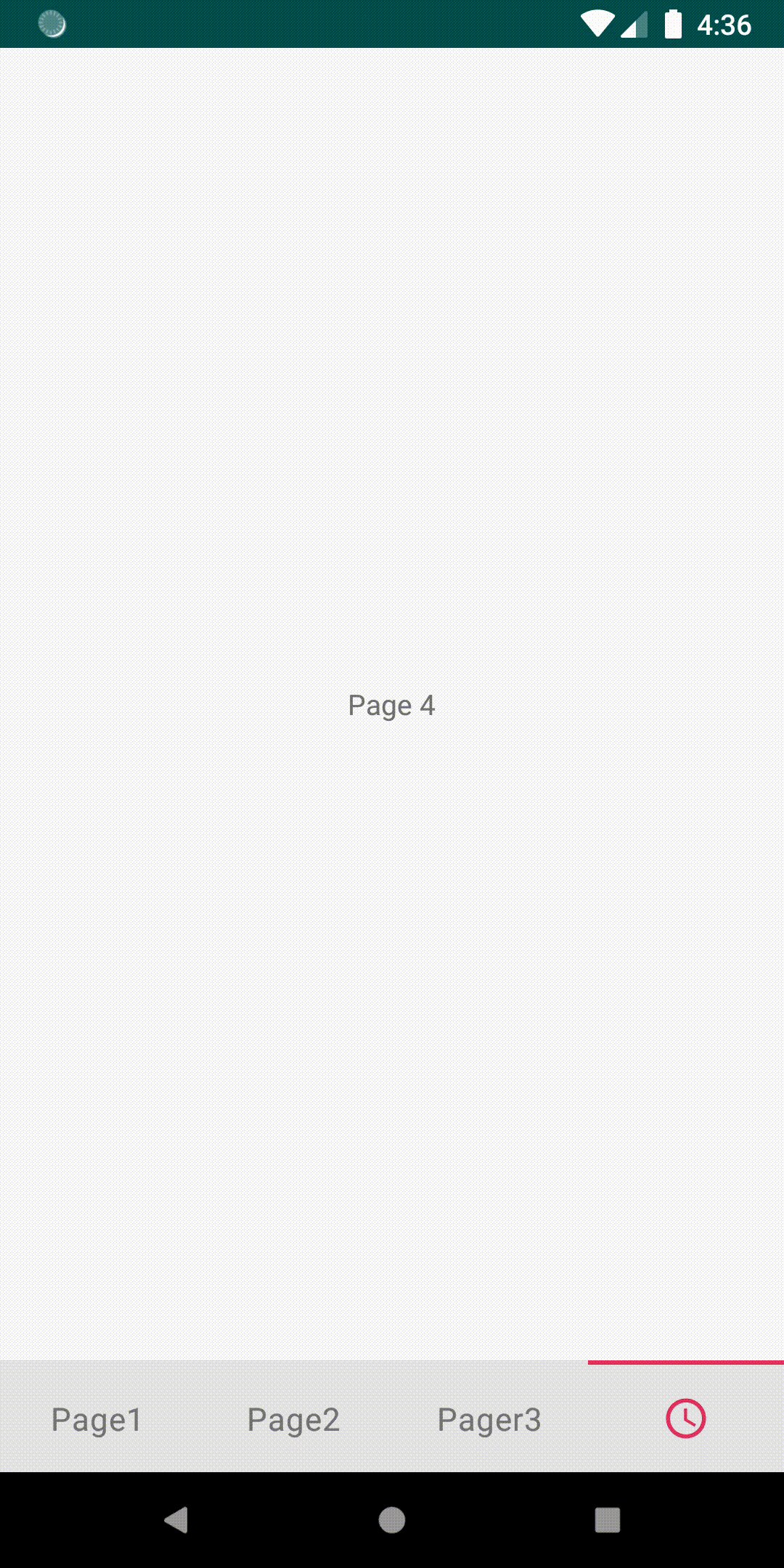
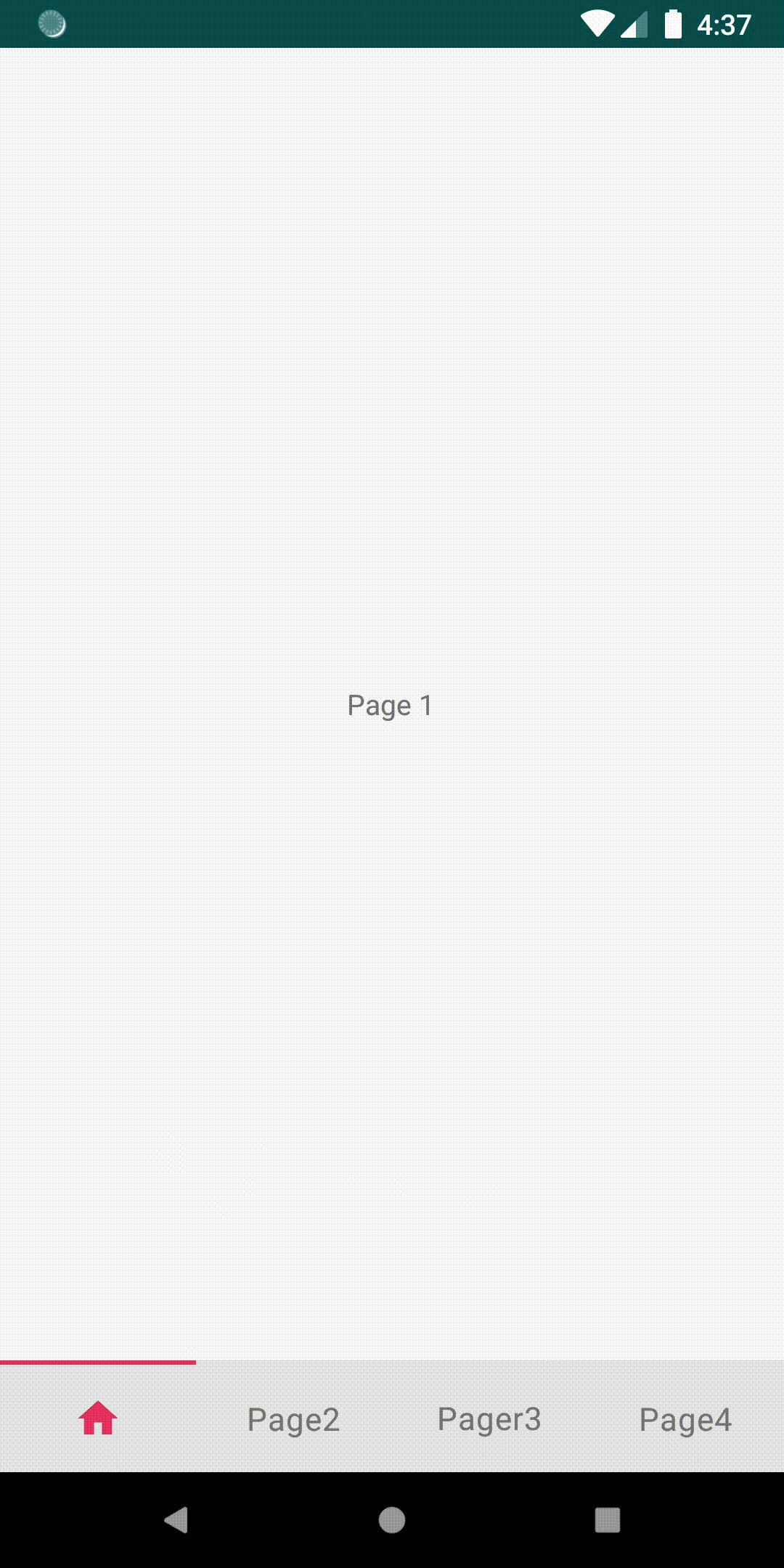
 |
 |
 |
implementation 'jp.co.cyberagent.android:tab-animation:x.y.z'
Create animation info for Tab:
val animationInfo = viewIdAnimationInfo {
animateText<Float> {
property(View.SCALE_X)
startValue(0.8f)
endValue(1f)
}
animateText<Float> {
property(View.SCALE_Y)
startValue(0.8f)
endValue(1f)
}
}Link the TabLayout, ViewPager and animation info:
// TabLayout extension function
tabLayout.setupAnimationTabWithViewPager(
viewPager,
animationInfo,
SimpleTab.TEXT
)Provide the layout file id instead of SimpleTab:
tabLayout.setupAnimationTabWithViewPager(
viewPager,
animationInfo,
R.layout.my_custom_tab
) { tab, view, position ->
// bind data here
}Specify the target id in viewIdAnimationInfo:
viewIdAnimationInfo {
animate<MyView, Float>(R.id.my_view) {
...
}
}// Create tint property
animateIcon<ColorStateList> {
property(
getter = { ImageViewCompat.getImageTintList(this)!! },
setter = { ImageViewCompat.setImageTintList(this, it) }
)
...
}Current support property types:
- Int (ARGB)
- Float
- IntArray
- FloatArray
- PointF
- Rect
- ColorStateList
You must specify the evaluator if the property type you want to animate is not listed:
animate<MyView, MyType> {
evaluator(MyEvaluator)
...
}animateText<Float> {
property(View.ALPHA)
startValue(0f)
endValue(1f)
keyFrame(0.8f, 0.2f)
}Animation info will be evaluated after the layout of Tab. You can calculate the value based on the view:
animateIcon<Float> {
property(View.TRANSLATION_X)
startValue { view ->
view.width / 2f
}
endValue { 0f }
}Copyright 2019 CyberAgent, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

